셀 패딩과 셀 간격의 차이점
Cellpadding 및 Cellspacing은 표에 사용되는 속성으로 표 셀의 공백을 설정할 수 있으며 웹 페이지의 표 스타일과 레이아웃을 제어하는 데 도움이 되는 두 가지 속성입니다. 그렇다면 그들 사이의 차이점은 무엇입니까? 다음 기사에서는 간략한 비교를 제공하고 Cellpadding과 Cellspacing의 차이점을 소개합니다. 도움이 되기를 바랍니다.

Cellpadding 속성
내용과 바깥쪽 테두리 사이의 셀 공간을 설정하는 속성을 cellpadding이라고 합니다. 즉, 셀 주변 내용과 셀 테두리 사이의 거리가 cellpadding 속성을 통해 관리됩니다. 이 거리의 단위는 HTML에서 픽셀이나 백분율로 암시될 수 있습니다.
사용자 요구에 따라 cellpadding 속성 값이 0이 될 수도 있습니다. 텍스트를 서로 분리하여 모양을 개선하는 데 사용됩니다.
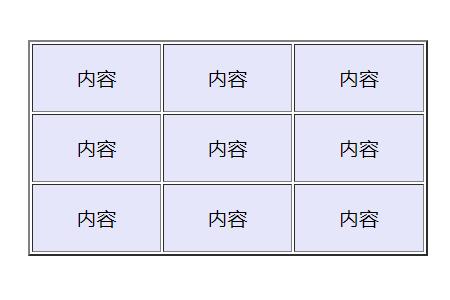
간단한 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Cellpadding属性的简单示例</title>
<style>
table{
font-size: 20px;
width: 100%;
text-align: center;
}
td {background-color:lavender;}
</style>
</head>
<body>
<table border = "2" cellpadding = "20">
<tbody>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
</tbody>
</table>
</body>
</html>출력:

참고: 이전 버전의 HTML은 cellpadding 명령을 지원하지만 이후 버전의 HTML5는 cellpadding을 허용하지 않으므로 필요할 때 대체 CSS를 사용하여 동일한 기능을 제공합니다. .
Cellspacing 속성
Cellspacing 속성은 테이블의 개별 셀 사이의 거리를 제어할 수 있습니다. 이 속성을 사용하면 설계자는 인접한 서로 다른 셀의 가장자리 사이의 공간을 쉽게 변경할 수 있습니다.
Cellspacing 속성은 주로 웹 디자인에 사용됩니다. 언어마다 셀 간격에 대한 구문이 완전히 다릅니다. 예를 들어 CSS의 "border-spacing" 속성과 HTML의 "cellspacing" 속성을 사용합니다.
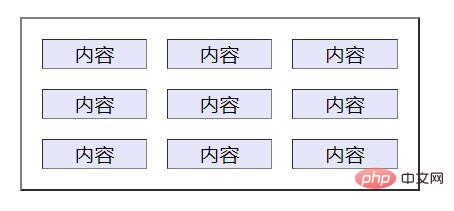
간단한 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Cellspacing属性的简单示例</title>
<style>
table{
font-size: 20px;
width: 100%;
text-align: center;
}
td {background-color:lavender;}
</style>
</head>
<body>
<table border = "2" cellspacing = "20">
<tbody>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
</tbody>
</table>
</body>
</html>출력:

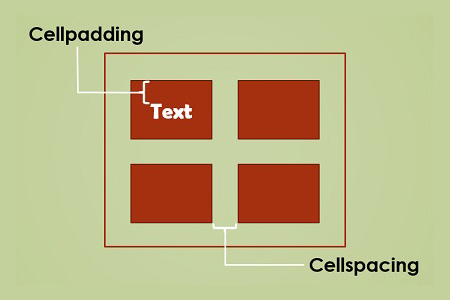
요약:
cellpadding과 cellpacing의 주요 차이점은 dding은 세포 가장자리와 세포 가장자리 사이의 고정에 사용됩니다. 내용 텍스트와 셀 테두리 사이의 셀 내에 공백을 만드는 공백의 너비입니다. 그러나 셀 간격을 사용하여 테이블의 개별 셀 사이의 공간을 관리할 수 있습니다.

위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 관련 튜토리얼 열을 주의 깊게 살펴보세요! ! !
위 내용은 셀 패딩과 셀 간격의 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 간단하고 배우기 쉽고 결과를 빠르게 볼 수 있기 때문에 초보자에게 적합합니다. 1) HTML의 학습 곡선은 매끄럽고 시작하기 쉽습니다. 2) 기본 태그를 마스터하여 웹 페이지를 만들기 시작하십시오. 3) 유연성이 높고 CSS 및 JavaScript와 함께 사용할 수 있습니다. 4) 풍부한 학습 리소스와 현대 도구는 학습 과정을 지원합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
anexampleStartingtaginhtmlis, whithbeginsaparagraph.startingtagsareessentialinhtmlastheyinitiate rements, definetheirtypes, andarecrucialforstructurituringwebpages 및 smanstlingthedom.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석 기능에 대한 Y 축 위치 적응 알고리즘이 기사는 Word 문서와 유사한 주석 기능을 구현하는 방법, 특히 주석 간격을 다루는 방법을 모색합니다 ...
 Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
GiteEpages 정적 웹 사이트 배포 실패 : 404 오류 문제 해결 및 해결시 Gitee ...
 CSS3 및 JavaScript를 사용하여 클릭 후 주변 사진을 흩어지고 확대하는 효과를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 06:15 AM
CSS3 및 JavaScript를 사용하여 클릭 후 주변 사진을 흩어지고 확대하는 효과를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 06:15 AM
이미지를 클릭 한 후 주변 이미지를 산란 및 확대하는 효과를 얻으려면 많은 웹 디자인이 대화식 효과를 달성해야합니다. 특정 이미지를 클릭하여 주변을 만들 수 있습니다 ...
 HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript는 웹 개발의 세 가지 기둥입니다. 1. HTML은 웹 페이지 구조를 정의하고 등과 같은 태그를 사용합니다. 2. CSS는 색상, 글꼴 크기 등과 같은 선택기 및 속성을 사용하여 웹 페이지 스타일을 제어합니다.




