CSS 레이아웃에서 플렉스, 그리드 및 플로트 속성의 차이점은 무엇입니까
CSS 레이아웃에서 flex, Grid, Float 속성의 차이점은 flex 속성은 작은 UI 요소에 적합하고, Grid 속성은 전체 웹사이트 레이아웃에 적합하며, float 속성은 더 큰 텍스트 기사 설정
보통 페이지를 작성할 때 다양한 네트워크 레이아웃을 구현하기 위해 flex 또는 그리드 및 플로트 속성을 사용하는 경우가 많습니다. 각 레이아웃 기술에는 장점과 단점이 있습니다. 다음으로 이 기사에서는 세 가지의 차이점을 자세히 소개할 것이며 이는 특정 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.

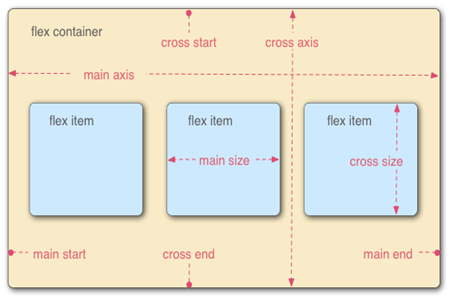
flex 속성
Flex 속성에는 특히 유용한 여러 하위 속성이 포함되어 있습니다. 예를 들어 flex-grow 및 flex-shrink를 사용하면 사용자의 보기 열을 기반으로 너비와 크기를 변경할 수 있습니다. justify-content는 flexbox 요소의 주축(가로축) 방향 정렬을 설정하거나 검색하는 데 사용할 수 있습니다. 이는 작은 UI 요소가 모든 장치에서 가장 잘 보이도록 만드는 데 유용한 도구입니다. 하지만 단점도 있습니다. 예를 들어 페이지에 더 큰 요소를 배치하려면 원하는 대로 표시되도록 여백을 추가해야 합니다. 하지만 시간이 좀 걸릴 수 있습니다

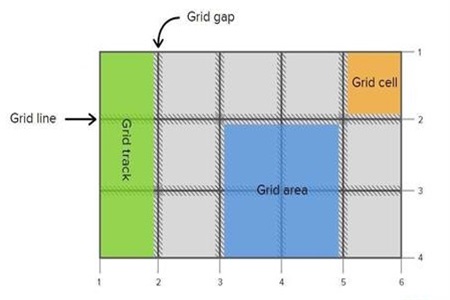
grid 속성.
그리드를 사용하면 웹사이트의 전체 레이아웃 디자인 시스템을 쉽게 설정할 수 있습니다. 레이아웃은 다른 레이아웃 내에 중첩될 수 있으며 그리드를 사용하면 매우 복잡한 레이아웃을 정밀하게 생성할 수 있습니다. 그러나 큰 텍스트 기사에서 이미지를 빠르게 중앙에 배치하거나 배치하는 데 적합하지 않다는 단점도 있습니다. 이러한 유형의 레이아웃이 발생하면 다른 방법을 통해 처리하는 것이 가장 좋습니다.

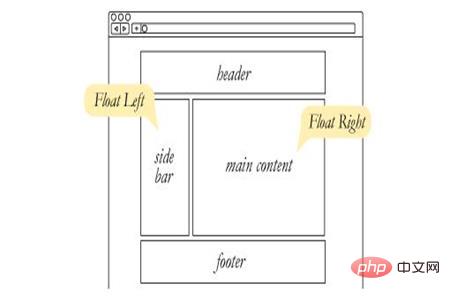
float 속성
float 속성은 더 큰 텍스트 기사의 이미지를 설정하는 데 적합합니다. 하지만 전체 페이지의 레이아웃을 설정하는 것은 좋은 방법이 아닙니다. 올바르게 사용하지 않으면 혼란이 발생할 수 있습니다. Grid나 Flex만큼 내장된 속성이 많지 않아 복잡한 레이아웃을 만들 수 없습니다.

선택 방법은?
가장 복잡한 레이아웃을 달성하려면 최소한의 CSS 코드를 사용하는 것이 가장 좋은 레이아웃 방법이라고 생각합니다. 그리드 레이아웃은 이 시점에서 절대적인 이점을 가지며 구문은 효율적이고 의미가 있습니다. 그러나 모든 레이아웃 방법에는 단점이 있으므로 필요할 경우 이를 결합하는 것이 필요합니다. 웹 사이트를 만들 때 그리드를 사용하여 웹 사이트의 레이아웃을 지정하고 플로트를 사용하여 이미지를 추가할 수 있습니다.
위 내용은 CSS 레이아웃에서 플렉스, 그리드 및 플로트 속성의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.






