버튼을 클릭하면 콘텐츠를 표시하고 버튼을 다시 클릭하면 콘텐츠를 숨기려면 jquery를 사용하세요. 이 효과를 얻으려면 Toggle() 메서드를 사용할 수 있습니다.

이제 특정 코드 예제를 사용하여 클릭 시 콘텐츠를 숨기고 표시하는 효과를 얻을 수 있는 jquery 메서드를 소개하겠습니다.
코드 예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery实现点击显示隐藏内容示例</title>
</head>
<body>
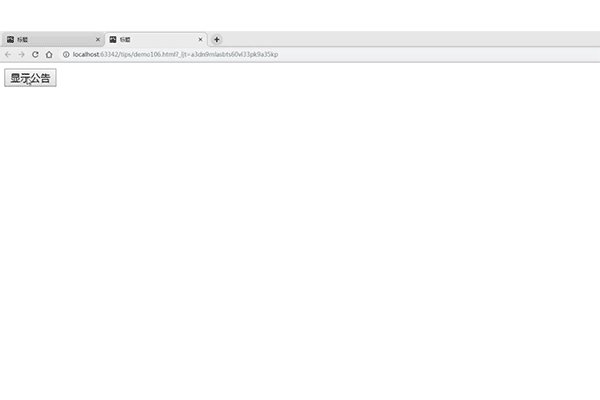
<button type="button">显示公告</button>
<p style="display: none">
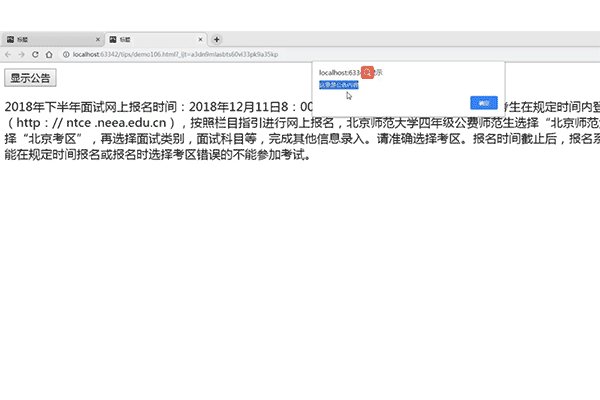
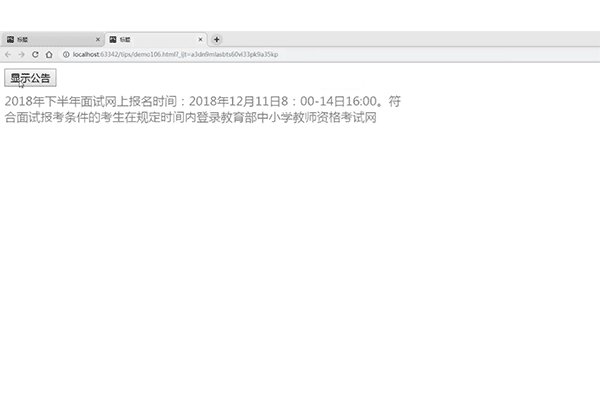
2018年下半年面试网上报名时间:2018年12月11日8:00-14日16:00.
符合面试报考条件的考生在规定时间内登录教育部中小学教师资格网(http://ntce.neea.edu.cn),按照栏目指引进行网
上报名,北京师范大学四年级公费师范生选择“北京师范大学在校师范生考区”,其他考生选择“北京考区”,再选择面试类别、面试科目等,
完成其他信息录入。
请准确选择考区。报名时间截止后,报名系统将关闭,考区信息也将无法修改,未能在规定时间报名或报名时选择考区错误的不
能参加考试。
</p>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$("button").click(function () {
$("p").toggle("slow",function () {
if($("p").is(":visible")){
alert("这里是公告内容");
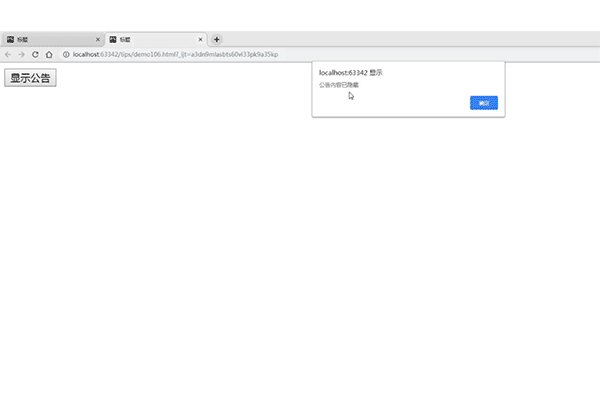
}else {
alert("公告内容已隐藏");
}
});
});
</script>
</body>
</html>여기서는 버튼 버튼에 클릭 이벤트를 추가합니다. 버튼을 클릭하면 위 코드의 일련의 함수 메서드 작업이 호출됩니다. 먼저 p 태그를 획득하고, 토글 메소드를 사용하여 p 태그의 내용을 표시할지 여부를 결정합니다.
toggle() 메서드는 요소의 표시 상태를 전환합니다. 선택한 요소가 표시되면 숨기고, 선택한 요소가 숨겨져 있으면 표시합니다.
최종 효과는 다음과 같습니다.

참고: 이 효과는 jQuery를 통해 숨겨진 요소 또는 CSS에 선언된 display:none이 있는 요소(그러나 visible:hidden이 있는 요소는 제외)에 적용됩니다.
이 글은 숨겨진 콘텐츠를 표시하기 위해 클릭하는 효과를 구현하는 jquery의 방법에 관한 것입니다. 또한 매우 간단하므로 필요한 친구들에게 도움이 되기를 바랍니다.
위 내용은 jquery에서 클릭하여 숨기기 표시 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




