이 글은 CSS의 시각적 서식 모델에 대한 철저한 이해를 제공합니다(예제 포함). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
언제 시작하든 중요한 것은 시작한 후에 멈추지 않는 것입니다.
일부 프런트엔드 엔지니어에게는 CSS가 특정 스타일을 분명히 설정했지만 레이아웃이 작동하지 않는 경우가 있습니다.
이 문제도 겪고 있다면 CSS 시각적 서식 모델이 무엇인지 알아볼 차례입니다. 자신과 적을 알아야만 문제를 해결할 수 있습니다.

CSS 시각적 서식 모델 은 시각적 미디어에서 문서를 처리하고 표시할 때 사용되는 계산 규칙입니다. 이 모델은 CSS의 기본 개념 중 하나입니다.
시각적 서식 모델은 CSS 상자 모델에 따라 문서의 요소를 상자로 변환합니다. 각 상자의 레이아웃은 다음 요소에 따라 결정됩니다.
상자 크기: 정확하게 지정되거나 제약 조건에 따라 지정됩니다. 지정되지 않음
상자 유형: 인라인, 인라인 수준, 원자
인라인 수준, 블록
위치 지정 방식: 일반 흐름 위치 지정, 부동 위치 지정 또는 절대 위치 지정
문서 트리의 기타 요소: 즉, 현재 상자의 하위 요소 또는 형제 요소
뷰포트 크기 및 위치
포함된 이미지의 크기
기타 외부 요인
모델은 다음을 기반으로 상자를 렌더링합니다. 상자의 포함 블록 경계. 일반적으로 상자는 하위 요소를 포함하는 포함 블록을 생성하지만 상자의 레이아웃이 포함 블록 외부에서 실행되는 경우 이를 오버플로라고 합니다.
상자 생성 문서 요소에서 상자를 생성하는 데 사용되는 CSS 시각적 서식 모델의 일부입니다. 상자에는 다양한 유형이 있으며, 유형에 따라 상자의 형식도 다릅니다. 상자 유형은 CSS 표시 속성에 따라 다릅니다.
요소 표시가 블록, 목록 항목 또는 테이블인 경우 해당 요소는 블록 수준 요소가 됩니다. 블록 수준 요소는 기본적으로 수직으로 정렬된 블록(예: 기사의 단락) 형식으로 지정됩니다.
각 블록 수준 상자는 블록 서식 컨텍스트 생성에 참여하며 각 블록 수준 요소는 하나 이상의 블록 수준 상자, 즉 주요 블록 수준 상자를 생성합니다. 목록 항목과 같은 일부 요소는 글머리 기호를 담는 추가 상자를 생성하며, 목록 항목을 생성하는 요소는 추가 상자를 생성할 수 있습니다. 그러나 대부분의 요소는 기본 블록 수준 상자만 생성합니다.
메인 블록 수준 상자에는 하위 요소에 의해 생성된 상자와 콘텐츠가 포함되어 있으며 위치 지정 체계에도 참여합니다.
블록 레벨 상자는 블록 컨테이너 상자일 수도 있습니다. 블록 컨테이너 상자는 다른 블록 수준 상자만 포함하거나 인라인 상자만 포함하고 인라인 서식 컨텍스트를 만듭니다.
블록 레벨 상자는 블록 컨테이너 상자와 다르다는 점에 유의하는 것이 중요합니다. 전자는 상위 및 형제 요소와 함께 요소의 동작을 설명하고, 후자는 하위 요소와 함께 요소의 동작을 설명합니다. 테이블과 같은 일부 블록 수준 상자는 블록 컨테이너 상자가 아니며, 대체되지 않은 인라인 블록 및 대체되지 않은 테이블 셀과 같은 일부 블록 컨테이너 상자는 블록 수준 상자가 아닙니다.
블록 컨테이너 상자이기도 한 블록 수준의 상자를 블록 상자라고 합니다.
익명 블록 상자
어떤 경우에는 시각적 서식을 지정할 때 일부 보조 상자를 추가해야 합니다. 이러한 상자는 CSS 선택기로 선택할 수 없으므로 익명 상자라고 합니다.
CSS 선택기는 익명 상자에 적용할 수 없으므로 스타일 시트로 스타일을 지정할 수 없습니다. 즉, 이때 상속 가능한 CSS 속성의 값은 모두 Inherit이고, 상속 불가능한 CSS 속성의 값은 모두 초기 값입니다.
