네이티브 js를 사용하여 Don't Step on White Blocks 게임을 구현하는 방법은 이전 시리즈 기사와 비디오를 통해 구현 방법에 대해 자세히 설명했습니다.

이 섹션에서는 흰색 블록을 밟지 마세요 게임의 마지막 부분의 js 메소드를 주로 소개합니다.
Don't Step on White Blocks 게임의 전체 코드는 다음을 참조하세요. "Don't Step on White Blocks Game(1)의 기본 JS 구현"
관련 js 코드는 다음과 같습니다.
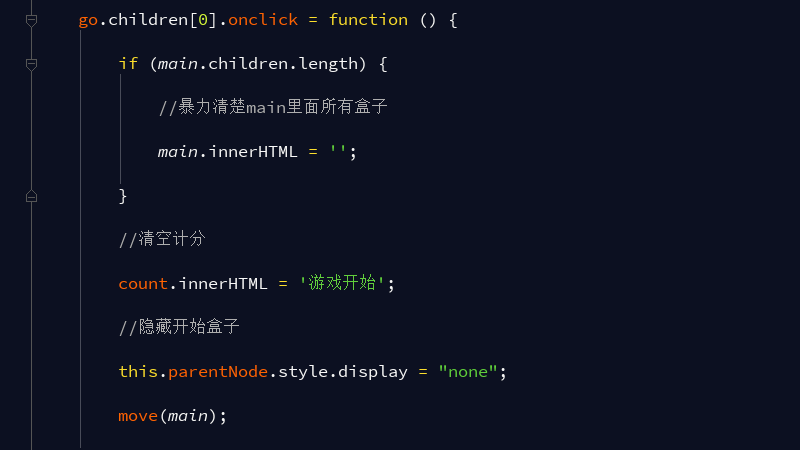
go.children[0].onclick = function () {
if (main.children.length) {
//暴力清楚main里面所有盒子
main.innerHTML = '';
}
//清空计分
count.innerHTML = '游戏开始';
//隐藏开始盒子
this.parentNode.style.display = "none";
move(main);
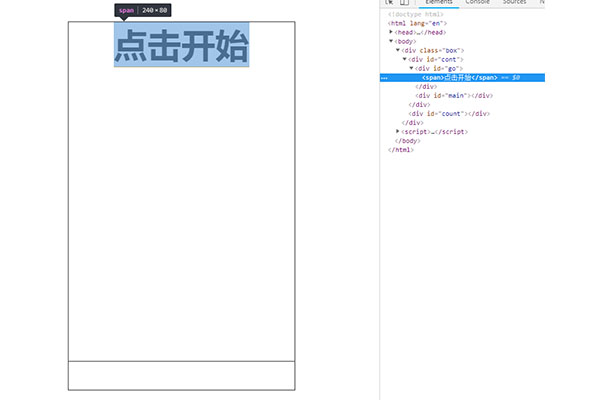
}이 코드는 주로 div를 클릭할 때 "go"가 "클릭 시작"을 의미할 때 위 코드의 일련의 함수 메서드가 호출된다는 것을 의미합니다.

위 방법에서 메인 아래에 행이 있다면, 즉 게임 영역에 사각형 요소의 행이 있을 때, main.innerHTML = ''를 통해 메인에 있는 모든 상자를 격렬하게 지웁니다. 그리고 점수를 지우고 "게임 시작"을 표시하도록 설정하고 "시작하려면 클릭"을 숨기도록 설정합니다. 그런 다음 이동 메서드를 호출하면 이동 메서드에서 CDiv 메서드가 호출됩니다. 이러한 방식으로 동적 메소드 루프는 "Don't Step on White Blocks" 게임을 실현할 수 있습니다.
이사 및 CDiv 방법에 대해서는 이전 글에서 자세히 소개한 바 있습니다. 도움이 필요한 친구들은 다음 관련 글을 참고하세요.
관련 기사:
《Native JS는 흰색 블록을 밟지 마세요 게임을 구현합니다(2)》
《Native JS는 흰색 블록을 밟지 마세요 게임을 구현합니다(3)》
《Native JS는 흰색 블록을 밟지 마세요 게임을 구현합니다. 흰색 블록을 밟으세요 게임(4)》
《Native JS는 흰색 블록을 밟지 마세요 게임을 구현합니다(5) 》
《 흰 블록을 밟지 않는 게임을 구현한 Native JS (6)》
《 흰 블록을 밟지 않는 게임을 구현한 Native JS (7)》
《Native JS는 흰색 블록을 밟지 마세요 게임을 구현합니다(8)》
《Native JS는 흰색 블록을 밟지 마세요 게임을 구현합니다(9)》
이 글은 소개입니다. 네이티브 js에서 "Don't Step on White Blocks" 게임을 구현하는 방법은 실제로 매우 간단합니다. 관심 있는 친구들에게 도움이 되길 바랍니다.
위 내용은 Native JS는 흰색 블록 게임을 밟지 마세요(11)를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




