PHP로 개인 Alipay 결제 개발 구현 (5)
이전 글 "PHP에서 개인 Alipay 결제 개발 구현(4) "에서는 웹사이트에서 Alipay 인터페이스 파일을 설치하고 사용하는 방법을 소개했습니다. 프로세스.

계속해서 이전 사례 소스 코드를 결합하여 개인 Alipay 결제 개발 기능을 구현하기 위한 PHP 관련 내용을 소개하겠습니다.
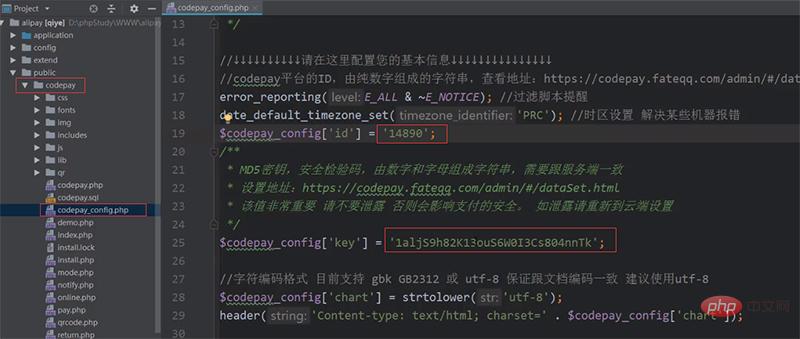
codepay_config.php 파일은 codepay 구성 파일입니다. 이전 글에서 언급한 코드결제ID와 통신키는 아래 그림과 같은 위치에 있습니다.

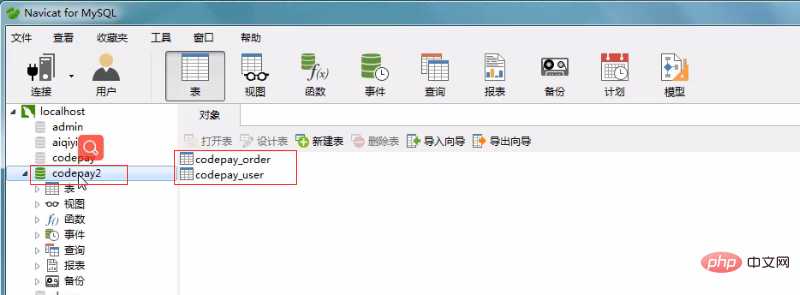
이전 글에서 생성한 데이터 테이블은 다음과 같습니다.

