모바일 페이지 헤드의 고정 위치 지정의 절대 위치 지정 구현(코드 예)
이 기사에서 제공하는 내용은 모바일 페이지 헤드의 고정 위치 지정 구현에 관한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
모바일 쪽에서 개발할 때 일반적으로 전체 페이지의 헤더는 아래 그림의 타오바오 헤더와 같이 고정된 영역을 갖게 됩니다. 이 영역은 화면을 어떻게 스와이프해도 표시됩니다. PC 측에서는 이를 달성하기 위해 position:fixed를 사용할 수 있습니다. 그러나 position:fixed의 특정 호환성 문제로 인해 모바일 터미널에 많은 뷰포트가 있으므로 이 고정이 어느 뷰포트에 관련되는지 실수하기 쉽습니다. 따라서 일반적으로 고정 위치 지정 대신 절대 위치 지정이 사용됩니다. 구체적인 코드 예시는 다음과 같습니다.

HTML 코드는 다음과 같습니다.
<header> <div> </div> <div> </div> </header>
CSS 코드는 다음과 같습니다.
.header-box{
/*position:fixed;*/
position:absolute;
left:0;
top:0;
width:100%;
height:179px;
background:#ef3229;
}
ul>li{
height:350px;
border-bottom: 1px solid black;
}위 html에는 상단 고정 영역과 하단 콘텐츠 영역이 정의되어 있습니다. 위쪽은 위치를 사용하여 절대적으로 위치하며 왼쪽은 0으로, 위쪽은 0으로 설정됩니다. 콘텐츠 영역의 높이가 표시 가능한 영역을 초과합니다.
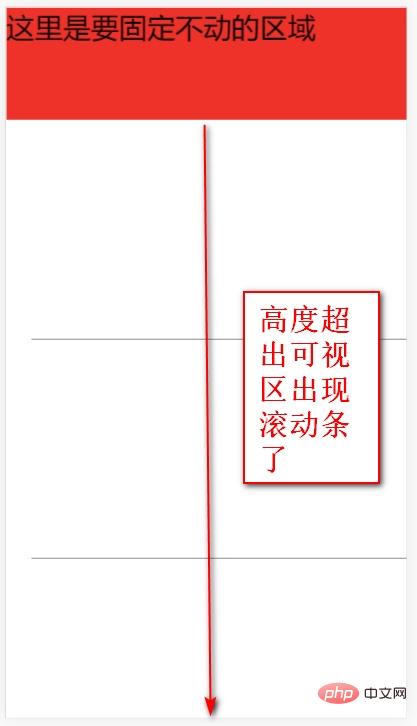
최종 효과는 아래 그림과 같습니다.

이때 스크롤이 발생한 것을 확인할 수 있습니다. 슬라이딩 후 상단에 고정되어야 할 부분이 다시 사라졌습니다. 즉, 고정 위치 지정 대신 절대 위치 지정을 사용하여 원하는 결과를 얻지 못했습니다. 왜 이런가요? 여기서 우리는 두 가지 중요한 지식 포인트를 이해해야 합니다.
여기서 누구에 대한 절대적인 위치가 누구입니까?
여기 스크롤바는 누구야?
먼저 첫 번째 질문을 분석합니다. position:absolute는 위치 값이 정적이 아닌 가장 가까운 위치의 조상 요소를 기준으로 위치가 지정된다는 것을 알고 있습니다. 위치가 지정된 조상 요소가 없으면 루트를 기준으로 위치가 지정됩니다. node.doc가 배치되었습니다. 따라서 헤더 요소의 상위 요소는 body, html 및 document입니다. 그 중 body와 html의 기본 위치는 정적입니다. 즉, 궁극적으로 문서를 기준으로 위치가 결정됩니다.
두 번째 질문을 분석해 보겠습니다. 콘텐츠가 브라우저 높이를 초과하면 스크롤 막대가 누구에게 추가되나요? 실제로 이는 html 요소에 추가되어야 합니다.
위의 두 가지 지식 사항을 이해한 후 분석을 진행할 수 있습니다. 우리는 문서가 브라우저 창을 초과하는 것이 바로 html 요소의 스크롤 막대 때문이라는 것을 알고 있습니다. 따라서 먼저 해야 할 일은 html의 스크롤 막대를 비활성화하는 것입니다.
html{
overflow:hidden;
}html의 스크롤 막대를 비활성화하면 고정 위치 지정 대신 절대 위치 지정을 사용하는 문제가 해결되지만 새로운 문제가 발생합니다. 즉, 전체 페이지에 더 이상 스크롤 막대가 없습니다. 하지만 실제로는 스크롤 막대가 필요하므로 본문에 스크롤 막대를 추가할 수 있습니다.
html{
height:100%;
}
body{
height:100%;
overflow:auto;
}body의 높이를 브라우저의 높이로 설정해야 하고 html의 높이는 브라우저의 높이에 따라 달라지므로 먼저 html의 높이를 브라우저의 높이로 설정한 다음 body를 html에서 상속받을 수 있습니다.
그래서 최종 코드 형식은 다음과 같습니다.
html{
height:100%;
overflow:hidden; //禁用滚动条,实现相对于document的绝对定位代替固定定位。
}
body{
height:100%;
overflow:auto; //添加滚动条
}
ul{
margin-top:179px;
list-style: none;
}
.header-box{
/*position:fixed;*/
position:absolute;
left:0;
top:0;
width:100%;
height:179px;
background:#ef3229;
}
ul>li{
height:350px;
border-bottom: 1px solid black;
}요약: 사용된 일부 관련 지식:
html 요소와 본문 요소의 절대 위치 지정 기본값은 정적입니다. 따라서 요소가 비정적 상위 요소를 찾을 수 없는 경우 해당 요소는 문서를 기준으로 배치됩니다.
html 요소와 body 요소는 모두 블록 수준 요소입니다. 기본적으로 한 줄을 차지하며 너비는 브라우저 너비와 같습니다. height:100%가 높이로 설정된 경우 높이는 콘텐츠 영역의 높이와 같습니다. 그런 다음 높이는 브라우저 높이입니다.
html 요소에는 기본적으로 Overflow:auto가 설정되어 있습니다. 콘텐츠가 브라우저 높이를 초과하면 스크롤 막대가 나타납니다.
위 내용은 모바일 페이지 헤드의 고정 위치 지정의 절대 위치 지정 구현(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7503
7503
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





