JavaScript에서 위치 개체를 사용하는 방법
JavaScript에서 위치 개체를 사용하는 방법에서 위치 개체를 사용하는 방법에서 위치 개체를 사용하는 방법: 먼저 HTML 샘플 파일을 만든 다음 본문에 <script> 태그를 입력하고 마지막으로 <script> ; 웹 주소에 대한 정보를 얻기 위한 태그입니다. </script>

이 튜토리얼의 운영 환경: windows7 시스템, javascript 버전 1.8.5, DELL G3 컴퓨터.
자바스크립트에서는 웹페이지 주소(URL)에 대한 정보를 얻어야 하거나 특정 주소로 이동해야 할 때가 있습니다. 이때 가장 편리한 방법은 위치 객체를 이용하는 것입니다.
URL은 Uniform Resource Locator의 약어로, 인터넷 페이지의 "주소"를 나타냅니다. URL에 다양한 프로그래밍 정보(정보 유형, 서버 이름, 포트 번호, 파일 이름 등)를 저장하는 데 사용할 수 있습니다.
location 객체는 이 정보를 저장하며 실제 개발에서는 URL에서 매개변수를 가져와 지정된 주소로 이동하는 데 사용됩니다.
먼저 location 객체를 작성하는 방법을 살펴보겠습니다.
location.函数名
그럼 #🎜 🎜#location object Usage
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript에서 위치 개체를 사용하는 방법에서 위치 개체를 사용하는 방법</title>
</head>
<body>
<script>
// location对象的显示
console.log(location);
// url的获取
var url = location.href;
console.log(url);
// 协议的获取
var protocol = location.protocol;
console.log(protocol);
// 移动到指定的url(确定的话可以删除以下的注释)
// location.href = 'http://www.php.cn/course.html'
</script>
</body>
</html># 🎜🎜#
# 🎜🎜#
각 콘텐츠를 자세히 살펴보자
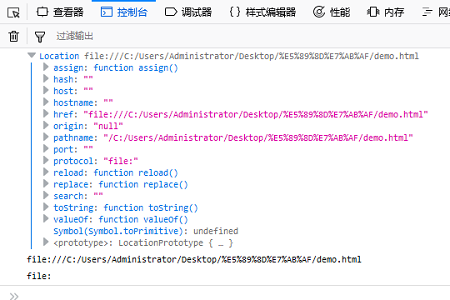
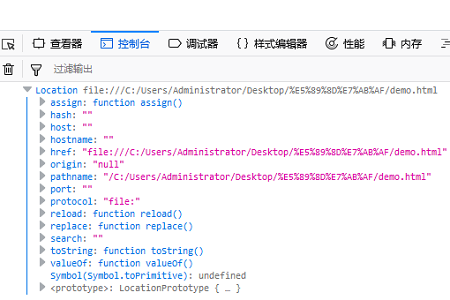
위치 객체 분석 1#🎜 🎜#
console.log(location);
위치 객체 분석 2

var url = location.href; console.log(url);
결과적으로 다음과 같은 문자열이 출력됩니다.
href: "file:///C:/Users/Administrator/Desktop/%E5%89%8D%E7%AB%AF/demo.html"
위치 객체 분석 3
var protocol = location.protocol; console.log(protocol);
결과적으로 다음과 같은 문자열이 출력됩니다.
"file:"
위치 객체 분석 4
location.href = 'http://www.php.cn/course.html'
위 내용은 JavaScript에서 위치 개체를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7345
7345
 15
15
 1627
1627
 14
14
 1352
1352
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
이 튜토리얼은 사용자 정의 Google 검색 API를 블로그 또는 웹 사이트에 통합하는 방법을 보여 주며 표준 WordPress 테마 검색 기능보다보다 세련된 검색 경험을 제공합니다. 놀랍게도 쉽습니다! 검색을 Y로 제한 할 수 있습니다
 예제 색상 JSON 파일
Mar 03, 2025 am 12:35 AM
예제 색상 JSON 파일
Mar 03, 2025 am 12:35 AM
이 기사 시리즈는 2017 년 중반에 최신 정보와 새로운 예제로 다시 작성되었습니다. 이 JSON 예에서는 JSON 형식을 사용하여 파일에 간단한 값을 저장하는 방법을 살펴 봅니다. 키 값 쌍 표기법을 사용하여 모든 종류를 저장할 수 있습니다.
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 ' this ' 자바 스크립트로?
Mar 04, 2025 am 01:15 AM
' this ' 자바 스크립트로?
Mar 04, 2025 am 01:15 AM
핵심 포인트 JavaScript에서는 일반적으로 메소드를 "소유"하는 객체를 말하지만 함수가 호출되는 방식에 따라 다릅니다. 현재 객체가 없으면 글로벌 객체를 나타냅니다. 웹 브라우저에서는 창으로 표시됩니다. 함수를 호출 할 때 이것은 전역 객체를 유지하지만 객체 생성자 또는 그 메소드를 호출 할 때는 객체의 인스턴스를 나타냅니다. call (), apply () 및 bind ()와 같은 메소드를 사용 하여이 컨텍스트를 변경할 수 있습니다. 이 방법은 주어진이 값과 매개 변수를 사용하여 함수를 호출합니다. JavaScript는 훌륭한 프로그래밍 언어입니다. 몇 년 전,이 문장은있었습니다
 소스 뷰어와의 jQuery 지식을 향상시킵니다
Mar 05, 2025 am 12:54 AM
소스 뷰어와의 jQuery 지식을 향상시킵니다
Mar 05, 2025 am 12:54 AM
JQuery는 훌륭한 JavaScript 프레임 워크입니다. 그러나 어떤 도서관과 마찬가지로, 때로는 진행 상황을 발견하기 위해 후드 아래로 들어가야합니다. 아마도 버그를 추적하거나 jQuery가 특정 UI를 달성하는 방법에 대해 궁금한 점이 있기 때문일 것입니다.
 모바일 개발을위한 10 개의 모바일 치트 시트
Mar 05, 2025 am 12:43 AM
모바일 개발을위한 10 개의 모바일 치트 시트
Mar 05, 2025 am 12:43 AM
이 게시물은 Android, BlackBerry 및 iPhone 앱 개발을위한 유용한 치트 시트, 참조 안내서, 빠른 레시피 및 코드 스 니펫을 컴파일합니다. 개발자가 없어서는 안됩니다! 터치 제스처 참조 안내서 (PDF) Desig를위한 귀중한 자원




