JavaScript의 연결 목록에 대한 자세한 소개
이 글은 JavaScript의 링크드 리스트에 대한 자세한 소개를 담고 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
링크된 목록과 배열
JS에서는 누구나 배열을 사용해 왔습니다. 배열은 실제로 선형 테이블의 순차적 저장 구조입니다. 그 특징은 연속된 주소를 가진 저장 단위 집합을 사용하여 데이터 요소를 순차적으로 저장하는 것입니다. 단점은 배열을 삭제하거나 삽입할 때 많은 수의 요소를 이동해야 하는 등의 특성 때문이기도 합니다.
다음은 배열 삽입 작업의 대략적인 시뮬레이션입니다.
insert(arr, index, data){
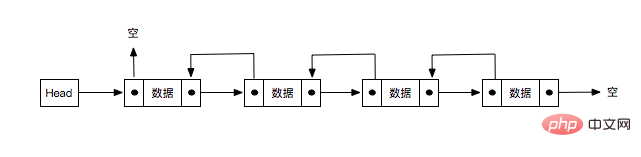
for(let i = index + 1; i <p> 위 코드에서 배열의 삽입 및 삭제가 O(n) 작업일 수 있음을 알 수 있습니다. 이는 연결리스트의 데이터 구조로 이어집니다. 연결리스트는 논리적으로 인접한 요소가 물리적 위치에서 인접할 필요가 없으므로 순차 저장 구조의 단점도 없습니다. 연속적인 공간에 배열되는 장점. </p><h3 id="단방향-연결-목록">단방향 연결 목록</h3><p><span class="img-wrap"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/880/877/695/1546394138978971.png" class="lazy" title="1546394138978971.png" alt="JavaScript의 연결 목록에 대한 자세한 소개"></span></p><h4 id="단방향-연결-목록의-특징"> 단방향 연결 목록의 특징: </h4>임의의 메모리 공간 집합을 사용하여 데이터 요소를 저장합니다(여기서 메모리 공간은 연속적이거나 불연속적일 수 있음)
각 노드(노드)는 데이터 자체와 후속 노드에 대한 포인터로 구성됩니다.
전체 연결 목록에 대한 액세스는 헤드 포인터에서 시작해야 하며, 헤드 포인터는 첫 번째 노드를 가리킵니다.
마지막 노드 포인터가 null(NULL)을 가리킴
연결된 목록의 여러 주요 작업
노드 만들기
노드 삽입
노드 검색/트래버스
-
노드 삭제
-
Merge
노드 초기화
포인터가 null을 가리킵니다
저장 데이터
class Node {
constructor(key) {
this.next = null;
this.key = key;
}
}단방향 연결 목록 초기화
각 연결 목록 다음을 가리키는 헤드 포인터가 있습니다. 첫 번째 노드, 노드가 없으면 NULL을 가리킵니다
class List {
constructor() {
this.head = null;
}
}Create node
static createNode(key) {
return new createNode(key);
}여기서 설명하겠습니다. 삽입 작업에 노드를 직접 캡슐화하는 대신 노드를 생성하는 정적 메서드를 노출했습니다. 그러한 논리가 더 정확해질 것입니다. -> 노드 생성 -> 연결 리스트에 노드를 삽입합니다. 데이터 조각을 매개 변수로 직접 사용하여 삽입 작업을 호출하고 삽입 내부에 노드를 만드는 방법을 소개하는 기사를 접할 수 있습니다.
노드 삽입(헤드 노드에 삽입한 후)
삽입 작업에서는 노드의 포인터만 조정하면 됩니다. 두 가지 상황이 있습니다.
헤드가 어떤 노드도 가리키지 않아 현재 삽입된 노드를 나타냅니다. 첫 번째
head는 새 노드를 가리킵니다
새 노드의 포인터는 NULL
head는 노드를 가리킵니다.
head는 새 노드를 가리킵니다
새 노드의 포인터는 노드를 가리키는 원래 헤드를 가리킵니다.
