HTML의 숨겨진 입력 태그를 사용하여 숨겨진 데이터를 보내는 방법
입력은 폼을 구성하는 컴포넌트라고도 할 수 있는 라벨입니다. type 속성을 변경하여 다양한 형식을 입력할 수 있습니다. type 속성을 사용하면 한 줄의 텍스트 입력과 비밀번호, 체크박스, 라디오 버튼, 파일 등을 입력할 수도 있습니다. 이번 글에서는 숨겨진 데이터를 보내는 입력 태그의 숨겨진 방법을 살펴보겠습니다.

type="hidden" 사용방법
다음 코드 예시를 살펴보겠습니다
<HTML의 숨겨진 입력 태그를 사용하여 숨겨진 데이터를 보내는 방법>
<form action="/form.php" method="post">
<div>
<label for="name">名称</label>
<input type="text" id="name" name="name">
<input type="hidden" id="userid" name="nameid" value="012345">
</div>
</form>
</HTML의 숨겨진 입력 태그를 사용하여 숨겨진 데이터를 보내는 방법>실행 효과는 다음과 같습니다

type 속성을 Hidden으로 설정하면 브라우저에 어떤 콘텐츠도 표시되지 않습니다.
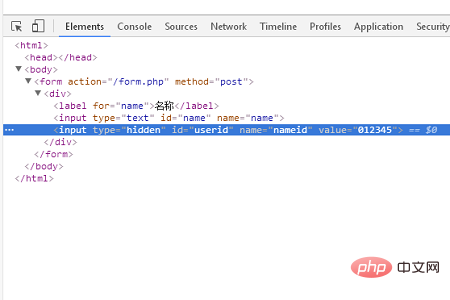
브라우저의 유효성 검사기를 사용하여 소스 코드를 보면 type 속성이 숨겨져 있는 부분이 있는 것을 볼 수 있습니다.

type 속성을 숨김으로 설정하는 중요한 효과는 전송할 데이터가 브라우저에 표시되지 않는다는 것입니다.
때때로 우리는 브라우저에 보이지 않는 콘텐츠를 사용하여 사용자가 서버에 보내는 명령 유형을 결정하기 위해 Hidden을 사용합니다.
하지만 브라우저에서는 보이지 않더라도 소스코드를 보면 전송되는 값을 알 수 있습니다.
위 내용은 HTML의 숨겨진 입력 태그를 사용하여 숨겨진 데이터를 보내는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 간단하고 배우기 쉽고 결과를 빠르게 볼 수 있기 때문에 초보자에게 적합합니다. 1) HTML의 학습 곡선은 매끄럽고 시작하기 쉽습니다. 2) 기본 태그를 마스터하여 웹 페이지를 만들기 시작하십시오. 3) 유연성이 높고 CSS 및 JavaScript와 함께 사용할 수 있습니다. 4) 풍부한 학습 리소스와 현대 도구는 학습 과정을 지원합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
anexampleStartingtaginhtmlis, whithbeginsaparagraph.startingtagsareessentialinhtmlastheyinitiate rements, definetheirtypes, andarecrucialforstructurituringwebpages 및 smanstlingthedom.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석 기능에 대한 Y 축 위치 적응 알고리즘이 기사는 Word 문서와 유사한 주석 기능을 구현하는 방법, 특히 주석 간격을 다루는 방법을 모색합니다 ...
 Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
GiteEpages 정적 웹 사이트 배포 실패 : 404 오류 문제 해결 및 해결시 Gitee ...
 CSS3 및 JavaScript를 사용하여 클릭 후 주변 사진을 흩어지고 확대하는 효과를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 06:15 AM
CSS3 및 JavaScript를 사용하여 클릭 후 주변 사진을 흩어지고 확대하는 효과를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 06:15 AM
이미지를 클릭 한 후 주변 이미지를 산란 및 확대하는 효과를 얻으려면 많은 웹 디자인이 대화식 효과를 달성해야합니다. 특정 이미지를 클릭하여 주변을 만들 수 있습니다 ...
 HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript는 웹 개발의 세 가지 기둥입니다. 1. HTML은 웹 페이지 구조를 정의하고 등과 같은 태그를 사용합니다. 2. CSS는 색상, 글꼴 크기 등과 같은 선택기 및 속성을 사용하여 웹 페이지 스타일을 제어합니다.




