js에서 Object.keys() 및 Object.values() 메서드를 사용하는 방법은 무엇입니까?
이전 기사 [Object.entries() 메서드 사용 방법]에서 항목() 메서드를 사용하면 개체의 [키, 값] 쌍을 배열 요소로 사용하고 출력을 순회할 수 있다는 것을 배웠습니다. 배열의 형태. 그렇다면 단일 키 값이나 [key, value] 쌍의 값 값을 배열 형식으로 순회하려는 경우 어떻게 구현할 수 있습니까? 이 문서에서는 Object.keys() 메서드와 Object.values() 메서드를 사용하여 개체 [키, 값] 쌍에서 단일 키 값 또는 값 값을 출력하는 방법을 소개합니다.

Object.keys() 메소드
Object.keys() 메소드는 객체를 매개변수로 취한 다음 객체 [키, 값] 쌍의 키 값을 순회할 수 있습니다. 배열 형태로.
기본 구문:
Object.keys(obj)
Object.values() 메소드
Object.values() 메소드는 객체를 매개변수로 취한 다음 객체 [키, 값]에 값을 넣을 수 있습니다. pair 배열 형태로 탐색합니다.
기본 구문:
Object.values(obj)
Object.entries() 및 Object.values() 메서드 사용
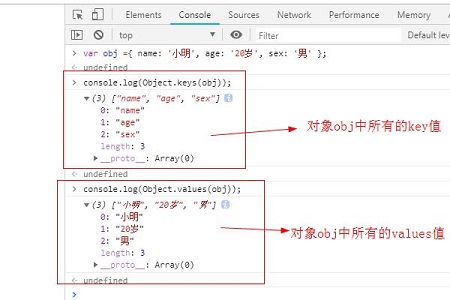
1 객체의 모든 주요 속성 또는 값 속성을 나열합니다. 예:
var obj ={ name: '小明', age: '20岁', sex: '男' };
console.log(Object.keys(obj));
console.log(Object.values(obj));Output :

Object.keys() 메서드를 사용하여 키를 탐색하고 출력은 다음과 같습니다. name, age, sex Object.values() 메서드를 사용하여 값을 탐색합니다. 출력은 다음과 같습니다: Xiao Ming, 20세, 남성.
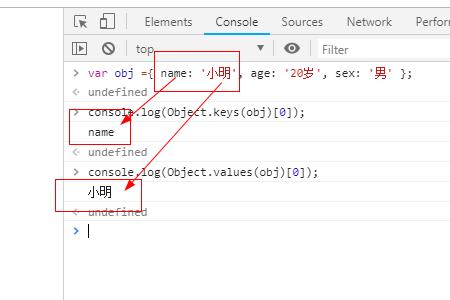
2. 객체에 지정된 키 속성 또는 값 속성을 나열합니다. 예:
var obj ={ name: '小明', age: '20岁', sex: '男' };
console.log(Object.keys(obj)[0]);
console.log(Object.values(obj)[0]);출력:

지정된 반환의 첫 번째 [키, 값] 쌍에 있는 키 값을 볼 수 있습니다. 개체 " name", 첫 번째 [key, value] 쌍의 값은 "Xiao Ming"입니다.
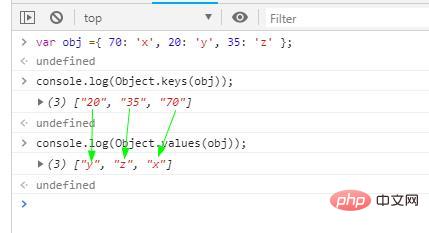
3. 임의의 키 값을 기준으로 주문된 값을 반환합니다.
var obj ={ 70: 'x', 20: 'y', 35: 'z' };
console.log(Object.keys(obj));
console.log(Object.values(obj));출력:

요약: 위 내용은 이 기사의 전체 내용이므로 모든 사람의 학습에 도움이 되기를 바랍니다.
위 내용은 js에서 Object.keys() 및 Object.values() 메서드를 사용하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 vue.js 문자열을 물체로 변환하는 방법은 무엇입니까?
Apr 07, 2025 pm 09:18 PM
vue.js 문자열을 물체로 변환하는 방법은 무엇입니까?
Apr 07, 2025 pm 09:18 PM
json.parse () String을 개체에 사용하는 것이 가장 안전하고 효율적입니다. 문자열이 JSON 사양을 준수하고 일반적인 오류를 피하십시오. 코드 견고성을 향상시키기 위해 예외를 처리하려면 시도해보십시오. 보안 위험이있는 Eval () 메소드를 사용하지 마십시오. 거대한 JSON 줄의 경우 성능을 최적화하기 위해 청크 파싱 또는 비동기 구문 분석을 고려할 수 있습니다.
 브라우저 탭을 닫고 JavaScript를 사용하여 전체 브라우저를 닫는 것을 구별하는 방법은 무엇입니까?
Apr 04, 2025 pm 10:21 PM
브라우저 탭을 닫고 JavaScript를 사용하여 전체 브라우저를 닫는 것을 구별하는 방법은 무엇입니까?
Apr 04, 2025 pm 10:21 PM
브라우저에서 JavaScript를 사용하여 닫기 탭과 전체 브라우저를 닫는 방법을 구별하는 방법은 무엇입니까? 브라우저를 매일 사용하는 동안 사용자는 ...
 Java 데이터 구조 및 알고리즘: 클라우드 컴퓨팅에 대한 실용 가이드
May 09, 2024 am 08:12 AM
Java 데이터 구조 및 알고리즘: 클라우드 컴퓨팅에 대한 실용 가이드
May 09, 2024 am 08:12 AM
클라우드 컴퓨팅에서는 방대한 양의 데이터를 관리하고 처리하기 위해 데이터 구조와 알고리즘을 사용하는 것이 중요합니다. 일반적인 데이터 구조에는 배열, 목록, 해시 테이블, 트리 및 그래프가 포함됩니다. 일반적으로 사용되는 알고리즘에는 정렬 알고리즘, 검색 알고리즘 및 그래프 알고리즘이 포함됩니다. 개발자는 Java의 강력한 기능을 활용하여 Java 컬렉션, 스레드로부터 안전한 데이터 구조 및 Apache Commons 컬렉션을 사용하여 이러한 데이터 구조와 알고리즘을 구현할 수 있습니다.
 Vue Axios가 요청한 URL이 정확합니까?
Apr 07, 2025 pm 10:12 PM
Vue Axios가 요청한 URL이 정확합니까?
Apr 07, 2025 pm 10:12 PM
예, Vue Axios가 요청한 URL은 성공 요청이 정확해야합니다. URL 형식은 프로토콜, 호스트 이름, 리소스 경로, 선택적 쿼리 문자열입니다. 일반적인 오류에는 누락 된 프로토콜, 철자 결정, 중복 슬래시, 누락 된 포트 번호 및 잘못된 쿼리 문자열 형식이 포함됩니다. URL의 정확성을 확인하는 방법 : 브라우저 주소 표시 줄에 수동으로 입력하거나 온라인 확인 도구를 사용하거나 요청에서 Vue Axios의 Validatestatus 옵션을 사용하십시오.
 hadidb : 파이썬의 가볍고 수평 확장 가능한 데이터베이스
Apr 08, 2025 pm 06:12 PM
hadidb : 파이썬의 가볍고 수평 확장 가능한 데이터베이스
Apr 08, 2025 pm 06:12 PM
HADIDB : 가볍고 높은 수준의 확장 가능한 Python 데이터베이스 HadIDB (HADIDB)는 파이썬으로 작성된 경량 데이터베이스이며 확장 수준이 높습니다. PIP 설치를 사용하여 HADIDB 설치 : PIPINSTALLHADIDB 사용자 관리 사용자 만들기 사용자 : createUser () 메소드를 작성하여 새 사용자를 만듭니다. Authentication () 메소드는 사용자의 신원을 인증합니다. Fromhadidb.operationimportuseruser_obj = user ( "admin", "admin") user_obj.
 Redis 명령을 사용하는 방법
Apr 10, 2025 pm 08:45 PM
Redis 명령을 사용하는 방법
Apr 10, 2025 pm 08:45 PM
Redis 지시 사항을 사용하려면 다음 단계가 필요합니다. Redis 클라이언트를 엽니 다. 명령 (동사 키 값)을 입력하십시오. 필요한 매개 변수를 제공합니다 (명령어마다 다름). 명령을 실행하려면 Enter를 누르십시오. Redis는 작업 결과를 나타내는 응답을 반환합니다 (일반적으로 OK 또는 -err).
 Redis 카운터를 구현하는 방법
Apr 10, 2025 pm 10:21 PM
Redis 카운터를 구현하는 방법
Apr 10, 2025 pm 10:21 PM
Redis Counter는 Redis Key-Value Pair 스토리지를 사용하여 다음 단계를 포함하여 계산 작업을 구현하는 메커니즘입니다. 카운터 키 생성, 카운트 증가, 카운트 감소, 카운트 재설정 및 카운트 얻기. Redis 카운터의 장점에는 빠른 속도, 높은 동시성, 내구성 및 단순성 및 사용 편의성이 포함됩니다. 사용자 액세스 계산, 실시간 메트릭 추적, 게임 점수 및 순위 및 주문 처리 계산과 같은 시나리오에서 사용할 수 있습니다.
 Redis로 모든 데이터를 정리하는 방법
Apr 10, 2025 pm 05:06 PM
Redis로 모든 데이터를 정리하는 방법
Apr 10, 2025 pm 05:06 PM
모든 Redis 데이터를 청소하는 방법 : Redis 2.8 이상 : Flushall 명령은 모든 키 값 쌍을 삭제합니다. Redis 2.6 이상 : DEL 명령을 사용하여 키를 하나씩 삭제하거나 Redis 클라이언트를 사용하여 메소드를 삭제하십시오. 대안 : Redis 서비스를 다시 시작하거나 (주의해서 사용) Redis 클라이언트 (예 : Flushall () 또는 FlushDB ())를 사용하십시오.