insert(node) {
// 如果head有指向的节点
if(this.head){
node.next = this.head;
}else {
node.next = null;
}
this.head = node;
}노드 검색
헤드에서 검색 시작
노드의 키가 키와 동일한 것으로 확인되면 찾고 싶은 노드를 반환합니다
find(key) {
let node = this.head;
while(node !== null && node.key !== key){
node = node.next;
}
return node;
}노드 삭제
여기 세 부분이 있습니다. 상황:
삭제할 노드가 첫 번째 노드인데, 이는 head가 가리키는 노드입니다
삭제할 노드의 다음 노드(node.next)를 가리킨다
삭제할 노드가 마지막 노드입니다
삭제할 노드의 이전 노드(prevNode)를 찾습니다. 삭제
prevNode의 포인터를 NULL
목록 중간에 있는 노드를 삭제합니다
-
삭제할 노드의 이전 노드(prevNode)를 찾습니다
지점 prevNode에서 현재 삭제하려는 노드의 다음 노드를 가리키는 포인터
delete(node) {
// 第一种情况
if(node === this.head){
this.head = node.next;
return;
}
// 查找所要删除节点的上一个节点
let prevNode = this.head;
while (prevNode.next !== node) {
prevNode = prevNode.next;
}
// 第二种情况
if(node.next === null) {
prevNode.next = null;
}
// 第三种情况
if(node.next) {
prevNode.next = node.next;
}
}단방향 연결리스트의 전체 코드
class ListNode {
constructor(key) {
this.next = null;
this.key = key;
}
}
class List {
constructor() {
this.head = null;
this.length = 0;
}
static createNode(key) {
return new ListNode(key);
}
// 往头部插入数据
insert(node) {
// 如果head后面有指向的节点
if (this.head) {
node.next = this.head;
} else {
node.next = null;
}
this.head = node;
this.length++;
}
find(key) {
let node = this.head;
while (node !== null && node.key !== key) {
node = node.next;
}
return node;
}
delete(node) {
if (this.length === 0) {
throw 'node is undefined';
}
if (node === this.head) {
this.head = node.next;
this.length--;
return;
}
let prevNode = this.head;
while (prevNode.next !== node) {
prevNode = prevNode.next;
}
if (node.next === null) {
prevNode.next = null;
}
if (node.next) {
prevNode.next = node.next;
}
this.length--;
}
}이중 연결리스트
위에 소개한 단방향 목록을 이해하셨다면, 그러면 여기에 소개된 양방향 목록은 실제로 거의 동일합니다.


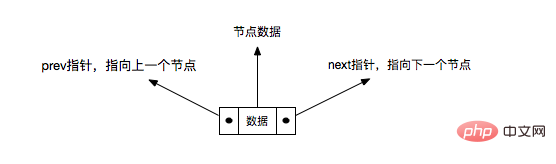
위 그림을 보면 이중 연결 리스트와 단일 연결 리스트의 차이를 확실히 알 수 있습니다. 이중 연결 리스트에는 이전 노드를 가리키는 추가 포인터가 있습니다.
노드 초기화
이전 노드에 대한 포인터
指向后一个节点的指针
节点数据
class ListNode {
this.prev = null;
this.next = null;
this.key = key;
}初始化双向链表
头指针指向NULL
class List {
constructor(){
this.head = null;
}
}创建节点
static createNode(key){
return new ListNode(key);
}插入节点((插入到头节点之后)
看上图中head后面的第一个节点可以知道,该节点的prev指向NULL
节点的next指针指向后一个节点, 也就是当前头指针所指向的那个节点
如果head后有节点,那么原本head后的节点的prev指向新插入的这个节点(因为是双向的嘛)
最后将head指向新的节点
insert(node) {
node.prev = null;
node.next = this.head;
if(this.head){
this.head.prev = node;
}
this.head = node;
}搜索节点
这里和单向节点一样,就直接贴代码了
search(key) {
let node = this.head;
while (node !== null && node.key !== key) {
node = node.next;
}
return node;
}删除节点
和之前单向链表一样,分三种情况去看:
删除的是第一个节点
head指向所要删除节点的下一个节点
下一个节点的prev指针指向所要删除节点的上一个节点
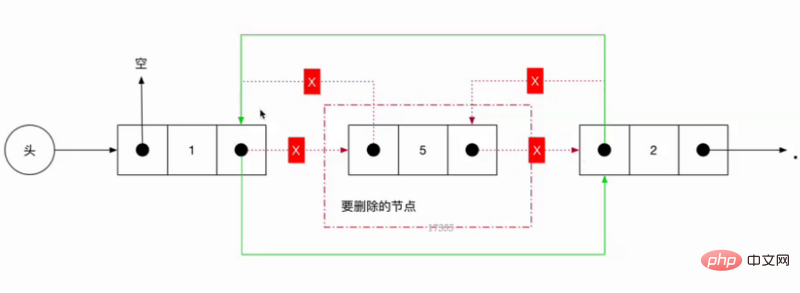
删除的是中间的某个节点
所要删除的前一个节点的next指向所要删除的下一个节点
所要删除的下一个节点的prev指向所要删除的前一个节点
