MVC设计模式就是模型视图控制器设计模式,它指定的应用程序包括一个数据模型,呈现信息,以及控制信息。该模式要求将每个模式分成不同的对象。
模型-视图-控制器(MVC)是由微软公司开发的体系结构图案框架,它是用来代替ASP.NET用于创建web应用程序的网络的形式。MVC框架具有轻质和可测试框架的特征,并且将应用程序分成三个组件模型,视图和控制器。接下来在文章中将为大家详细介绍什么是MVC模式

含义:
MVC设计模式就是模型视图控制器设计模式,它所指定的应用程序包括一个数据模型,呈现信息,以及控制信息。该模式要求将每个模
式分成不同的对象。
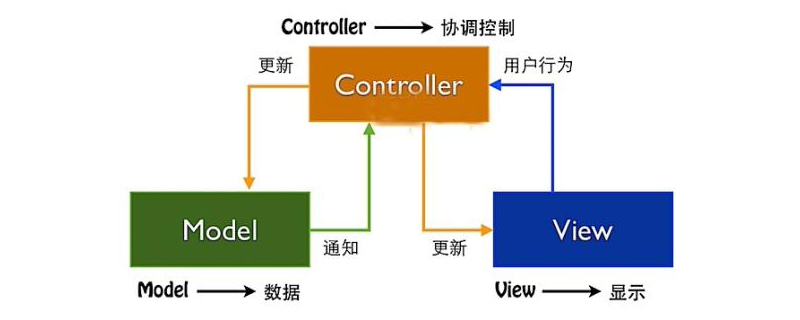
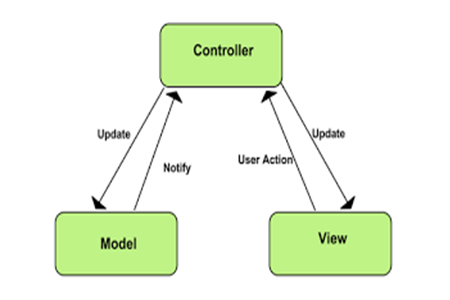
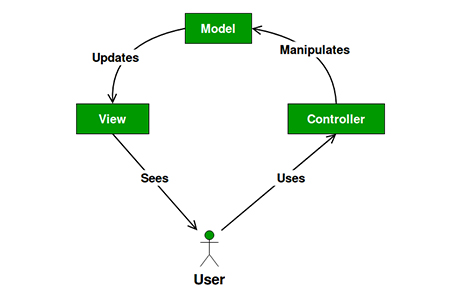
它包含三个模块分别是模型(M)、视图(V)、控制器(C)
模型:仅包含纯应用程序数据,它不包含逻辑描述如何将数据呈现给用户
视图:展示模型的数据给用户。视图知道如何访问模型的数据,但它不知道这些数据意味着什么或用户可以做些什么来操纵它。
控制器:视图和模型之间存在。它侦听由视图(或其他外部源)触发的事件,并对这些事件执行适当的反应。在大多数情况下,反应是在模型上调用方法。由于视图和模型通过通知机制连接,因此该操作的结果将自动反映在视图中

优缺点:
优点:
多个开发人员可以同时处理模型,控制器和视图等。
MVC支持在控制器上对相关操作进行逻辑分组。特定模型的视图也组合在一起。
模型可以有多个视图。
缺点:
框架导航可能很复杂,因为它引入了新的抽象层,并要求用户适应MVC的分解标准。
使用MVC的开发人员需要熟练掌握多种技术。

为什么要使用MVC
当我们在开发一款轻量级且易于测试和维护的应用程序时就可以在MVC中开发了。以及在具有各种服务器控件的Asp.net 中生成大视图状态维持页面变重的状态 ,如果当具有低带宽的应用程序将无法访问此重页面。但是使用MVC的一些功能,它将提高应用程序的性能。
总结:以上就是本篇文章的全部内容了,希望对大家有所帮助。
以上就是MVC模式是什么的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号