이 글의 내용은 내보내기와 module.expors의 차이점과 연관성에 관한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
모듈식 개발에서는 변수나 함수를 내보내려면 exports/module.exports를 사용해야 합니다. 모듈식 개발의 각 모듈에는 자체 모듈 범위가 있기 때문입니다.
예:
//a.js var foo = '苏小猫'
//b.js console.log(foo)
b.js의 a.js에 있는 foo 변수에 액세스할 수 없으므로 b.js의 출력은 "undefine"입니다. b.js 모듈의 a.js에 있는 foo 변수에 액세스하려면 내보내기 또는 module.exports를 사용하여 a.js의 foo 변수를 내보내야 합니다.
예를 들어
//a.js var foo = '苏小猫'; module.exports = foo;
//b.js
var foo = require('./b.js');
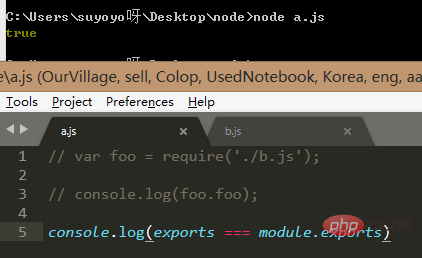
console.log(foo);개발 중에 우리는 내보내기를 사용할지, module.exports를 사용할지 매우 혼란스러워했습니다. 사실 내보내기와 module.exports는 같은 것이고, 내보내기는 단지 module.exports에 대한 참조일 뿐입니다. 내보내기는 module.exports와 동일합니다. node.js에서 테스트할 수 있습니다.

각 모듈의 최종 반환은 return module.exports입니다.
일반적으로 단일 변수나 단일 함수를 내보내려면 module.exports를 사용합니다.
module.exports = function(){
console.log("在你心里种点Bnum")
}
//我们require之后就会得到一个[Function]여러 변수를 내보내려면 다음을 사용합니다.
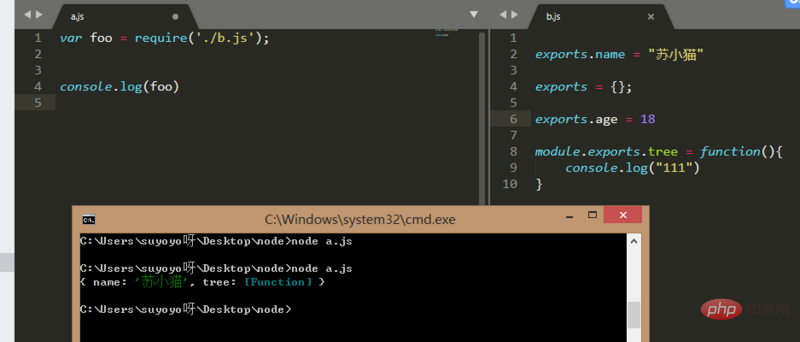
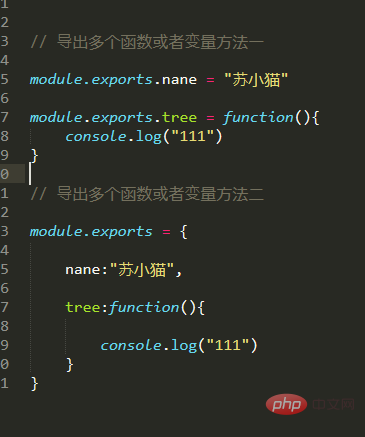
exports.name = "苏小猫"
exports.tree = function(){
console.log("在你心里种点Bnum")
}
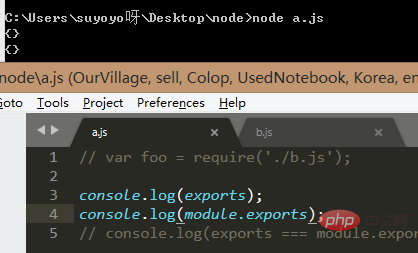
//我们require之后就会得到一个对象{name:"苏小猫",tree:[Function]}exports 및 module.exports 자체는 빈 개체이며,exports.xxx는 개체에 항목을 추가하는 것과 같습니다.
module.exports가 왜 하나만 내보내나요?
원래는 빈 객체이기 때문에 module.exports=xxx입니다. 이제 다시 할당하면 이 xxx만 내보냅니다.

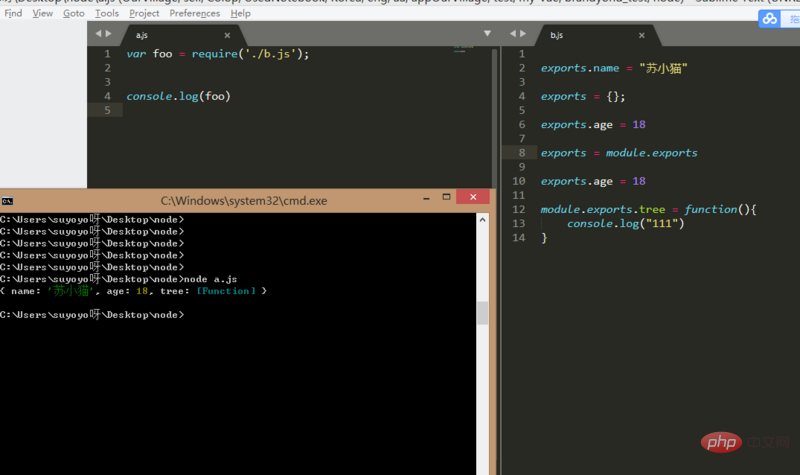
내보내기를 재할당하면(exports={}) 의미가 달라집니다. 이제 내보내기는 module.exports와 관련이 없으며, 여기에 항목을 추가해도 더 이상 영향을 받지 않습니다. 마지막에 반환된 module.exports를 반환합니다.

보세요, age가 더 이상 최종 반환 module.exports에 입력되지 않습니다.
exports.xxx를 계속 사용하려면 module.exports를 내보내기에 다시 할당해야 합니다.

보세요, 이제 다시 작동하고 있어요.
개발 중에 내보내기를 사용할지, module.export를 사용할지 헷갈린다면 내보내기를 잊어버리세요. 스페어 타이어는 필요하지 않습니다. 하하하하.
처음에 말했듯이 내보내기 자체는 module.exports에 대한 참조입니다. module.exports는 내보내기가 할 수 있는 모든 것을 할 수 있습니다. 예를 들어 여러 변수나 함수를 내보냅니다.

위 내용은 내보내기와 module.expors의 차이점과 연결은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



