JavaScript에서 숫자 개체는 숫자 유형 작업에 매우 유용합니다. 이번 글에서는 숫자 객체의 사용법을 소개하겠습니다. 도움이 되셨으면 좋겠습니다.

숫자 객체란 무엇인가요?
자바스크립트에서는 숫자 객체를 숫자 객체라고도 하는데, 이는 숫자 유형을 처리하는 데 사용되는 객체입니다.
숫자 객체에는 숫자 값의 서식을 지정하는 다양한 기능이 있으며, 숫자 유형의 최대값, 최소값, 무한대 또는 무한대 등 값을 표현하기 위한 다양한 속성과 메서드를 해제할 수 있습니다.
숫자 개체를 사용하는 방법은 무엇인가요?
다음은 숫자 객체 방식을 사용하여 숫자 값을 표현하는 예입니다.
1. 숫자 객체를 생성하고 데이터 유형을 확인하세요
var num1 = new Number(123); console.log(typeof(num1));
렌더링:

2. 숫자를 문자열로 변환하세요.
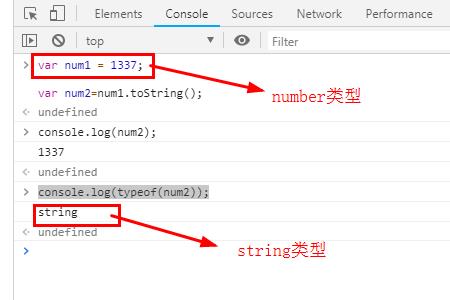
var num1 = 1337; var num2=num1.toString(); console.log(num2); console.log(typeof(num2));
렌더링:

3. 받기 소수점 이하 5자리까지
var num1 = new Number(123.456789); console.log(num1.toFixed(5));
렌더링:
4. 정수 부분을 포함하여 최대 5자리까지 가져옵니다
var num1 =new Number(123.456789); console.log(num1.toPrecision(5)); // 123.46
NaN이 무엇인가요?
NaN은 숫자로 표현할 수 없는 결과를 나타내는 데 사용되는 특수한 값입니다. 예를 들어 "0을 0으로 나눈다"와 같은 잘못된 연산을 수행하면 NaN이 반환됩니다.
NaN 값은 특정 값이 숫자가 아님을 나타내는 데 사용할 수 있습니다. 예:
<script type="text/javascript">
var Month=30;
if (Month < 1 || Month > 12){
Month = Number.NaN;
}
console.log(Month);
</script>Rendering:
요약: 위 내용은 이 기사의 전체 내용입니다. 도움이 되기를 바랍니다. 다들 배우고 있어요.
위 내용은 자바스크립트에서 숫자 객체를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


