JavaScript 작동 메커니즘 요약(코드 예)
이 글은 특정 참고 가치가 있는 JavaScript 작동 메커니즘(코드 예제)을 요약한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
자바스크립트 실행 메커니즘에 대해 이야기하기 전에 코드를 살펴보겠습니다.
console.log(1)
Promise.resolve().then(function () {
console.log(2)
})
new Promise(function(resolve, reject){
console.log(3)
resolve()
}).then(function () {
console.log(4)
setTimeout(function () {
console.log(5)
})
})
console.log(6)
setTimeout(function () {
Promise.resolve().then(function () {
console.log(7)
setTimeout(function () {
console.log(8)
})
})
})이 코드를 보고 올바른 출력 순서를 알고 있다면. 이는 당신이 이 영역을 거의 마스터했다는 것을 의미합니다. (결과는 바로 끝까지 가셔서 확인하세요)
자, 다시 본론으로 돌아가겠습니다.
작동 방식에 대해 이야기하기 전에 몇 가지 개념을 살펴보겠습니다.
실행 컨텍스트
실행 컨텍스트는 단순히 실행 환경입니다. 글로벌 환경, 함수 환경, 평가 함수 환경이 있습니다. JavaScript 엔진이 스크립트를 실행할 때 생성됩니다.
실행 스택
실행 스택은 일반적으로 호출 스택이라고도 합니다. LIFO(후입선출)를 사용한 데이터 구조입니다. 코드가 실행될 때 생성된 실행 컨텍스트를 저장합니다
마이크로 태스크와 매크로 태스크
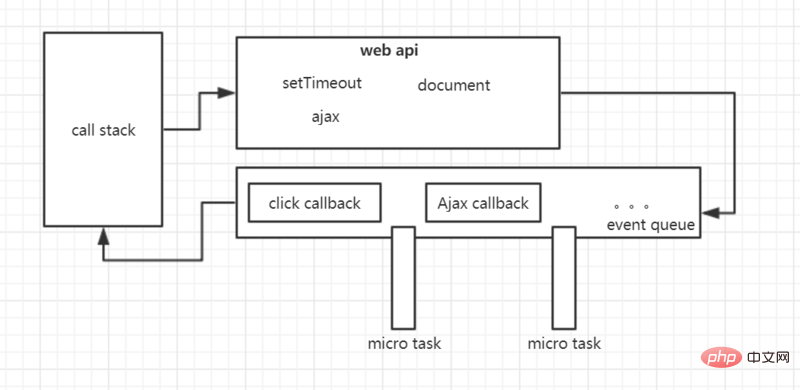
자바스크립트의 태스크는 마이크로 태스크와 매크로 태스크의 두 가지 유형으로 나누어지는데, 이 두 태스크의 실행 시점이 다르기 때문에 매우 중요합니다. js에서 매크로 작업과 마이크로 작업을 구별합니다. 일반적인 매크로 작업에는 스크립트 작업, setTimeout, ajax 등이 포함됩니다. 일반적인 마이크로 작업에는 일반적으로 Promise.resolve().then(), process.nextTick, MutationObserver 등이 있습니다.
이벤트 루프
js는 단일 스레드이므로 한 번에 하나의 작업만 처리할 수 있습니다. 하지만 우리가 브라우저라고 부르는 js가 위치한 호스트 환경은 단일 스레드가 아닙니다(호스트 환경은 여기에서 브라우저에 대해서만 설명합니다). setTimeout, 이벤트 리스너 등과 같은 일부 작업이 발생할 때 그것은 브라우저에게 다음과 같이 말할 것입니다: 형님, 부탁 하나만 들어주시고, 일이 끝나면 다른 일을 먼저 하도록 할게요. 브라우저는 다음과 같이 응답할 것입니다: 나에게 맡겨라, 동생아. 완료되면 내가 작업 대기열에 넣고 직접 가져갈 것이다. 그래서 js는 스크립트 작업을 실행하기 시작하고, 실행이 완료된 후 마이크로태스크가 있는지 확인하기 시작합니다. 그렇지 않은 경우에는 실행을 위해 작업 대기열에서 매크로태스크를 가져오기 시작합니다. 마이크로 작업이 있는지 확인하십시오. 그렇다면 실행이 완료되면 매크로 작업을 다시 실행하십시오.