상자를 포함하는 블록에는 인라인 수준 상자만 포함될 수도 있고 블록 수준 상자만 포함될 수도 있지만 일반적으로 문서에는 두 가지가 모두 포함되며, 이 경우 익명 블록 상자는 인접한 인라인 수준 상자 외부에 생성됩니다.
예제 섹션
다음 HTML 코드를 고려하고 기본 스타일(즉, 표시가 블록임)을 유지한다고 가정합니다.
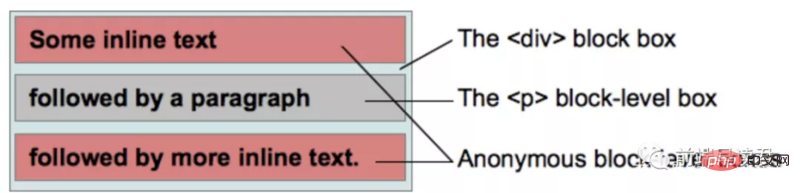
<div> Some inline text <p>followed by a paragraph</p> followed by more inline text. </div>
이 때 두 개의 익명 블록 상자가 생성됩니다. 하나는 앞에 있는 텍스트입니다. 요소(일부 인라인 텍스트)이고 다른 하나는 요소 뒤의 텍스트(더 많은 인라인 텍스트가 뒤따름)입니다. 이때 다음과 같은 블록 구조가 생성됩니다.

은 다음과 같이 표시됩니다.
Some inline text followed by a paragraph followed by more inline text.
对这两个匿名盒子来说,程序员无法像
元素那样控制它们的样式,因此它们会从
那里继承那些可继承的属性,如 color。其他不可继承的属性则会设置为 initial,比如,因为没有为它们指定 background-color,因此其具有默认的透明背景,而 元素的盒子则能够用CSS指定背景颜色。类似地,两个匿名盒子的文本颜色总是一样的。
另一种会创建匿名块盒子的情况是一个行内盒子中包含一或多个块盒子。此时,包含块盒子的盒子会拆分为两个行内盒子,分别位于块盒子的前面和后面。块盒子前面的所有行内盒子会被一个匿名块盒子包裹,块盒子后面的行内盒子也是一样。因此,块盒子将成为这两个匿名块盒子的兄弟盒子。
如果有多个块盒子,而它们中间又没有行内元素,则会在这些盒子的前面和后面创建两个匿名块盒子。
行内级元素和行内盒子节
如果一个元素的display属性为inline、inline-block或inline-table,则称该元素为行内级元素。显示时,它不会生成内容块,但是可以与其他行内级内容一起显示为多行。一个典型的例子是包含多种格式内容(如强调文本、图片等)的段落,就可以由行内级元素组成。
行内级元素会生成行内级盒子,该盒子同时会参与行内格式化上下文(inline formatting context)的创建。行内盒子既是行内级盒子,也是一个其内容会参与创建其容器的行内格式化上下文的盒子,比如所有具有display:inline样式的非替换盒子。如果一个行内级盒子的内容不参与行内格式化上下文的创建,则称其为原子行内级盒子。而通过替换行内级元素或display值为inline-block或inline-table的元素创建的盒子不会像行内盒子一样可以被拆分为多个盒子。
注意:开始的时候,原子行内级盒子叫做原子行内盒子,这并不准确,因为它们并不是行内盒子。后来在一次勘误时修正了这一问题。不过,当你见到某些文章中使用了“原子行内盒子”的时候,你尽可以将其理解为“原子行内级盒子”,因为这仅仅是一个名字的修改。
在同一个行内格式化上下文中,原子行内级盒子不能拆分成多行:
<style> span {
display: inline; /* default value*/
}</style>
<div>
The text in the span
<span>can be split in several lines as it</span>
is an inline box.
</div>可能会显示为:
The text in the span can be split into several lines as it is an inline box.
而:
<style> span {
display: inline-block;
}</style>
<div>
The text in the span
<span>
cannot be split in several lines as it
</span>
is an inline-block box.
</div>则可能显示为:
The text in the span cannot be split into several lines as it is an inline-block box.
