jquery는 지정된 태그에서 href 속성을 삭제하는 것과 같은 스타일 속성을 삭제합니다. 이러한 작업은 RemoveAttr() 메서드를 통해 수행할 수 있습니다. RemoveAttr() 메서드는 선택한 요소에서 속성을 제거합니다.

아래에서는 jquery 스타일 속성 삭제 방법을 간단한 코드 예시와 함께 소개하겠습니다.
HTML 코드는 다음과 같습니다.
먼저 4개의 a 태그를 정의하고 4번째 태그에 클래스 속성 "disabled"를 추가합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery删除样式属性示例</title>
</head>
<body>
<div class="menu">
<a href="http://www.php.cn/course/1007.html">HTML</a>
<a href="http://www.php.cn/course/1009.html">Git</a>
<a href="http://www.php.cn/course/1012.html">PHP</a>
<a href="http://www.php.cn/course/967.html" class="disabled">PHP第一季</a>
</div>
</body>
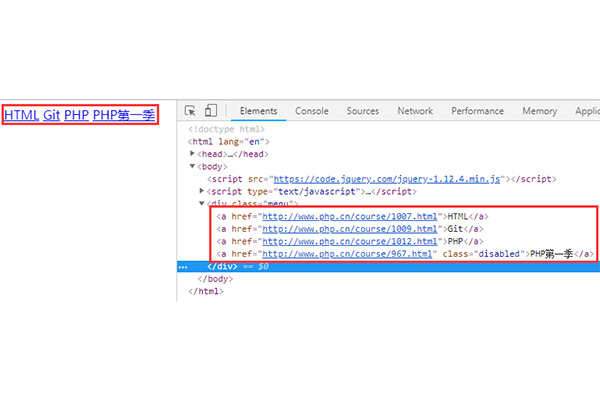
</html>프런트 데스크에서 요소를 확인하면 결과는 다음과 같습니다.

그런 다음 다음과 같이 jquery 코드를 추가합니다.
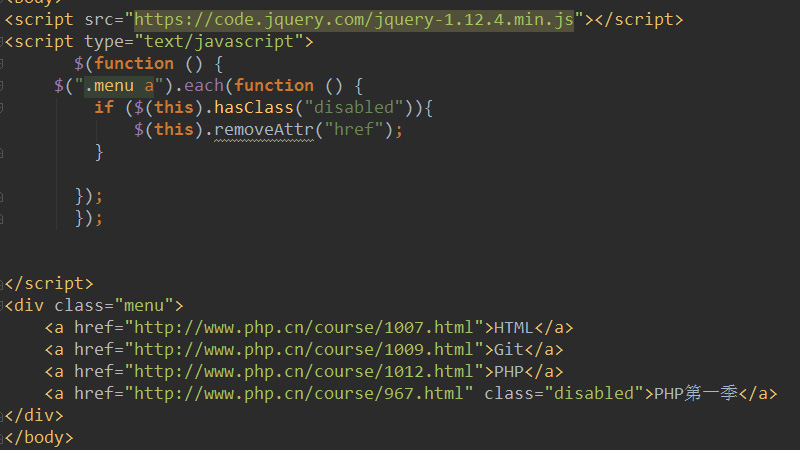
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$(".menu a").each(function () {
if ($(this).hasClass("disabled")){
$(this).removeAttr("href");
}
});
});
</script>여기서 먼저 위 코드에서 메뉴 태그를 가져온 다음 each를 통해 모든 태그를 반복하고 각 태그를 판단합니다. class="disabled" 속성이 존재하는 경우 removeAttr() 메소드를 사용하여 해당 href 속성을 삭제합니다.
참고: hasClass() 메서드는 선택한 요소에 지정된 클래스가 포함되어 있는지 확인합니다.
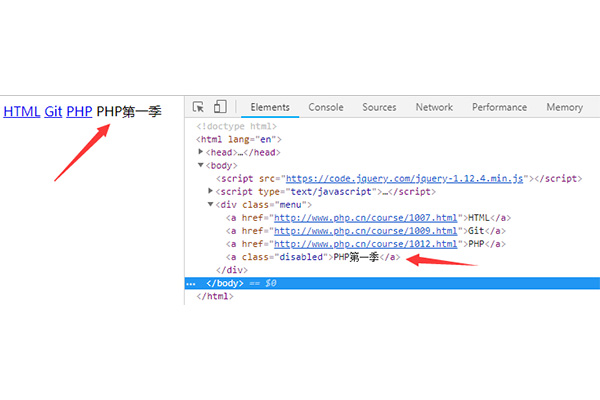
결과는 다음과 같습니다.

그림과 같이 네 번째 a 태그의 href 속성이 성공적으로 삭제되었습니다.
이 글은 jquery에서 스타일 속성을 삭제하는 방법에 관한 것입니다. 매우 간단하고 이해하기 쉽습니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!
위 내용은 jquery에서 스타일 속성을 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




