CSS에 그림자를 추가하는 방법은 무엇입니까?에 그림자를 추가하는 방법은 무엇입니까?에는 상자 그림자, 그림자, 텍스트 그림자의 세 가지 방법이 있습니다. 상자 그림자는 그림자의 크기에 따라 그림자를 추가할 수 있습니다. image.Text-shadow는 텍스트에 그림자를 추가하기 위해 그림자를 추가하는 세 가지 방법을 살펴보겠습니다.

box-shadow를 사용하여 그림자 추가
CSS에 그림자를 추가하는 방법은 무엇입니까?에 그림자를 추가하는 방법은 무엇입니까?를 사용하여 그림자를 추가할 때 가장 일반적인 방법은 box-shadow입니다.
box-shadow: 水平阴影 垂直阴影 模糊距离 阴影的大小 阴影的颜色;
가로 위치와 세로 위치는 그림자 표시의 위치를 지정합니다.
양수 값과 음수 값을 기준으로 위치가 다음과 같이 변경됩니다.
가로 위치: 양수 값: 오른쪽, 음수 값: 왼쪽
세로 위치: 양수 값: 아래쪽, 음수 값: 위쪽
그림자의 흐림 거리와 그림자의 범위는 그림자의 흐림 정도를 결정하는 수치입니다. 그림자의 모습.
모든 숫자 단위는 px입니다.
구체적인 예를 살펴보겠습니다
코드는 다음과 같습니다
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<link rel="stylesheet" href="sample.css" />
</head>
<body>
<img class="sample-box-shadow lazy" src="/static/imghw/default1.png" data-src="img/girl.jpg" alt="CSS에 그림자를 추가하는 방법은 무엇입니까?" >
</body>
</html>CSS에 그림자를 추가하는 방법은 무엇입니까?에 그림자를 추가하는 방법은 무엇입니까?
.sample-box-shadow{
box-shadow: 10px 10px 15px -10px;
}실행 효과는 다음과 같습니다

이런 방법으로 쉽게 그림자를 추가할 수 있습니다. 이미지.
이미지 크기에 따라 그림자를 추가하기 위해 그림자를 사용하는 방법은 무엇입니까?
filter: drop-shadow(左右的阴影 上下的阴影 模糊距离 阴影颜色);
왼쪽 및 오른쪽 위치와 위쪽 및 아래쪽 위치는 원본 이미지의 그림자 위치를 지정하는 숫자입니다.
블러 조건은 윤곽선의 그림자의 블러 수준을 지정합니다. 모든 단위는 px입니다.
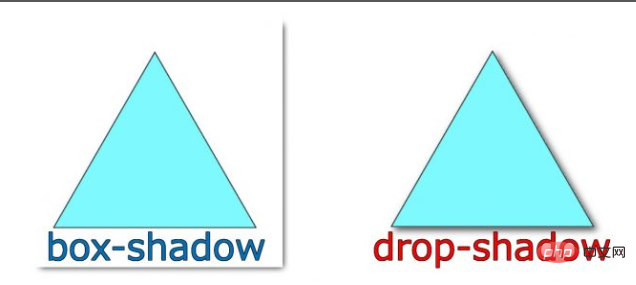
드롭 섀도우와 박스 섀도우의 가장 큰 차이점은 이미지 크기에 따라 그림자를 설정할 수 있다는 점입니다.
상자 그림자와 그림자의 차이점 표시:

이는 위와 같이 이미지에 그림자를 추가할 수 있으므로 이미지 자체를 강조하는 데 매우 유용한 방법입니다.
방법 text-shadow를 사용하여 텍스트에 그림자를 추가하시겠습니까?
텍스트에 그림자를 추가하는 방법입니다
사용 방법은 다음과 같습니다
text-shadow:水平阴影 垂直阴影 模糊程度 阴影颜色;
구체적인 예를 살펴보겠습니다
코드는 다음과 같습니다
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<link rel="stylesheet" href="sample.css" />
</head>
<body>
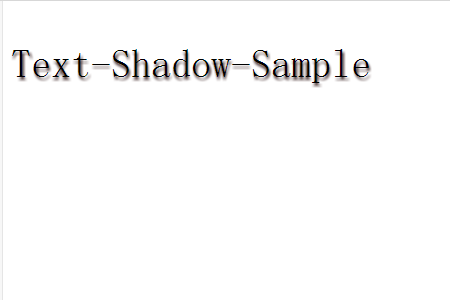
<p class="sample-text-shadow" style="font-size: 40px">Text-Shadow-Sample</p>
</body>
</html>CSS에 그림자를 추가하는 방법은 무엇입니까?에 그림자를 추가하는 방법은 무엇입니까?
.sample-text-shadow{
text-shadow:1px 3px 3px #513c3c;
}런닝 효과는 다음과 같습니다

위 내용은 이 글의 전체 내용입니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 다른 관련 튜토리얼 컬럼을 주목하세요! ! !
위 내용은 CSS에 그림자를 추가하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




