우리는 수학을 공부할 때 흔히 보게 되는 3의 제곱은 위첨자이고, 아래의 2는 아래첨자입니다. 우리는 HTML을 사용합니다. 에서 위 첨자와 아래 첨자를 구현하는 방법은 무엇입니까? 이 기사에서는 HTML에서 위 첨자와 아래 첨자를 구현하는 방법을 소개합니다.

HTML에서는 위첨자와 아래첨자 문자를 구현하기 위해 sup 요소와 하위 요소를 사용해야 합니다.
sup 태그 정의 가능 위 첨자 텍스트.
sub 태그는 아래 첨자 텍스트를 정의할 수 있습니다.
sup 요소와 하위 요소의 구체적인 사용법을 살펴보자
코드는 다음과 같습니다
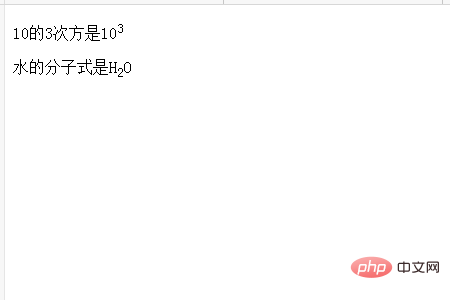
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <p>10的3次方是10<sup>3</sup></p> <p>水的分子式是H<sub>2</sub>O</p> </body> </html>
런닝 효과는 다음과 같습니다#🎜 🎜##🎜🎜 #
 주인공 글자수가 커지면 위 첨자와 아래 첨자의 설정이 달라지니 주의하세요. 도 커지게 됩니다, #🎜🎜 #
주인공 글자수가 커지면 위 첨자와 아래 첨자의 설정이 달라지니 주의하세요. 도 커지게 됩니다, #🎜🎜 #
위 내용은 HTML에서 sup 태그 위 첨자 문자 및 하위 태그 아래 첨자 문자 사용 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




