이 글의 내용은 CSS 가중치란 무엇인가요? CSS 가중치 소개에는 특정 참고 가치가 있습니다. 도움이 필요한 친구가 참고할 수 있기를 바랍니다.
1. CSS 가중치란 무엇인가요? css6 기본 선택기
css 가중치는 CSS6 기본 선택기의 우선순위를 나타냅니다. 우선순위가 높을수록 CSS 스타일이 우선순위가 높습니다. 무게가 높을수록 무게가 높아지고 그 반대도 마찬가지입니다.
css6 기본 선택기:
a)、id选择器(#box{})
b)、类选择器(.box{})
c)、属性选择器(a[href="http://www.xxx.com"])
d)、伪类和伪对象选择器(:hoevr{}和::after{})
e)、标签类型选择器(p{})
f)、通配符选择器(*{})2, CSS 가중치 계산 규칙
CSS를 계산하는 방법이 있습니다. Weight w3c에서 공식화한 CSS 사양에 따라 CSS 가중치 계산 규칙은 다음과 같습니다.
a)、计算选择符中的id选择器的数量 一个id选择器为一个a,一个a为100 b)、计算选择符中的类选择器、属性选择器以及伪类选择器的数量 一个类选择器、属性选择器以及伪类选择器为一个b,一个b为10 c)、计算标签类型选择器和伪对象选择器的数量 一个标签类型选择器、伪对象选择器为一个c,一个c为1 d)、忽略通配符选择器 通配符选择器忽略不计
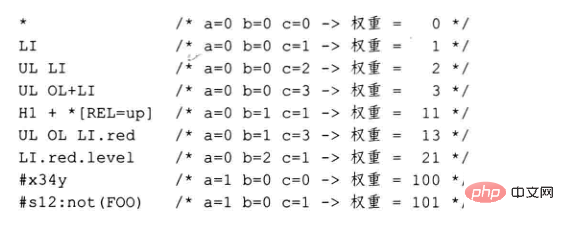
아래 그림은 CSS 선택기 가중치의 예입니다.
#🎜 🎜##🎜 🎜# 두 선택자의 가중치가 같다면 "원칙적으로" 판단하면 되며, 마지막에 정의한 선택자는 사용됩니다. 그러나 정의된 순서에 따라 선택기의 우선순위가 결정되는 상황은 피하십시오. 이후 유지 관리에서 정의된 순서가 중단되지 않는다는 것을 보장하기 어렵기 때문입니다.
두 선택자의 가중치가 같다면 "원칙적으로" 판단하면 되며, 마지막에 정의한 선택자는 사용됩니다. 그러나 정의된 순서에 따라 선택기의 우선순위가 결정되는 상황은 피하십시오. 이후 유지 관리에서 정의된 순서가 중단되지 않는다는 것을 보장하기 어렵기 때문입니다.
위 내용은 CSS 가중치란 무엇입니까? CSS 가중치 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



