네이티브 JS는 흰색 블록 게임을 밟지 마세요(2)를 구현합니다.
이전 기사에서 네이티브 JS를 사용하여 Don't Step on White Blocks 게임을 구현하는 방법을 간략하게 공유했습니다. 따라서 일부 친구들은 이 게임의 구체적인 구현 아이디어에 대해 명확하지 않을 수도 있습니다.

이제 Don't Step on White의 소스 코드를 기반으로 구체적인 구현 방법을 단계별로 소개하겠습니다. 블록 게임.
소스 코드 참조: "Native JS 구현 of the 흰색 블록 게임을 밟지 마세요(1) "
우선 , 게임의 전반적인 프레임워크 구조 HTML의 소스 코드 를 이해하도록 하겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>别踩白块小游戏</title>
</head>
<style...>
<body>
<div class="box">
<div id="cont">
<div id="go">
<span>点击开始</span>
</div>
<div id="main"></div>
</div>
<div id="count"></div>
</div>
</body>
<script...>
</html>위 코드에서는 본문에 큰 div(상자)가 생성됩니다. 이 div에는 두 개의 작은 div(id는 cont, id는 count), "cont" 부분이 포함되어 있습니다. 게임 애니메이션의 내용을 담고 있으며, "count" 부분은 게임 카운트 표시에 사용됩니다.
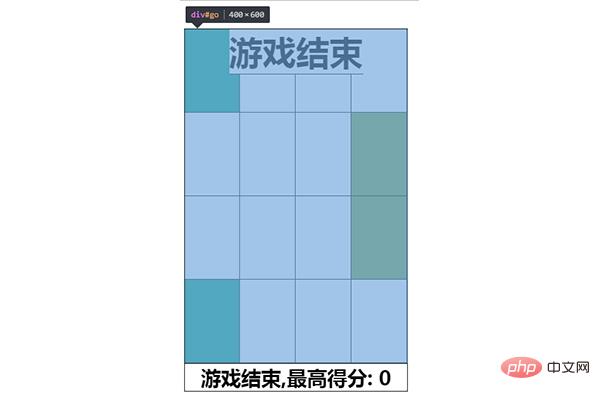
"count" 부분은 다음과 같습니다:

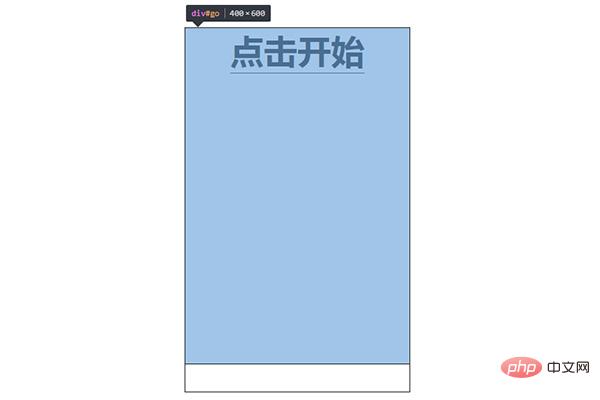
그런 다음 cont에는 두 개의 div가 더 있습니다. (id는 go이고 main입니다).



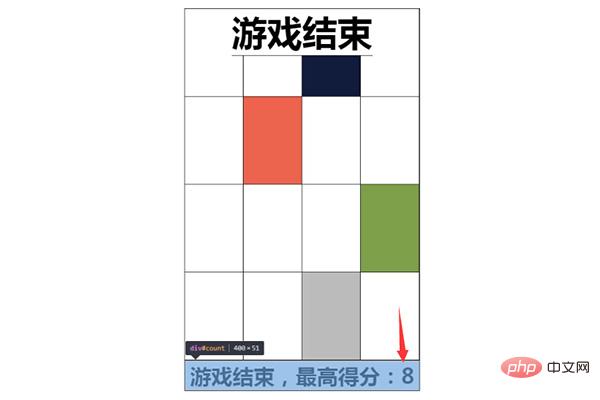
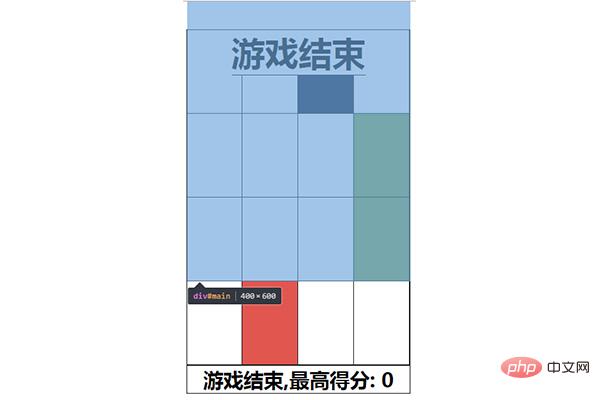
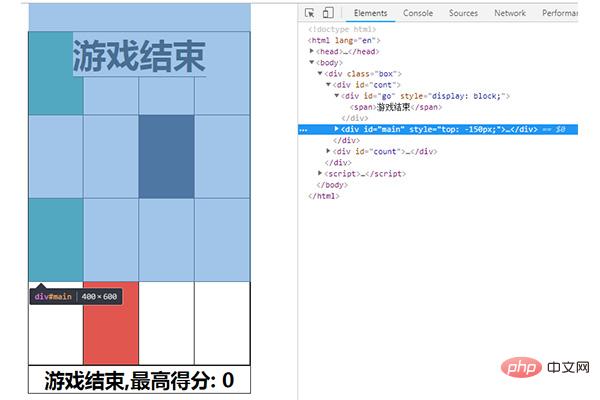
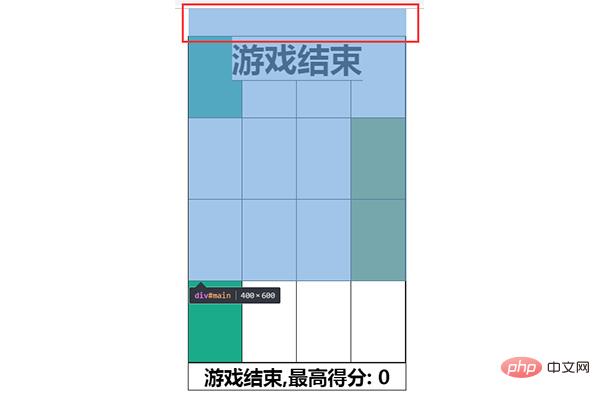
게임 콘텐츠 이 영역은 실제로 ID가 main인 div에 있습니다. 클릭하여 게임을 시작하면 한 행도 이동하지 않고 전체 콘텐츠 영역이 이동됩니다.
위 그림에서 "go"와 "main" 영역이 동일한 크기임을 알 수 있습니다. 여기서는 "go"와 "main"이 동시에 존재하도록 main을 초기화하겠습니다. 즉, 상단 속성을 변경하여 메인 속성에 상단을 추가하여 전체 게임 영역이 지속적으로 떨어지는 효과를 얻습니다.

그러면 "go"와 "main"의 동시 설정도 게임의 성패를 결정하는 것입니다(흰색 블록을 클릭했는지 여부) ).

길이 문제로 인해 이 기사에서는 먼저 Don't Step on White Blocks 미니의 HTML 코드 부분을 소개합니다. -game. 이해하기 매우 쉽기 때문에 이후 기사에서는 모두를 위해 Don't Step on White Blocks 게임의 구체적인 코드를 계속 분석할 것입니다.
위 내용은 네이티브 JS는 흰색 블록 게임을 밟지 마세요(2)를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)