이러한 개념을 이해하고 나면 자바스크립트가 코드를 어떻게 실행하는지 보는 것이 더 쉽고 재미있을 것입니다. 시작하겠습니다
console.log(1)
Promise.resolve().then(function () {
console.log(2)
})
new Promise(function(resolve, reject){
console.log(3)
resolve()
}).then(function () {
console.log(4)
setTimeout(function () {
console.log(5)
})
})
console.log(6)
setTimeout(function () {
Promise.resolve().then(function () {
console.log(7)
setTimeout(function () {
console.log(8)
})
})
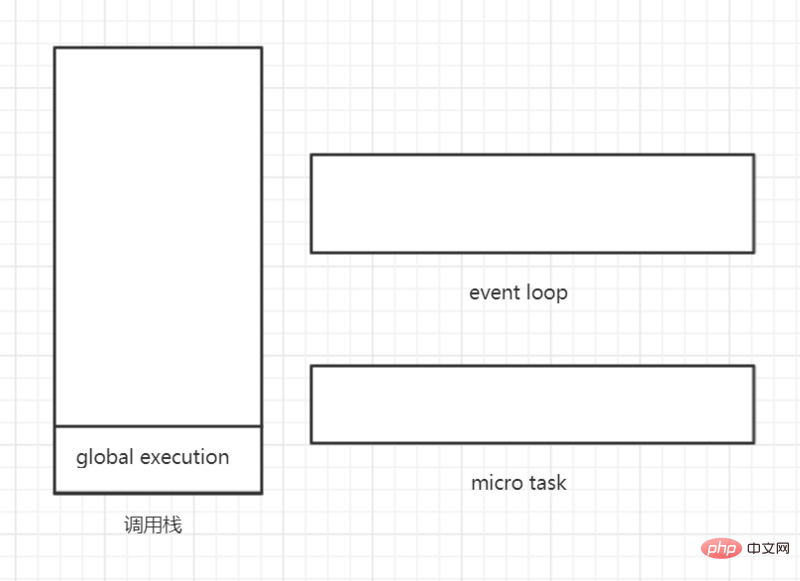
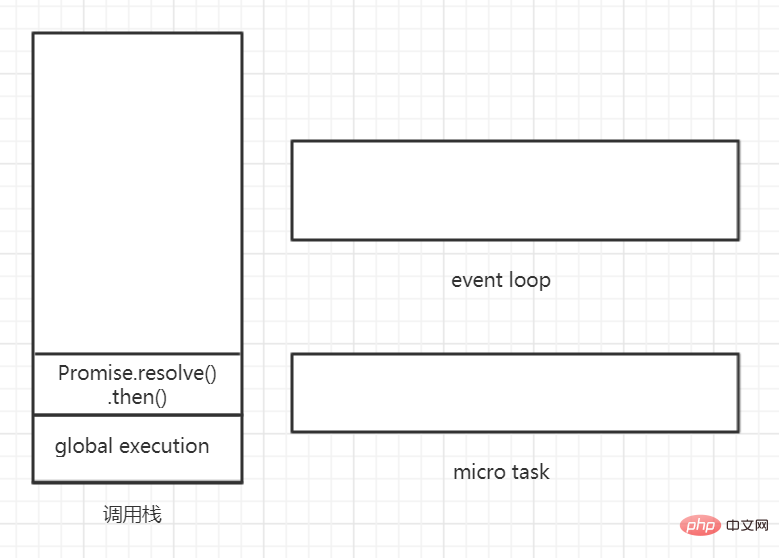
})js 엔진이 이 코드를 실행할 때 먼저 전역 실행 컨텍스트를 스택에 푸시합니다.