删除的是最后一个节点
要删除的节点的上一个节点的next指向null(也就是指向删除节点的next所指的地址)

delete(node) {
const {prev,next} = node;
delete node.prev;
delete node.next;
if(node === this.head){
this.head = next;
}
if(next){
next.prev = prev;
}
if(prev){
prev.next = next;
}
}双向链表整体代码
class ListNode {
constructor(key) {
// 指向前一个节点
this.prev = null;
// 指向后一个节点
this.next = null;
// 节点的数据(或者用于查找的键)
this.key = key;
}
}
/**
* 双向链表
*/
class List {
constructor() {
this.head = null;
}
static createNode(key) {
return new ListNode(key);
}
insert(node) {
node.prev = null;
node.next = this.head;
if (this.head) {
this.head.prev = node;
}
this.head = node;
}
search(key) {
let node = this.head;
while (node !== null && node.key !== key) {
node = node.next;
}
return node;
}
delete(node) {
const { prev, next } = node;
delete node.prev;
delete node.next;
if (node === this.head) {
this.head = next;
}
if (prev) {
prev.next = next;
}
if (next) {
next.prev = prev;
}
}
}总结
这里做一个小总结吧,可能有一部分人读到这里还不是特别的明白,我的建议是先好好看懂上面的单向链表。 其实只要你明白了链表的基础概念,就是有一个head,然后在有好多的节点(Node),然后用一个指针把他们串起来就好了,至于里面的插入操作也好,删除也好,其实都是在调整节点中指针的指向。
위 내용은 JavaScript의 연결 목록에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7475
7475
 15
15
 1377
1377
 52
52
 77
77
 11
11
 49
49
 19
19
 19
19
 31
31
 Java 함수 비교를 사용하여 복잡한 데이터 구조 비교
Apr 19, 2024 pm 10:24 PM
Java 함수 비교를 사용하여 복잡한 데이터 구조 비교
Apr 19, 2024 pm 10:24 PM
Java에서 복잡한 데이터 구조를 사용할 때 Comparator는 유연한 비교 메커니즘을 제공하는 데 사용됩니다. 구체적인 단계에는 비교기 클래스 정의, 비교 논리를 정의하기 위한 비교 메서드 재작성 등이 포함됩니다. 비교기 인스턴스를 만듭니다. Collections.sort 메서드를 사용하여 컬렉션 및 비교기 인스턴스를 전달합니다.
 Java 데이터 구조 및 알고리즘: 심층 설명
May 08, 2024 pm 10:12 PM
Java 데이터 구조 및 알고리즘: 심층 설명
May 08, 2024 pm 10:12 PM
데이터 구조와 알고리즘은 Java 개발의 기초입니다. 이 기사에서는 Java의 주요 데이터 구조(예: 배열, 연결 목록, 트리 등)와 알고리즘(예: 정렬, 검색, 그래프 알고리즘 등)을 자세히 살펴봅니다. 이러한 구조는 배열을 사용하여 점수를 저장하고, 연결된 목록을 사용하여 쇼핑 목록을 관리하고, 스택을 사용하여 재귀를 구현하고, 대기열을 사용하여 스레드를 동기화하고, 트리 및 해시 테이블을 사용하여 빠른 검색 및 인증을 저장하는 등 실제 사례를 통해 설명됩니다. 이러한 개념을 이해하면 효율적이고 유지 관리가 가능한 Java 코드를 작성할 수 있습니다.
 Go 언어의 참조 유형에 대한 심층적인 이해
Feb 21, 2024 pm 11:36 PM
Go 언어의 참조 유형에 대한 심층적인 이해
Feb 21, 2024 pm 11:36 PM
참조 유형은 Go 언어의 특수 데이터 유형입니다. 해당 값은 데이터 자체를 직접 저장하지 않고 저장된 데이터의 주소를 저장합니다. Go 언어에서 참조 유형에는 슬라이스, 맵, 채널 및 포인터가 포함됩니다. Go 언어의 메모리 관리 및 데이터 전송 방법을 이해하려면 참조 유형에 대한 깊은 이해가 중요합니다. 이 기사에서는 특정 코드 예제를 결합하여 Go 언어의 참조 유형의 특징과 사용법을 소개합니다. 1. 슬라이스 슬라이스는 Go 언어에서 가장 일반적으로 사용되는 참조 유형 중 하나입니다.
 PHP 데이터 구조: AVL 트리의 균형, 효율적이고 질서 있는 데이터 구조 유지
Jun 03, 2024 am 09:58 AM
PHP 데이터 구조: AVL 트리의 균형, 효율적이고 질서 있는 데이터 구조 유지
Jun 03, 2024 am 09:58 AM
AVL 트리는 빠르고 효율적인 데이터 작업을 보장하는 균형 잡힌 이진 검색 트리입니다. 균형을 이루기 위해 좌회전 및 우회전 작업을 수행하고 균형을 위반하는 하위 트리를 조정합니다. AVL 트리는 높이 균형을 활용하여 노드 수에 비해 트리 높이가 항상 작게 되도록 함으로써 로그 시간 복잡도(O(logn)) 검색 작업을 달성하고 대규모 데이터 세트에서도 데이터 구조의 효율성을 유지합니다.
