디스플레이 사용 분석: CSS의 인라인 블록
이 문서의 내용은 CSS의 디스플레이: 인라인 블록에 대한 내용입니다. 이는 특정 참고 가치가 있으므로 도움이 필요한 친구에게 도움이 되기를 바랍니다.
The Gap of the Mystery
내비게이션 목록을 생성하고 해당 목록 항목을 인라인 블록으로 설정합니다. 주요 코드는 다음과 같습니다.
<div>
<div><a>我</a></div>
<div><a>我</a></div>
<div><a>我</a></div>
</div>
.nav {
background: #999;
}
.nav-item{
display:inline-block; /* 设置为inline-block */
width: 100px;
background: #ddd;
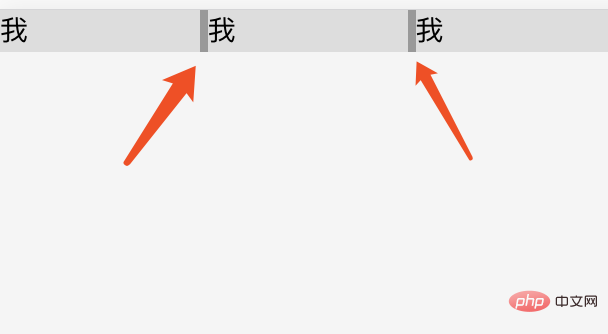
}렌더링은 다음과 같습니다.

볼 수 있습니다. 렌더링에서 목록 항목 사이에 약간의 간격이 있지만 코드에서 여백 가로 간격을 설정하지 않았습니다. 그렇다면 이러한 격차는 어떻게 발생하게 되었는가?
코드를 작성할 때 공백과 줄 바꿈을 입력하면 공백 문자가 생성되기 때문입니다. 브라우저는 공백 문자를 무시하지 않으며 브라우저는 자동으로 여러 개의 연속된 공백 문자를 하나로 병합하므로 소위 공백이 생성됩니다.
위의 예에서는 읽기 쉽도록 목록 항목 요소 사이에 캐리지 리턴과 줄 바꿈을 입력했는데, 이 공백은 이 캐리지 리턴과 줄 바꿈에 의해 생성된 공백 문자입니다.
모든 인라인 요소(인라인, 인라인 블록)와 마찬가지로 줄 바꿈으로 인해 공백 간격이 생성됩니다.
공백 문자를 제거하는 방법
위에서 우리는 공백 문자가 브라우저의 일반적인 동작임을 이해합니다. 하지만 일부 장면의 경우 아름답지 않고 간격 크기를 제어할 수 없기 때문에 이 공백을 제거해야 하는 경우가 많습니다. 일반적으로 말해서, 이 줄 바꿈으로 인한 공백을 제거하는 두 가지 방법이 있습니다. 줄 바꿈이 없는 코드와 글꼴 크기 설정입니다.
코드는 줄 바꿈되지 않습니다.
줄 바꿈은 줄 바꿈으로 인해 발생한다는 것을 배웠으므로 위 예의 목록 항목을 한 줄로 작성하면 공백이 사라지고 공백이 더 이상 존재하지 않게 됩니다. 코드는 다음과 같습니다.
<div> <div>导航</div> <div>导航</div> <div>导航</div> </div>
그러나 코드의 가독성과 유지 관리성을 고려하면 일반적으로 한 줄로 작성하지 않는 것이 좋습니다.
글꼴 크기 설정
우선 공백 문자는 결국 문자라는 점을 이해해야 합니다. 따라서 글꼴 크기 속성을 설정하여 생성되는 간격의 크기를 제어할 수 있습니다. 글꼴 크기가 0으로 설정되면 텍스트 문자를 표시할 수 없으며 공백 문자도 사라지고 간격도 사라진다는 것을 알고 있습니다.
따라서 이 아이디어를 따르는 또 다른 해결책이 있습니다. 상위 요소의 글꼴 크기를 0으로 설정하여 이 간격을 제거한 다음 하위 요소의 글꼴 크기를 재설정하여 하위 요소의 텍스트 문자를 복원합니다.
따라서 이 메소드의 코드는 다음과 같습니다:
.nav {
background: #999;
font-size: 0; /* 空白字符大小为0 */
}
.nav-item{
display:inline-block;
width: 100px;
font-size: 16px; /* 重置 font-size 为16px*/
background: #ddd;
}이 메소드를 사용할 때 하위 요소의 글꼴 크기를 재설정하는 데 특별한 주의가 필요합니다. 그렇지 않으면 함정에 빠지기 쉽습니다(텍스트 표시되지 않습니다.)
정렬 문제
inline-block은 인라인 수준 요소이므로 수직 정렬 속성도 적용됩니다.
수직 정렬을 정식으로 설명하기 전에 먼저 몇 가지 기본 개념에 대해 이야기해야 합니다.
중간선, 기준선, 윗줄, 아랫줄
중간선(가운데), 기준선(기준선), 윗줄(텍스트-상단, 하단선(텍스트-하단))은 텍스트의 여러 기본 줄이며 그에 상응하는 줄입니다.
Baseline(베이스라인) : 영문소문자 x의 아래쪽 가장자리.
중간선 : 영문소문자 x의 중간.
윗줄(text-top): 부모 요소의 글꼴 크기로 구성된 콘텐츠 영역의 윗줄
아랫줄(text-bottom): 부모 요소의 글꼴 크기로 구성된 콘텐츠 영역의 윗줄 상위 요소의 글꼴 크기 크기 하단
vertical-align 값
vertical-align은 8개의 키워드, 백분율 값 또는 길이 값만 허용합니다. 다음으로 각 키워드가 인라인 요소에서 어떻게 작동하는지 살펴보겠습니다.
baseline 기본 요소의 기준선은 상위 요소의 기준선에 맞춰 정렬됩니다.
sub 요소의 기준선을 상위 요소의 아래 첨자 기준선에 정렬합니다.
super 요소의 기준선을 상위 첨자 기준선에 정렬합니다.
text-top 요소의 상단을 상위 요소의 글꼴 상단에 정렬합니다.
text-bottom 요소의 아래쪽을 상위 요소 글꼴의 아래쪽에 정렬합니다.
middle 요소의 중간을 기준선에 상위 요소 x 높이의 절반을 더한 값으로 정렬합니다.
top 요소의 상단과 해당 하위 항목을 전체 행의 상단에 정렬합니다.
bottom 요소의 아래쪽과 해당 하위 요소를 전체 행의 아래쪽에 정렬합니다.
요소의 기준선을 해당 상위 요소의 기준선 위에 지정된 길이로 정렬합니다. 값과 마찬가지로 백분율은 line-height 속성의 백분율입니다
위 내용은 디스플레이 사용 분석: CSS의 인라인 블록의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7511
7511
 15
15
 1378
1378
 52
52
 78
78
 11
11
 53
53
 19
19
 19
19
 64
64
 vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