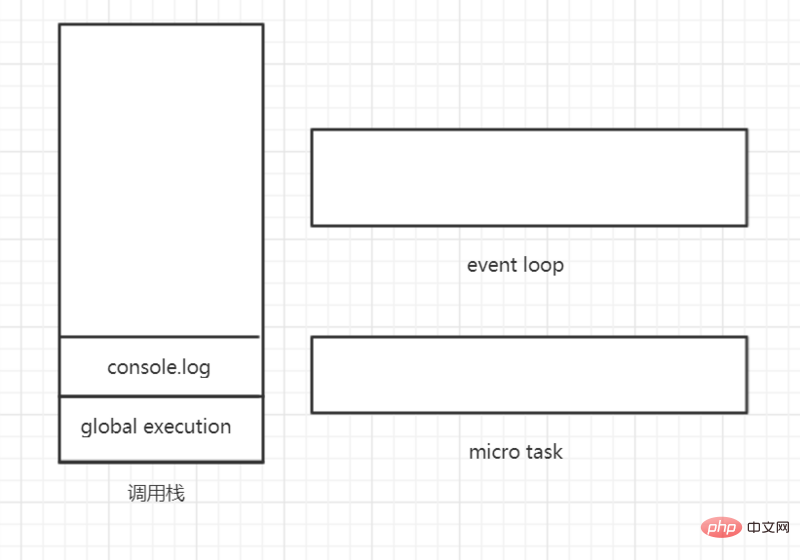
그런 다음 실행 중에 console.log 함수를 만나 푸시합니다. the stack:

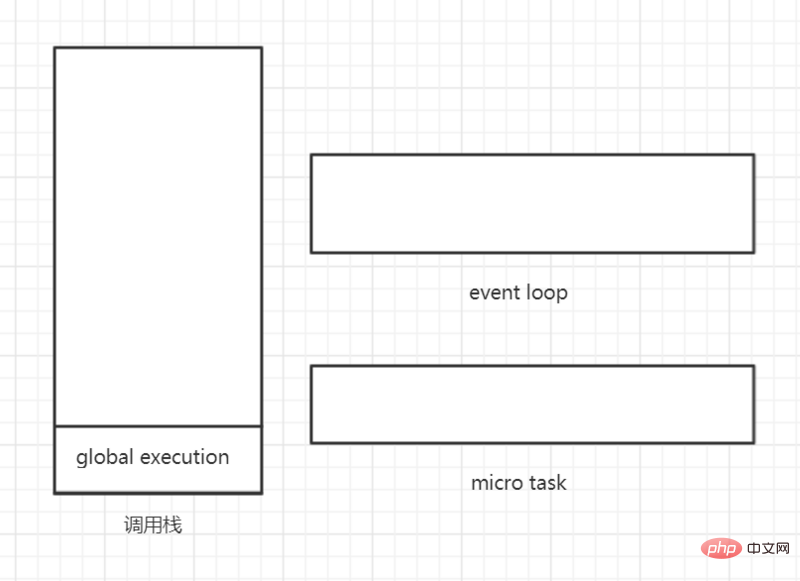
이때 콘솔 기능이 직접 실행되어 1이 출력됩니다. 그런 다음 콘솔 함수가 스택에서 나타납니다.

계속 실행하고 Promise.resolve().then()을 만나 먼저 Promise.resolve().then()을 스택에 푸시합니다(여기서는 그림의 편의를 위해 전체적으로 고려하십시오. 그렇지 않으면 많은 그림을 그려야합니다).