其中的“cannot be split into several lines as it”永远不会换行。
类似于块盒子,CSS引擎有时候也会自动创建一些行内盒子。这些行内盒子无法被选择符选中,因此是匿名的,它们从父元素那里继承那些可继承的属性,其他属性保持默认值initial。
一种常见的情况是CSS引擎会自动为直接包含在块盒子中的文本创建一个行内格式化上下文,在这种情况下,这些文本会被一个足够大的匿名行内盒子所包含。但是如果仅包含空格则有可能不会生成匿名行内盒子,因为空格有可能会由于white-space的设置而被移除,从而导致最终的实际内容为空。
行盒子由行内格式化上下文创建,用来显示一行文本。在块盒子内部,行盒子总是从块盒子的一边延伸到另一边(译注:即占据整个块盒子的宽度)。当有浮动元素时,行盒子会从向左浮动的元素的右边缘延伸到向右浮动的元素的左边缘。
行盒子更多是以技术性目的而存在的,Web开发者通常不需要关心。
Run-in 盒子通过display:run-in来定义,它可以是块盒子,也可以是行内盒子,这取决于紧随其后的盒子的类型。Run-in 盒子可以用来在可能的情况下将标题嵌入文章的第一个段落中。
注意:Run-in 盒子已经在CSS 2.1的标准中移除了,但可能会在CSS 3中作为一个实验性的内容再次加入。因此最好不要将其用于正式项目。
除了行内格式化上下文和块格式化上下文之外,CSS还定义了几种内容模型,这些模型同样可以应用于元素。这些模型一般用来描述布局,它们可能会定义一些额外的盒子类型:
表格内容模型可能会创建一个表格包装器盒子和一个表格盒子,以及多个其他盒子如表格标题盒子等
多列内容模型可能会在容器盒子和内容之间创建多个列盒子
实验性的网格内容模型或flex-box内容模型同样会创建一些其他种类的盒子
위치 지정 규칙
상자가 생성되면 CSS 엔진은 레이아웃을 완성하기 위해 상자의 위치를 지정해야 합니다. 상자 위치를 지정할 때 사용되는 규칙은 다음과 같습니다.
일반 흐름: 각 상자를 순서대로 배치합니다.
플로팅: 상자를 일반 흐름에서 별도로 꺼내 외부 상자의 한쪽에 놓습니다.
절대 위치 지정: 상자의 위치는 상자의 포함 요소에 의해 설정된 절대 좌표계를 기반으로 계산됩니다. 따라서 절대 위치 지정 요소는 다른 요소를 덮을 수 있습니다.
일반적인 흐름에서는 상자가 순차적으로 배치됩니다. 블록 서식 컨텍스트에서는 상자가 수직으로 정렬되고 인라인 서식 컨텍스트에서는 상자가 수평으로 정렬됩니다. CSS의 위치 속성이 정적이거나 상대적이고 부동 소수점이 없으면 레이아웃 모드는 일반 흐름입니다.
플로팅 위치 지정에서 플로팅 상자는 현재 행의 시작 또는 끝 부분에 플로팅됩니다. 이로 인해 요소가 Clear를 통해 이전 부동 상자를 지우지 않는 한 일반 흐름의 텍스트 및 기타 콘텐츠가 부동 상자의 가장자리로 "흐르게" 됩니다. 상자의 부동 값이 없음이 아니고 해당 위치가 정적이거나 상대적인 경우 상자는 부동 위치에 있습니다. float가 왼쪽으로 설정되면 플로팅 상자는 현재 상자 줄의 시작(왼쪽)에 배치됩니다. 오른쪽으로 설정되면 플로팅 상자는 현재 상자 줄의 끝(오른쪽)에 배치됩니다. 상자. 왼쪽 또는 오른쪽으로 부동되는지 여부에 관계없이 행 상자는 부동된 상자의 크기에 맞게 확장 및 축소됩니다.
절대 위치 지정에서는 상자가 현재 흐름에서 완전히 제거되어 더 이상 접촉하지 않습니다. (주석: 여기에서는 위치 지정 및 위치 계산만 지정되며 절대 위치 지정 요소는 문서 트리에는 여전히 다른 요소와 부모-자식 또는 형제 관계가 있습니다.) 위치는 위쪽, 아래쪽, 왼쪽 및 오른쪽
을 사용하여 포함 블록을 기준으로 계산됩니다. 요소의 위치가 절대 또는 고정인 경우 요소의 위치는 절대 위치입니다.
고정 위치 요소의 경우 포함 블록은 전체 뷰포트입니다. 요소는 뷰포트를 기준으로 절대적으로 위치하므로 스크롤할 때 요소 위치가 변경되지 않습니다.
위 내용은 CSS의 시각적 서식 모델을 철저하게 이해합니다(예제 포함).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