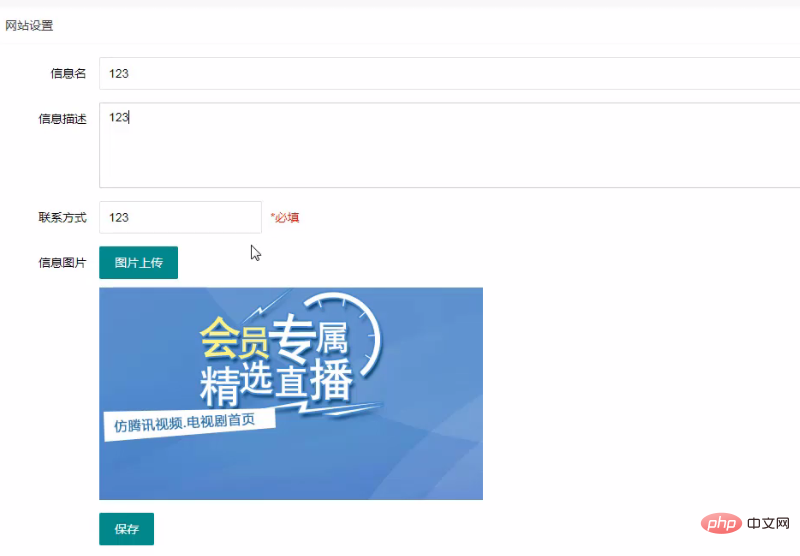
index.html 케이스의 프런트 엔드 파일:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="Access-Control-Allow-Origin" content="*">
<title>信息</title>
<link rel="stylesheet" href="__INDEX__/layui/css/layui.css" media="all">
</head>
<body>
<ul class="layui-nav" style="border-radius:0px;" lay-filter="">
<li class="layui-nav-item"><a href="">最新活动</a></li>
<li class="layui-nav-item "><a href="">产品</a></li>
<li class="layui-nav-item"><a href="">大数据</a></li>
<li class="layui-nav-item"><a href="">社区</a></li>
</ul>
<div class="layui-carousel" id="test1">
<div carousel-item>
<div>条目1</div>
<div>条目2</div>
<div>条目3</div>
<div>条目4</div>
<div>条目5</div>
</div>
</div>
<div class="layui-fluid">
<div class="layui-row layui-col-space15">
<div class="layui-col-md12">
<div class="layui-card">
<div class="layui-card-header">网站设置</div>
<div class="layui-card-body" pad15>
<div class="layui-form" lay-filter="text">
<div class="layui-form-item">
<label class="layui-form-label">信息名</label>
<div class="layui-input-block">
<input type="text" name="provenance_url" id="provenance_url"
placeholder="信息名" value="" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">信息描述</label>
<div class="layui-input-inline" style="width: 85%;">
<textarea name="provenance_desc" id="provenance_desc" lay-verify="required"
placeholder="请仔细填写描述" class="layui-textarea"></textarea>
</div>
<div class="layui-form-mid layui-word-aux">
<span class="x-red" style="color: red">*必填</span>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">联系方式</label>
<div class="layui-input-inline">
<input type="text" name="user_qq" id="user_qq"
lay-verify="required" placeholder="要求填写QQ联系方式" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">
<span class="x-red" style="color: red">*必填</span>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">信息图片</label>
<div class="layui-input-block">
<button type="button" class="layui-btn" id="test2">图片上传</button>
<div class="layui-upload-list" id="thumbnail"></div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="test">保存</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="layui-fluid" id="order" style="display: none">
<div class="layui-row layui-col-space15">
<div class="layui-col-md12">
<div class="layui-card">
<div class="layui-card-header">确认订单</div>
<div class="layui-card-body" pad15>
<div class="layui-form" lay-filter="text">
<div class="layui-form-item">
<label class="layui-form-label">信息名</label>
<div class="layui-input-block">
<input type="text" name="provenance_url" id="url"
placeholder="信息名" value="" class="layui-input" disabled="true">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">信息描述</label>
<div class="layui-input-inline">
<textarea name="provenance_desc" id="desc" lay-verify="required"
placeholder="请仔细填写描述" class="layui-textarea" disabled="true"></textarea>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">联系方式</label>
<div class="layui-input-inline">
<input type="text" name="user_qq" id="qq"
lay-verify="required" placeholder="要求填写QQ联系方式" disabled="true" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">金额</label>
<div class="layui-input-inline">
<input type="text" name="price" id="price"
lay-verify="required" placeholder="要求填写QQ联系方式" value="" disabled="true" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">支付方式</label>
<div class="layui-input-block">
<input type="radio" name="type" value="1" title="支付宝">
<img src="/static/imghw/default1.png" data-src="static/index/images/Alipay.png" class="lazy" alt="PHP로 개인 Alipay 결제 개발 구현 (5)" >
<input type="radio" name="type" value="2" title="微信">
<img src="/static/imghw/default1.png" data-src="static/index/images/WeChat.png" class="lazy" alt="PHP로 개인 Alipay 결제 개발 구현 (5)" >
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="pay">确定支付</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="__INDEX__/layui/layui.js"></script>
<script>
//注意:导航 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function () {
var element = layui.element;
//…
});
layui.use('carousel', function () {
var carousel = layui.carousel;
//建造实例
carousel.render({
elem: '#test1'
, width: '100%' //设置容器宽度
, arrow: 'always' //始终显示箭头
//,anim: 'updown' //切换动画方式
});
});
layui.use(['form', 'upload'], function () {
var form = layui.form,
$ = layui.jquery,
upload = layui.upload;
upload.render({
elem: '#test2',
url: "index.php/index/upload",
multiple: true,
before: function (obj) {
//预读本地文件示例,不支持ie8
obj.preview(function (index, file, result) {
$('#thumbnail').append('<img class="layui-upload-img lazy" src="/static/imghw/default1.png" data-src="' + result + '" alt="' + file.name + '" >')
});
},
done: function (res) {
//上传完毕
$('#thumbnail').append('<input type="hidden" name="file[]" id="file" value="' + res.data + '" />')
}
});
form.on('submit(test)', function (data) {
console.log(data.field);
$.ajax({
url: "index.php/index/order",
dataType: "json",
data: data.field,
success: function (res) {
console.log(res)
if (res.code >= 1) {
layer.alert(res.msg, {icon: 5})
} else {
$('#url').val(res.data['provenance_url'])
$('#desc').val(res.data['provenance_desc'])
$('#qq').val(res.data['user_qq'])
$('#price').val(res.price)
layer.open({
type: 1 //此处以iframe举例
, title: '提交BUG'
, area: ['700px', '650px']
, maxmin: true
, btnAlign: 'c'
, shade: false
, content: $('#order')
});
}
}
});
})
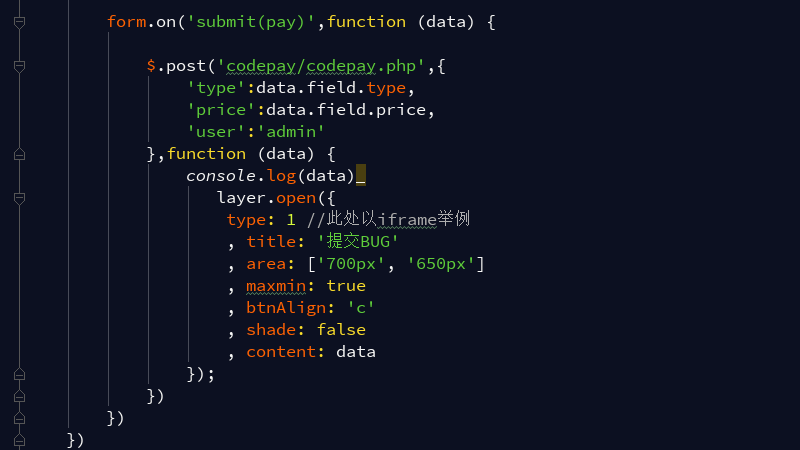
form.on('submit(pay)',function (data) {
$.post('codepay/codepay.php',{
'type':data.field.type,
'price':data.field.price,
'user':'admin'
},function (data) {
console.log(data)
layer.open({
type: 1 //此处以iframe举例
, title: '提交BUG'
, area: ['700px', '650px']
, maxmin: true
, btnAlign: 'c'
, shade: false
, content: data
});
})
})
})
</script>로그인 후 복사
참고: #🎜🎜 # 프론트 데스크에서 얻은 '유형', '가격', '사용자' 세 가지 정보를 인터페이스 파일 codepay.php에 제출해야 합니다.