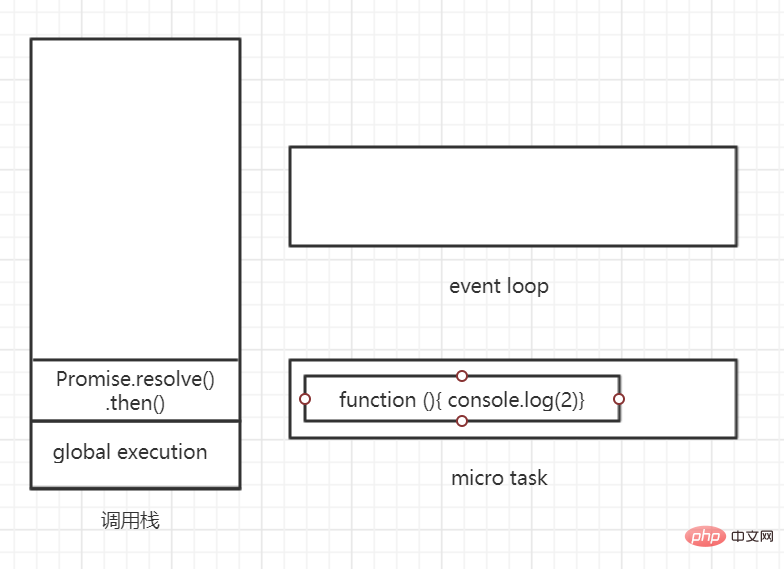
그런 다음 Promise.resolve().then()을 실행합니다. 앞서 언급했듯이 이 then() 함수는 마이크로태스크 대기열에 전달된 콜백 함수를 추가합니다.

Then Promise.resolve().then()이 스택에서 튀어나옵니다.
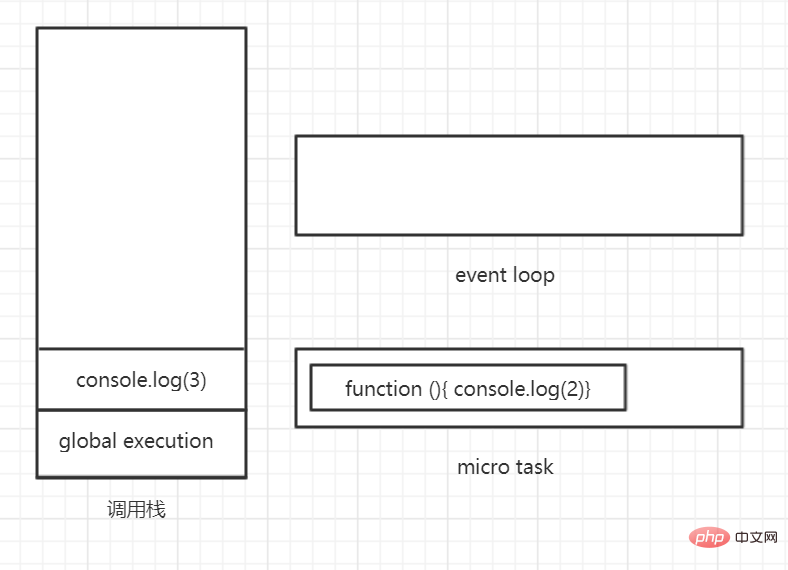
그런 다음 Promise의 생성자를 실행하고 만나십시오. 이 생성자는 매크로 작업이며 전달된 함수를 스택에 직접 푸시합니다.

콘솔 함수 실행 및 출력 3. 실행 후 콘솔 함수가 스택에서 팝되고, 그 다음에는solve() 함수가 실행되어 스택에서 팝됩니다.
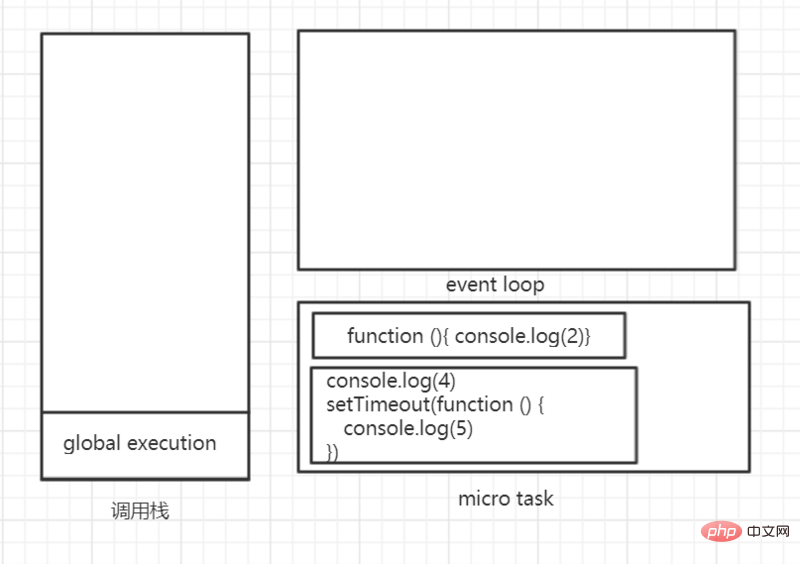
그런 다음 then 함수를 계속 실행하고 then 함수에 전달된 매개변수 함수를 마이크로태스크 대기열에 넣습니다.

