jQuery를 사용하여 마우스 위치 좌표를 얻는 방법
jq는 마우스의 현재 위치 좌표를 실시간으로 얻습니다. 이는 jQuery event.pageX 및 event.pageY의 두 가지 속성 메소드를 통해 얻을 수 있습니다. jQuery event.pageX는 문서의 왼쪽 가장자리를 기준으로 마우스 위치를 찾는 데 사용할 수 있으며, event.pageY는 문서의 위쪽 가장자리를 기준으로 마우스 위치를 찾는 데 사용할 수 있습니다.

이제 특정 코드 예제를 기반으로 jq 마우스 위치 좌표를 얻는 방법을 소개하겠습니다.
코드 예시는 다음과 같습니다.
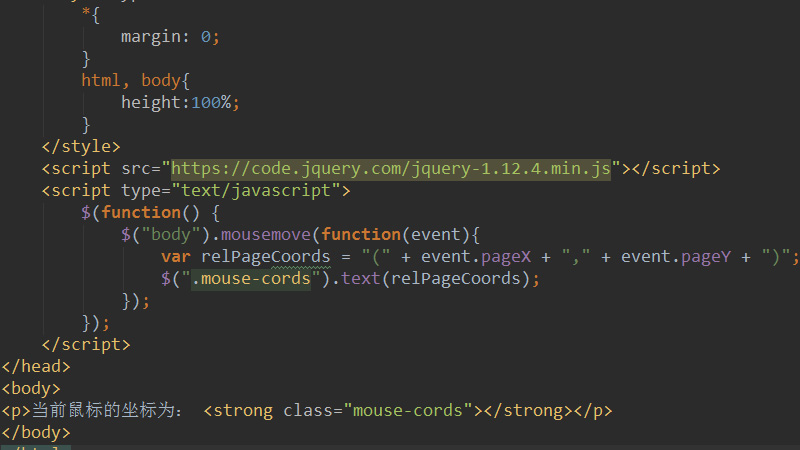
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jq获取鼠标位置坐标示例</title>
<style type="text/css">
*{
margin: 0;
}
html, body{
height:100%;
}
</style>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function() {
$("body").mousemove(function(event){
var relPageCoords = "(" + event.pageX + "," + event.pageY + ")";
$(".mouse-cords").text(relPageCoords);
});
});
</script>
</head>
<body>
<p>当前鼠标的坐标为: <strong class="mouse-cords"></strong></p>
</body>
</html>mousemove()메서드는 지정된 요소 내에서 마우스 포인터가 움직일 때 mousemove 이벤트가 발생하거나 mousemove 이벤트가 발생할 때 실행할 함수를 지정하는 것을 나타냅니다. (위 코드에서 함수 매개변수인 이벤트는 마우스 위치 정보를 제공하는 객체와 동일합니다.)
event.pageX 속성은 문서의 왼쪽 가장자리를 기준으로 마우스 포인터의 위치를 반환합니다. event.pageY 속성은 문서의 위쪽 가장자리를 기준으로 마우스 포인터의 위치를 반환합니다.
text() 메서드는 선택한 요소의 텍스트 내용을 설정하거나 반환합니다. (여기서 Strong 태그는 출력 마우스 좌표 값을 표시하는 데 사용됩니다.)
효과는 다음과 같습니다.

참고:
1. event.pageX 및 event.pageY 속성은 일반적으로 함께 사용됩니다.
2. 사용자가 마우스를 한 픽셀 이동하면 mousemove 이벤트가 발생합니다. 모든 mousemove 이벤트를 처리하려면 시스템 리소스가 소모됩니다. 이 이벤트를 주의 깊게 사용하시기 바랍니다.
이 글은 마우스의 현재 위치 좌표를 실시간으로 얻는 jq의 방법에 관한 것입니다. 매우 간단하고 이해하기 쉽습니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!
위 내용은 jQuery를 사용하여 마우스 위치 좌표를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7505
7505
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 55
55


