JavaScript에서 foreach 함수를 사용하는 방법에서 foreach 함수를 사용하는 방법에서 foreach 함수를 사용하는 방법에서는 배열이 여러 데이터를 처리할 수 있으며, foreach 함수는 배열의 각 데이터에 대해 유사한 처리를 수행할 수 있습니다. 이 글에서는 JavaScript에서 foreach 함수를 사용하는 방법에서 foreach 함수를 사용하는 방법에서 foreach 함수를 사용하는 방법에서 foreach 함수의 사용법을 자세히 소개합니다.

먼저 foreach 함수
의 기본 구문을 살펴보겠습니다. 콜백 함수는 배열의 각 데이터에 대해 실행되는 프로세스입니다.
数组.foreach(回调函数)
반복 처리를 위해 foreach 함수를 사용하겠습니다
구체 코드는 다음과 같습니다
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript에서 foreach 함수를 사용하는 방법에서 foreach 함수를 사용하는 방법에서 foreach 함수를 사용하는 방법</title>
</head>
<body>
<script>
var cats = [ '波斯猫', '橘猫', '蓝猫', '缅甸猫' ];
cats.forEach(function( cat ) {
console.log( cat );
});
var runners = [ '张三', '李四', '王二', '陈五' ];
runners.forEach(function( runner, index ) {
console.log("第" + (index + 1) + "是" + runner + "同学。" );
});
</script>
</body>
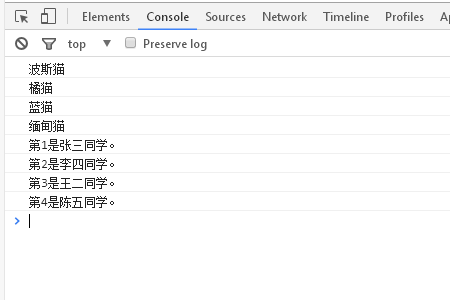
</html>실행 결과는 다음과 같습니다

위 코드를 자세히 분석해 보겠습니다
코드 1:
var cats = [ '波斯猫', '橘猫', '蓝猫', '缅甸猫' ];
cats.forEach(function( cat ) {
console.log( cat );
});"cats" 배열을 설정하고 각 배열 데이터에 대해 foreach 처리를 수행합니다. 이 함수는 배열의 각 데이터를 cat이라는 변수로 받아 console.log에 출력합니다. 배열의 데이터에 대해 이 작업을 반복합니다.
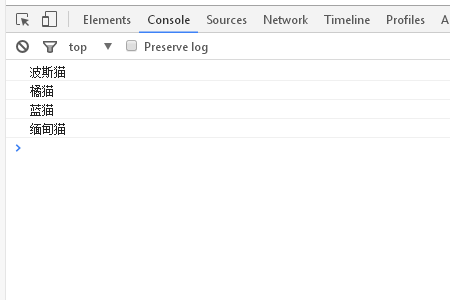
결과적으로 다음 문자열이 출력됩니다.

Code 2:
var runners = [ '张三', '李四', '王二', '陈五' ];
runners.forEach(function( runner, index ) {
console.log( (index + 1) + "第二位是" + runner + "同学。" );
});콜백 함수는 데이터 인덱스 번호를 매개변수로 가져올 수 있습니다.
"러너" 배열을 설정하고 각 배열 데이터에 대해 foreach 처리를 수행합니다.
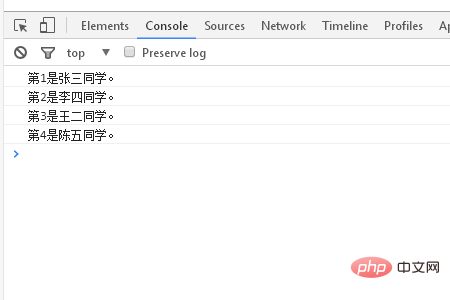
결과적으로 다음 문자열이 출력됩니다.

이 기사는 여기서 끝납니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 관련 튜토리얼 열을 주목하세요! ! !
위 내용은 JavaScript에서 foreach 함수를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!