계속 실행합니다. console.log(6)을 만나면 아무 말도 하지 않고 직접 스택에 푸시되고, 실행되고, 6을 출력하고, 스택에서 튀어나옵니다. 이 모든 것이 한꺼번에 이루어집니다.
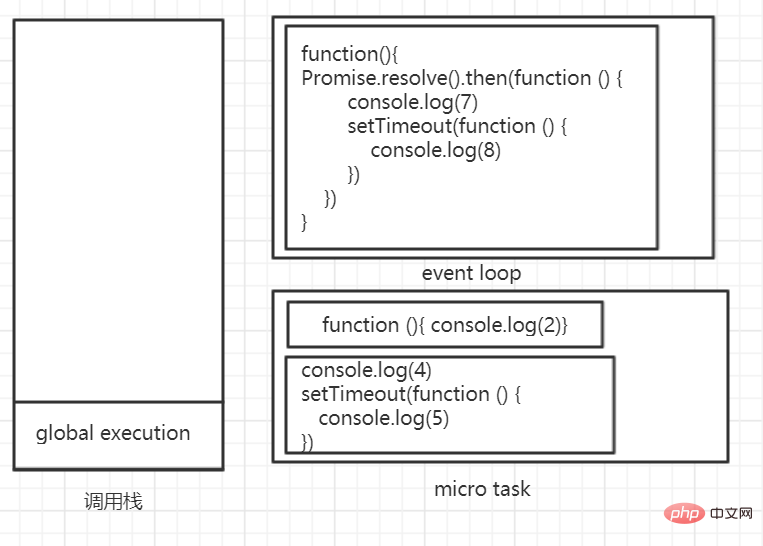
接着,引擎碰到了setTimeout函数,这家伙是个宏任务,但同时它会将传递给它的函数,加入到任务队列中:

好了,到此第一波宏任务就全部执行完毕。接着,引擎就会去看一下微任务队列中有没有任务,如果有的话,执行它们。
现在看到的是,微任务队列中有两个任务。按照队列的先入先出规则,先从function () {console.log(2)}开始执行。先是函数入栈,然后执行函数,输出2,然后函数出栈。
接着执行下面这段代码:
console.log(4)
setTimeout(function () {
console.log(5)
})先从console.log(4)开始,先将它入栈,然后执行它,输出4,然后函数出栈。
接着执行:
setTimeout(function () {
console.log(5)
})将
function () {
console.log(5)
}加入到任务队列中去

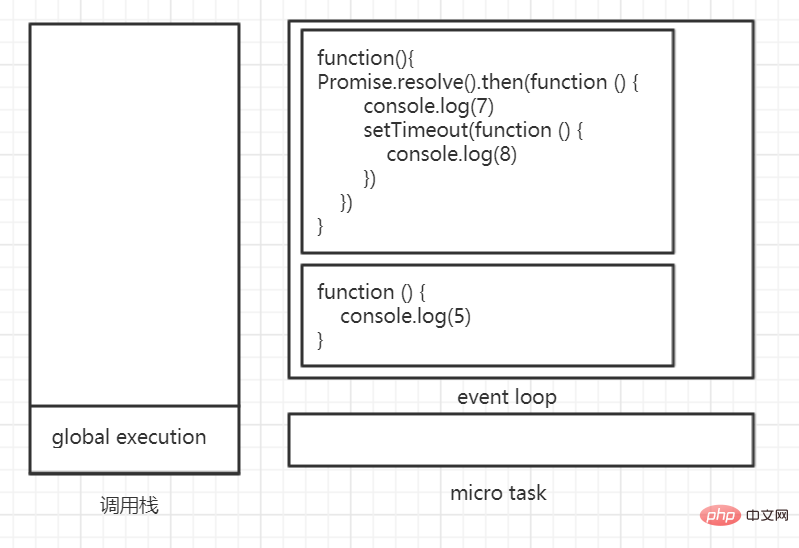
先执行:
function(){
Promise.resolve().then(function () {
console.log(7)
setTimeout(function () {
console.log(8)
})
})
}这里执行这个函数的时候遇到一个微任务,将这个微任务添加到微任务队列,如下:

