자바스크립트에서 현재 URL의 호스트 이름을 얻는 방법은 무엇입니까?
JavaScript에서는 위치 객체의 호스트 이름 속성이나 호스트 속성을 사용하여 현재 URL의 호스트 이름을 얻을 수 있습니다. 다음 글에서 이 두 속성을 소개하겠습니다.

위치 호스트 이름 속성 사용
기본 구문:
location.hostname
간단한 예: #🎜🎜 #현재 URL은 다음과 같다고 가정합니다: http://www.php.cn/course/type/4.html
<script type="text/javascript"> var h = location.hostname; alert(h); </script>
Rendering:
#🎜 🎜 #
위치 호스트 속성은 호스트 이름과 포트를 설정하거나 반환하는 데 사용됩니다. URL, 현재 URL에 포트가 지정되지 않은 경우 포트 번호가 반환되지 않습니다.
기본 구문:
location.host
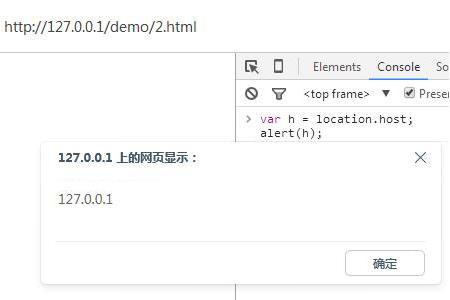
현재 가정 URL은 http://127.0.0.1:8020/demo/2.html이며, URL은 포트 번호
<script type="text/javascript"> var h = location.host; alert(h); </script>
#을 지정합니다. 🎜 🎜#

브라우저 지원
위치 객체의 호스트 이름을 지원합니다. 브라우저 속성 또는 호스트 속성은 다음과 같습니다: 1, Google Chrome
2, Apple Safari# 🎜🎜#3, Firefox
4, Opera
5, Internet Explorer
위 내용은 이 글의 전체 내용입니다. 모두의 공부에 도움이 될 것입니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 관련 튜토리얼 열을 주의 깊게 살펴보세요! ! !
위 내용은 자바스크립트에서 현재 URL의 호스트 이름을 얻는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Mac 컴퓨터 이름, 호스트 이름, Bonjour 이름을 쉽게 사용자화하는 3가지 팁
Mar 06, 2024 pm 12:20 PM
Mac 컴퓨터 이름, 호스트 이름, Bonjour 이름을 쉽게 사용자화하는 3가지 팁
Mar 06, 2024 pm 12:20 PM
많은 Mac 사용자는 장치의 기본 이름을 유지하는 경향이 있으며 변경을 고려하지 않을 수도 있습니다. 많은 사람들이 초기 설정에서 "Johnny's MacBook Air" 또는 간단히 "iMac"과 같은 이름을 고수하는 것을 선택합니다. Mac의 이름을 변경하는 방법을 배우는 것은 특히 여러 장치를 사용하는 경우 장치를 빠르게 구별하고 관리하는 데 도움이 되므로 매우 유용한 기술입니다. 다음으로 macOS 시스템에서 컴퓨터 이름, 호스트 이름, Bonjour 이름(로컬 호스트 이름)을 변경하는 방법을 단계별로 알려드리겠습니다. Mac 이름을 변경해야 하는 이유는 무엇입니까? Mac의 이름을 변경하면 개성을 보여줄 수 있을 뿐만 아니라 사용자 경험을 개선하는 데에도 도움이 됩니다. Mac을 개인화하세요. 기본 이름이 마음에 들지 않을 수 있으므로 원하는 이름으로 변경하세요.
 e의 NameResolutionError(self.host, self, e) 이유와 해결 방법
Mar 01, 2024 pm 01:20 PM
e의 NameResolutionError(self.host, self, e) 이유와 해결 방법
Mar 01, 2024 pm 01:20 PM
오류의 원인은 urllib3 라이브러리의 예외 유형인 NameResolutionError(self.host,self,e)frome입니다. 이 오류의 원인은 DNS 확인에 실패했기 때문입니다. 해결을 찾을 수 없습니다. 이는 입력한 URL 주소가 정확하지 않거나 DNS 서버를 일시적으로 사용할 수 없기 때문에 발생할 수 있습니다. 이 오류를 해결하는 방법 이 오류를 해결하는 방법은 여러 가지가 있습니다. 입력한 URL 주소가 올바른지 확인하고 액세스할 수 있는지 확인하십시오. DNS 서버를 사용할 수 있는지 확인하십시오. 명령줄에서 "ping" 명령을 사용해 볼 수 있습니다. DNS 서버를 사용할 수 있는지 테스트하려면 프록시 뒤에 있는 경우 호스트 이름 대신 IP 주소를 사용하여 웹사이트에 액세스해 보세요.
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 HTML과 URL의 차이점은 무엇입니까
Mar 06, 2024 pm 03:06 PM
HTML과 URL의 차이점은 무엇입니까
Mar 06, 2024 pm 03:06 PM
차이점: 1. 정의가 다릅니다. url은 균일한 리소스 위치 지정자이고 html은 하이퍼텍스트 마크업 언어입니다. 2. html에는 여러 개의 URL이 있을 수 있지만 하나의 url에는 단 하나의 html 페이지만 존재할 수 있습니다. 웹 페이지이고 url은 웹 사이트 주소를 나타냅니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 MySQL 호스트 이름의 역할 및 설정 방법
Mar 01, 2024 am 11:36 AM
MySQL 호스트 이름의 역할 및 설정 방법
Mar 01, 2024 am 11:36 AM
MySQL 호스트 이름의 역할 및 설정 방법 MySQL은 다양한 웹 사이트 및 애플리케이션에서 널리 사용되는 인기 있는 오픈 소스 데이터베이스 관리 시스템입니다. MySQL 데이터베이스에서 호스트 이름은 데이터베이스에 연결하는 호스트 또는 클라이언트를 식별하는 데 사용됩니다. 호스트 이름은 액세스 권한 부여, 연결 소스 식별, 액세스 권한 제어 등을 포함하여 MySQL에서 다양한 용도로 사용됩니다. 이 문서에서는 MySQL 호스트 이름의 역할과 호스트 설정 방법을 소개합니다.






