jQuery의 find() 메소드는 현재 요소의 하위 항목을 반환하는 데 사용됩니다. 요소에서 CSS 클래스를 검색하여 단일 요소 또는 여러 요소를 반환할 수 있습니다. * 기호를 사용하여 모든 요소를 반환할 수 있습니다.
선택 항목의 모든 하위 요소를 찾아 반환할 수 있는 메서드가 jQuery에 있습니다. 하위 항목은 선택한 요소 내에 있는 요소입니다. 이러한 요소는 자식, 자식의 자식 등이 될 수 있습니다. 현재 요소에 있는 각 요소의 자손을 가져오는 이 방법은 주로 선택기, jQuery 개체 또는 요소를 통해 필터링하는 find()입니다.
jQuery Tutorial]
find() 방법 HTML 코드:<div class="demo">
<ul>
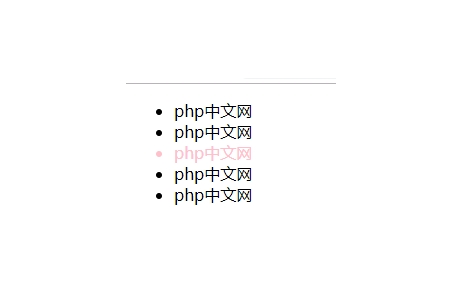
<li>php中文网</li>
<li>php中文网</li>
<li class="findMe">php中文网</li>
<li>php中文网</li>
<li>php中文网</li>
</ul>
</div>$(".demo").find(".findMe").css("color", "pink");
$(".demo").find(".findMe1,.findMe2,.findMe3").css("color", "pink");
$(".demo").find("*").css("color", "pink");
위 내용은 jQuery에서 find() 메소드를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!