 JS의 AI 시대가 왔습니다!
Apr 08, 2024 am 09:10 AM
JS의 AI 시대가 왔습니다!
Apr 08, 2024 am 09:10 AM
JS-Torch 소개 JS-Torch는 구문이 PyTorch와 매우 유사한 딥 러닝 JavaScript 라이브러리입니다. 여기에는 완전한 기능을 갖춘 텐서 객체(추적된 그라디언트와 함께 사용 가능), 딥 러닝 레이어 및 기능, 자동 미분 엔진이 포함되어 있습니다. JS-Torch는 JavaScript의 딥러닝 연구에 적합하며 딥러닝 개발을 가속화할 수 있는 다양한 편리한 도구와 기능을 제공합니다. Image PyTorch는 Meta 연구팀이 개발하고 유지 관리하는 오픈 소스 딥 러닝 프레임워크입니다. 신경망 모델을 구축하고 훈련하기 위한 풍부한 도구와 라이브러리 세트를 제공합니다. PyTorch는 간단하고 유연하며 사용하기 쉽게 설계되었으며 동적 계산 그래프 기능을 통해
 Java 컬렉션 프레임워크 전체 분석: 데이터 구조를 분석하고 효율적인 저장의 비밀을 밝힙니다.
Feb 23, 2024 am 10:49 AM
Java 컬렉션 프레임워크 전체 분석: 데이터 구조를 분석하고 효율적인 저장의 비밀을 밝힙니다.
Feb 23, 2024 am 10:49 AM
Java 컬렉션 프레임워크 개요 Java 컬렉션 프레임워크는 Java 프로그래밍 언어의 중요한 부분으로, 데이터를 저장하고 관리할 수 있는 일련의 컨테이너 클래스 라이브러리를 제공합니다. 이러한 컨테이너 클래스 라이브러리는 다양한 시나리오의 데이터 저장 및 처리 요구 사항을 충족하기 위해 다양한 데이터 구조를 가지고 있습니다. 컬렉션 프레임워크의 장점은 통합된 인터페이스를 제공하여 개발자가 서로 다른 컨테이너 클래스 라이브러리를 동일한 방식으로 작동할 수 있도록 하여 개발의 어려움을 줄일 수 있다는 것입니다. Java 컬렉션 프레임워크의 데이터 구조 Java 컬렉션 프레임워크에는 다양한 데이터 구조가 포함되어 있으며 각 데이터 구조에는 고유한 특성과 적용 가능한 시나리오가 있습니다. 다음은 몇 가지 일반적인 Java 컬렉션 프레임워크 데이터 구조입니다. 1. 목록: 목록은 요소가 반복될 수 있도록 정렬된 컬렉션입니다. 리
 백엔드 개발에서 Golang과 Node.js 비교
Jun 03, 2024 pm 02:31 PM
백엔드 개발에서 Golang과 Node.js 비교
Jun 03, 2024 pm 02:31 PM
Go와 Node.js는 입력(강함/약함), 동시성(고루틴/이벤트 루프), 가비지 수집(자동/수동)에서 차이가 있습니다. Go는 높은 처리량과 낮은 대기 시간을 가지며 고부하 백엔드에 적합합니다. Node.js는 비동기 I/O에 적합하고 높은 동시성 및 짧은 요청에 적합합니다. 두 가지의 실제 사례에는 Kubernetes(Go), 데이터베이스 연결(Node.js) 및 웹 애플리케이션(Go/Node.js)이 포함됩니다. 최종 선택은 애플리케이션 요구 사항, 팀 기술 및 개인 선호도에 따라 달라집니다.
 Go 언어 데이터 구조의 비밀을 자세히 알아보세요.
Mar 29, 2024 pm 12:42 PM
Go 언어 데이터 구조의 비밀을 자세히 알아보세요.
Mar 29, 2024 pm 12:42 PM
Go 언어 데이터 구조의 신비에 대한 심층적인 연구에는 간결하고 효율적인 프로그래밍 언어로서 Go 언어는 데이터 구조 처리에서도 독특한 매력을 보여줍니다. 데이터 구조(Data Structure)는 컴퓨터 과학의 기본 개념으로, 데이터를 보다 효율적으로 접근하고 조작할 수 있도록 데이터를 구성하고 관리하는 것을 목표로 합니다. Go 언어 데이터 구조의 신비를 심층적으로 학습함으로써 데이터가 어떻게 저장되고 작동되는지 더 잘 이해할 수 있으며 이를 통해 프로그래밍 효율성과 코드 품질이 향상됩니다. 1. 배열 배열은 가장 간단한 데이터 구조 중 하나입니다.




