네이티브 JS는 흰색 블록 게임을 밟지 마세요(4)를 구현합니다.
기본 JS를 사용하여 Don't Step on White Blocks 게임을 구현하는 전반적인 아이디어는 이전 기사에서 간략하게 소개되었습니다. 다음을 참조할 수 있습니다: "흰색 블록을 밟지 마세요 게임의 기본 JS 구현(3)"

이제 계속해서 소스 코드의 js 코드 부분을 결합하고 js 메소드를 소개하겠습니다. 하나씩.
js 코드의 일부는 다음과 같습니다.
<script>
var main = document.getElementById('main')
go = document.getElementById('go')
count = document.getElementById('count');
//设置四种颜色
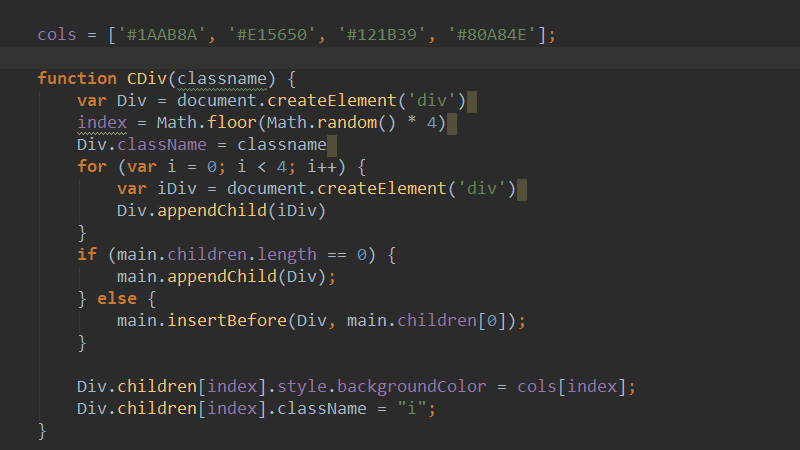
cols = ['#1AAB8A', '#E15650', '#121B39', '#80A84E'];
//动态创建div
function CDiv(classname) {
var Div = document.createElement('div')
//生成随机数
index = Math.floor(Math.random() * 4)
Div.className = classname
for (var i = 0; i < 4; i++) {
var iDiv = document.createElement('div')
Div.appendChild(iDiv)
}
if (main.children.length == 0) {
main.appendChild(Div);
} else {
main.insertBefore(Div, main.children[0]);
}
Div.children[index].style.backgroundColor = cols[index];
Div.children[index].className = "i";
}
</script>이 코드에서는 CDiv 메소드를 사용하여 div를 동적으로 생성합니다. 이 방법에서는 변수 Div와 index를 정의합니다.
createElement() 메소드는 이름을 지정하여 요소를 생성합니다. (참고: 모든 주요 브라우저는 createElement() 메서드를 지원합니다.)
floor() 메서드 는 x보다 작거나 같은 가장 큰 정수를 반환합니다[여기: Math.random() * 4]. 전달된 매개변수가 정수인 경우 값은 변경되지 않습니다.
random() 메서드는 0~1 사이의 난수를 반환할 수 있습니다. Math.random() 함수는 해당 범위에서 거의 균일한 분포를 갖는 0-1 범위(0 포함, 1 제외)의 부동 소수점 의사 난수를 반환합니다. 그런 다음 원하는 범위로 확장할 수 있습니다. 사용자가 선택하거나 재설정할 수 있습니다.
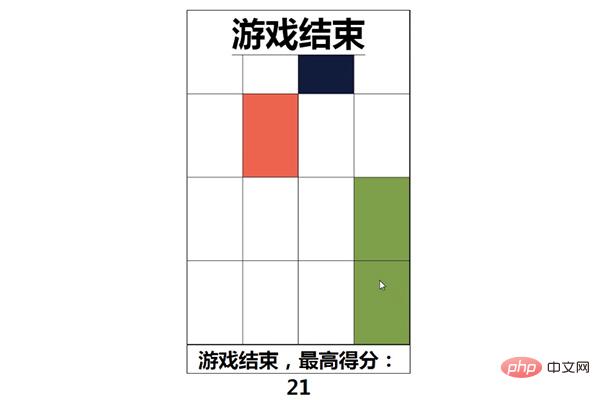
그러면 여기서 생성된 무작위 값 인덱스는 Don't Step on the White Blocks 미니 게임에서 무작위로 연속으로 나타나는 색상 사각형을 나타냅니다.

Div.className은 CDiv 메소드에 전달된 classname 매개변수인 class의 값을 설정하거나 반환하는 것을 의미합니다.
공간 문제로 인해 여기에서 먼저 js 메서드를 소개하겠습니다. 이후 글에서는 나머지 js 부분의 구현 방법을 계속 소개하겠습니다.
위 내용은 네이티브 JS는 흰색 블록 게임을 밟지 마세요(4)를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7648
7648
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110


