인라인 블록 요소 사이의 공백을 제거하는 방법
인라인 블록 요소 사이의 공백을 제거하려면 margin-right 속성을 사용할 수 있습니다. 이 속성은 오른쪽 요소 사이의 공백을 제거하는 데 사용됩니다. 이 속성은 요소를 이웃 요소에 가깝게 유지하기 위해 음수 값을 생성합니다.

구문:
element {
margin-right:value;
}예:
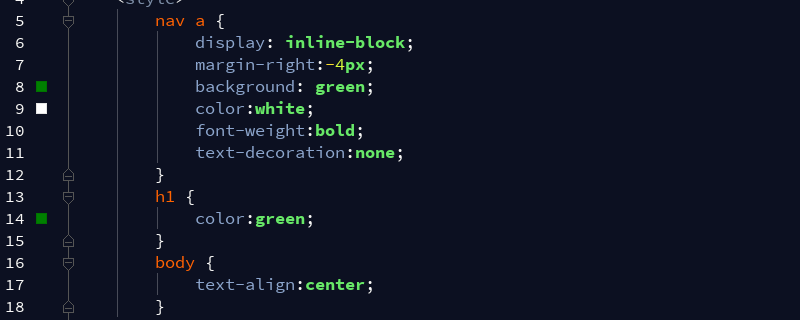
<!DOCTYPE html>
<html>
<head>
<style>
nav a {
display: inline-block;
margin-right:-4px;
background: green;
color:white;
font-weight:bold;
text-decoration:none;
}
h1 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1 id="GeeksforGeeks">GeeksforGeeks</h1>
<h2 id="margin-right-px">margin-right:-4px;</h2>
<nav>
<a href="#"> geeks </a>
<a href="#"> for </a>
<a href="#"> geeks </a>
</nav>
</body>
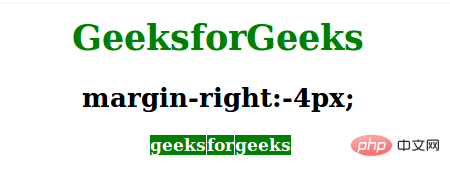
</html>출력은 다음과 같습니다.

지원되는 브라우저: CSS 여백 속성이 지원되는 브라우저는 다음과 같습니다.
Apple Safari 3.1
Google Chrome 4.0
Firefox 3.0
Opera 7.6
Internet Explorer 8.0
위 내용은 인라인 블록 요소 사이의 공백을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.






