HTML의 textarea 태그 사용법에 대한 자세한 설명
textarea 태그는 여러 줄의 텍스트 입력 컨트롤을 정의하는 데 사용됩니다. 텍스트 입력 필드에는 모든 길이의 텍스트를 입력할 수 있습니다. PHP와 같은 프로그램을 사용하여 여기에 입력한 값을 서버로 보낼 수도 있습니다. 이 기사에서는 HTML에서 textarea 태그의 사용법을 자세히 소개합니다.

input 태그와 textarea 태그의 차이점을 간단히 살펴보겠습니다.
type 속성을 text로 설정하면 input 태그는 textarea 태그와 유사한 효과를 얻을 수 있습니다.
단, 입력 태그를 사용하면 한 줄의 텍스트만 입력할 수 있습니다. 여러 줄의 텍스트를 입력하려면 textarea 태그를 사용할 수 있습니다.
텍스트 영역 태그를 사용하는 방법은 무엇입니까?
textarea 태그를 사용하여 행과 열의 수를 지정할 수 있습니다.
코드는 다음과 같습니다
<HTML의 textarea 태그 사용법에 대한 자세한 설명>
<form action="/form.php" method="post">
<div>
<label for="message">内容</label>
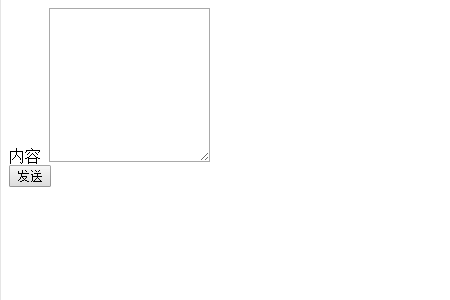
<textarea id="message" name="message" cols="50" rows="10"></textarea>
</div>
<input type="submit" value="发送">
</form>
</HTML의 textarea 태그 사용법에 대한 자세한 설명>실행 효과는 다음과 같습니다

textarea 태그에서 크기는 cols 속성(가로 방향) 및 행 속성(세로 방향) 각각 방향).
최대 문자 수 결정
샘플 코드는 다음과 같습니다.
<HTML의 textarea 태그 사용법에 대한 자세한 설명>
<form action="/form.php" method="post">
<div>
<label for="message">内容</label>
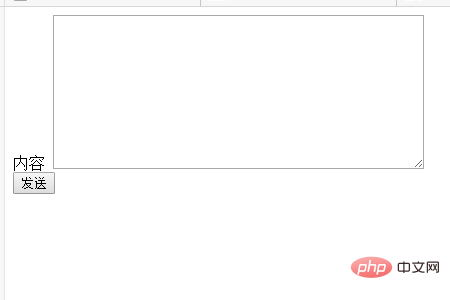
<textarea id="message" name="message" cols="50" rows="10" maxlength="20"></textarea>
</div>
<input type="submit" value="发送">
</form>
</HTML의 textarea 태그 사용법에 대한 자세한 설명>실행 결과는 다음과 같습니다

이 경우 위 코드 외에 maxlength 속성도 사용됩니다. 최대 문자 수를 설정합니다.
마지막으로 미리 작성된 텍스트를 변경할 수 없도록 textarea 태그를 설정할 수도 있습니다.
코드는 다음과 같습니다
<HTML의 textarea 태그 사용법에 대한 자세한 설명>
<form action="/form.php" method="post">
<div>
<label for="message">内容</label>
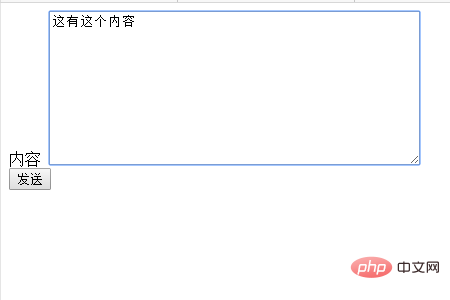
<textarea id="message" name="message" cols="50" rows="10" maxlength="20" readonly>这有这个内容</textarea>
</div>
<input type="submit" value="发送">
</form>
</HTML의 textarea 태그 사용법에 대한 자세한 설명>실행 결과는 다음과 같습니다

이 경우 readonly 속성은 추가된 내용을 변경할 수 없도록 설정하겠습니다.
위 내용은 이 글의 전체 내용입니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 관련 칼럼 튜토리얼을 참고하세요! ! !
위 내용은 HTML의 textarea 태그 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7515
7515
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
기사는 HTML5 크로스 브라우저 호환성을 보장하기위한 모범 사례에 대해 논의하고 기능 감지, 점진적 향상 및 테스트 방법에 중점을 둡니다.
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
이 기사에서는 브라우저에서 직접 사용자 입력을 검증하기 위해 필요한, Pattern, Min, Max 및 Length 한계와 같은 HTML5 양식 검증 속성을 사용하는 것에 대해 설명합니다.
 뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
이 기사는 모바일 장치의 반응 형 웹 디자인에 필수적인 Viewport Meta Tag에 대해 설명합니다. 적절한 사용이 최적의 컨텐츠 스케일링 및 사용자 상호 작용을 보장하는 방법을 설명하는 반면, 오용은 설계 및 접근성 문제로 이어질 수 있습니다.
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
이 기사는 & lt; iframe & gt; 외부 컨텐츠를 웹 페이지, 공통 용도, 보안 위험 및 객체 태그 및 API와 같은 대안을 포함시키는 태그의 목적.
 Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
GiteEpages 정적 웹 사이트 배포 실패 : 404 오류 문제 해결 및 해결시 Gitee ...