<?php
/**
* Created by PhpStorm.
* User: win7
* Date: 2019/1/2
* Time: 9:32
*/
namespace app\index\controller;
use think\Controller;
use \think\facade\Request;
use think\facade\Session;
class Index extends Controller
{
public function index()
{
return $this->fetch();
}
public function order()
{
$data = Request::param();
if(empty($data['file'])){
return json(['code'=>1,'msg'=>'请添加车牌相关图片']);
}
$pic_count = count($data['file']);
if ($pic_count > 1){
return json(['code'=>0,'msg'=>'订单生成','price'=>15,'data'=>$data]);
}else{
return json(['code'=>0,'msg'=>'订单生成','price'=>0.1,'data'=>$data]);
}
}
public function upload()
{
// 获取到上传的图片
$file = request()->file('file');
// 移动到框架应用根目录/uploads/ 目录下
if ($info = $file->validate(['ext' => 'jpg,jpeg,png,gif'])->move('upload')) {
//客户端要求返回的必须是JSON格式数据,默认没有加上上传目录,需要手工添加一下
return json([1, '上传成功!', 'data' => ['/upload/' . $info->getSaveName()]]);
} else {
//处理出错信息,其实客户端也会处理的,可省略
return $file->getError();
}
}
}로그인 후 복사
위 내용은 PHP로 개인 Alipay 결제 개발 구현 (5)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사
어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션
3 몇 주 전
By DDD
Windows 11 KB5054979의 새로운 기능 및 업데이트 문제를 해결하는 방법
2 몇 주 전
By DDD
Atomfall에서 크레인 제어 키 카드를 찾을 수 있습니다
3 몇 주 전
By DDD
R.E.P.O. 저축 설명 (및 파일 저장)
1 몇 달 전
By 尊渡假赌尊渡假赌尊渡假赌
어 ass 신 크리드 섀도우 - 대장장이를 찾고 무기 및 갑옷 커스터마 화 잠금 해제 방법
4 몇 주 전
By DDD

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
Gmail 이메일의 로그인 입구는 어디에 있나요?
 7564
7564
 15
15
 7564
7564
 15
15
Cakephp 튜토리얼
 1386
1386
 52
52
 1386
1386
 52
52
Steam의 계정 이름 형식은 무엇입니까?
 87
87
 11
11
 87
87
 11
11
Win11 활성화 키 영구
 61
61
 19
19
 61
61
 19
19
NYT 연결 힌트와 답변
 28
28
 100
100
 28
28
 100
100


