이 글은 Vue의 Axios 패키징에 대한 소개입니다(예제 포함 설명). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
저는 2018년 초부터 vue를 접하기 시작했습니다. 처음에는 vue-resource를 사용했는데, axios가 꽤 훌륭하다는 말을 듣고 일단 vue-resource를 사용해 보기로 했습니다. 공식적으로 유지보수를 포기했습니다

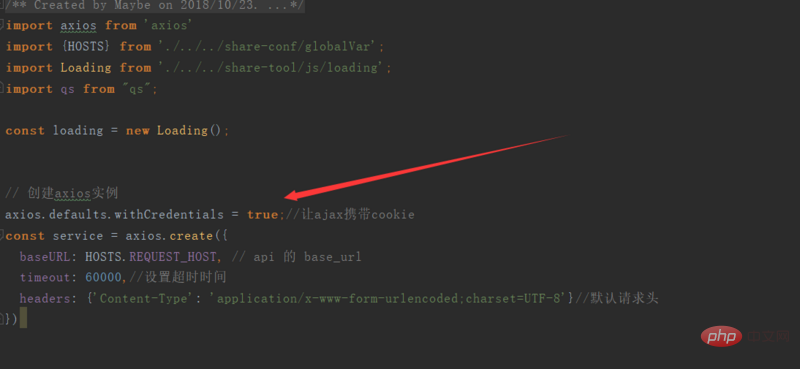
그 중 baseURL은 백엔드 인터페이스의 요청 경로입니다(요청의 마지막 URL = baseURL + axios의 요청 URL)
withCredentials 이 필드는 우리의 요청을 허용합니다. 쿠키 정보를 전달하지 않으면 기본값은 false이며, 손실된 경우 세션의 정보를 얻을 수 없습니다

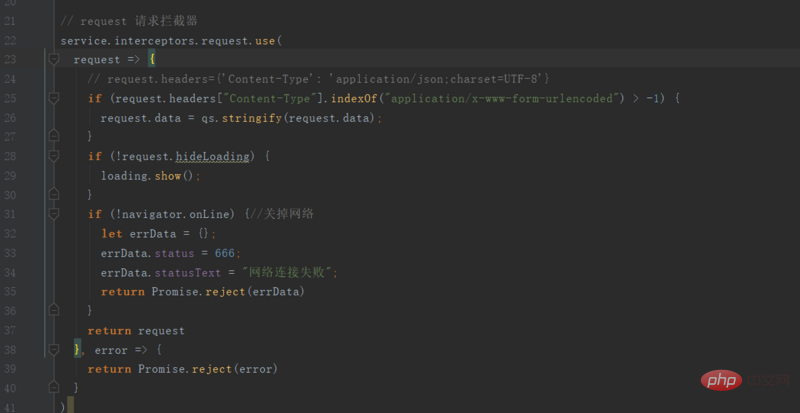
 요청 요청 인터셉터는 일부 요청에 따라 요청에 따라 작동할 수 있습니다. 일부 프로젝트에서는 여러 백그라운드 서비스를 요청해야 합니다. 요청 인터셉터에서 직접 요청의 baseURL을 변경하면 됩니다. . 헤더 정보를 변경해야 하는 인터페이스도 있으니 직접 수정하세요
요청 요청 인터셉터는 일부 요청에 따라 요청에 따라 작동할 수 있습니다. 일부 프로젝트에서는 여러 백그라운드 서비스를 요청해야 합니다. 요청 인터셉터에서 직접 요청의 baseURL을 변경하면 됩니다. . 헤더 정보를 변경해야 하는 인터페이스도 있으니 직접 수정하세요
 axios 요청의 헤더의 기본 Content-Type은 'application/x-www-form-urlencoded;charset=UTF-8'post입니다. 백엔드에서 @RequestParam 요청(백엔드 프레임워크 ssm) 컨트롤러가 요청 매개변수를 가져올 수 없습니다
axios 요청의 헤더의 기본 Content-Type은 'application/x-www-form-urlencoded;charset=UTF-8'post입니다. 백엔드에서 @RequestParam 요청(백엔드 프레임워크 ssm) 컨트롤러가 요청 매개변수를 가져올 수 없습니다
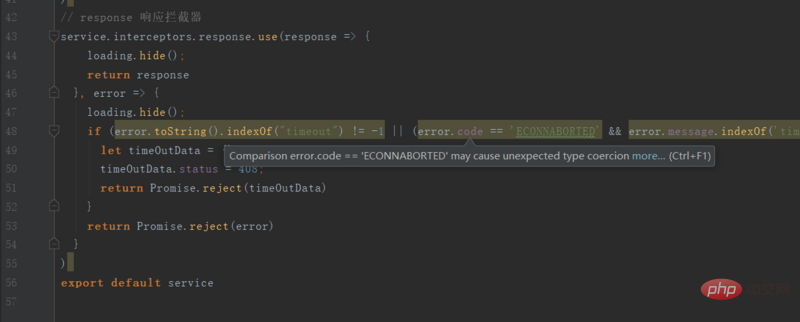
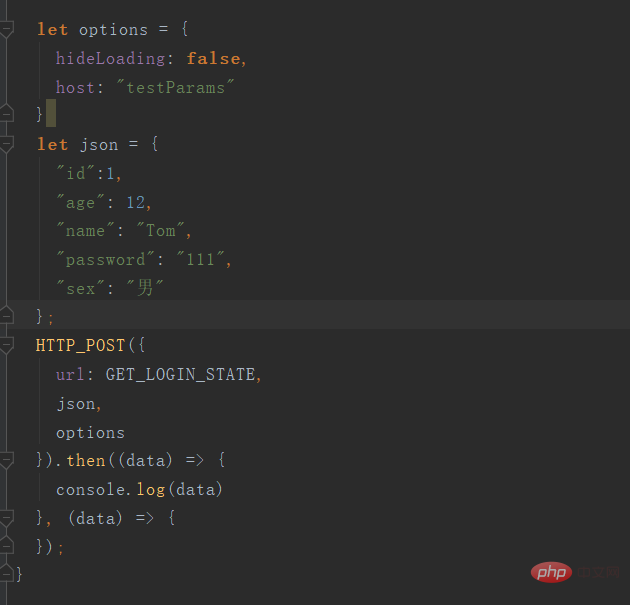
요청 헤더는 application/json입니다. 요청 매개변수에 대한 처리를 수행할 필요가 없습니다. 응답 인터셉터는 주로 요청 시간 초과 상황을 처리하는 데 사용됩니다.
위 내용은 vue에서 axios 캡슐화 소개(예제 설명)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!