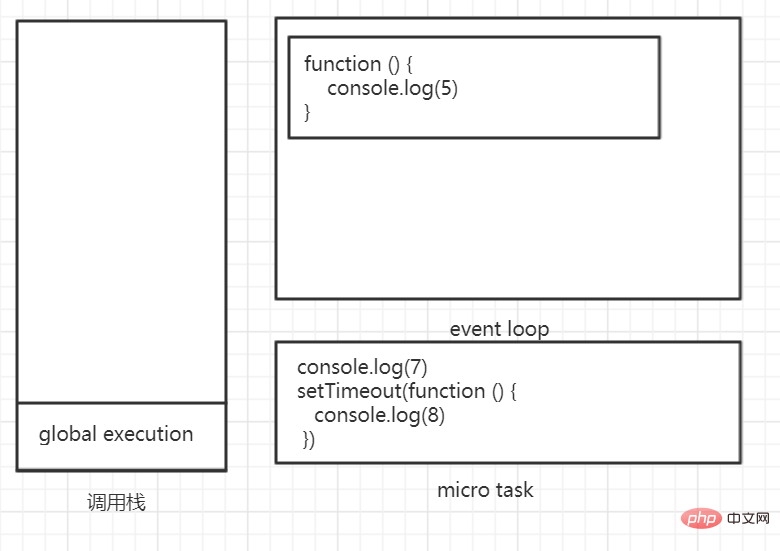
这批次的宏任务就执行完毕了,接着就回去检查微任务队列中有没有待执行的任务。一看还真有两个小可爱等待执行,于是没什么好说的,直接拧出去就执行
先是执行console.log(7),然后输出7。接着执行setTimeout,将传递给他的任务添加到任务队列中去:

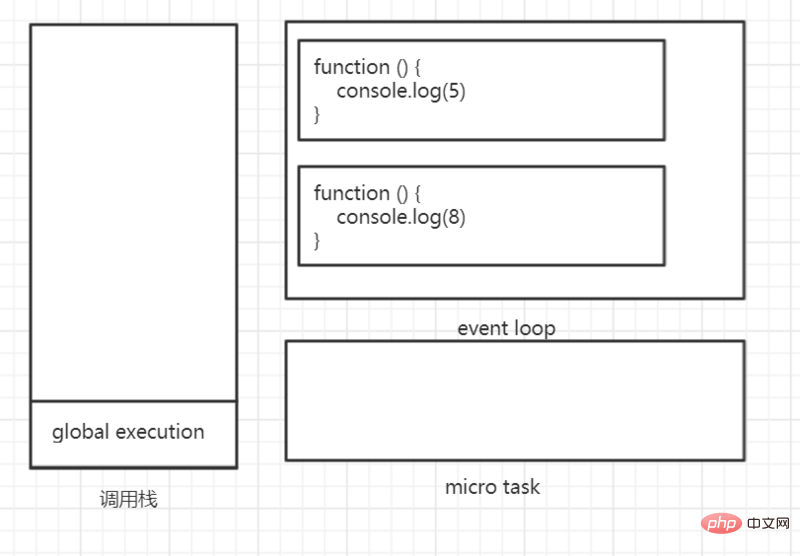
最后就剩这两个函数了,按照队列的先入后出一次执行吧,输出5和8。
好了,最后的结果就是1,3,6,2,4,7,5,8。你写对了了吗?
위 내용은 JavaScript 작동 메커니즘 요약(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7328
7328
 9
9
 1626
1626
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.




