인라인 또는 인라인 블록 요소 사이의 간격을 제거하는 방법은 요소 태그 사이의 공백을 제거하고, 음수 여백을 사용하고, 상위 요소에서 글꼴 크기를 0으로 설정하고, 닫는 태그를 생략하는 것입니다.

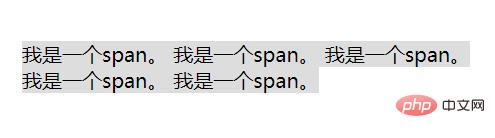
페이지 레이아웃에서는 인라인 요소와 인라인 블록 요소를 자주 사용하지만 필연적으로 문제에 직면하게 됩니다. 즉, 아래 그림과 같이 이러한 요소 사이에 간격이 있어 레이아웃 관련 질문이 발생합니다. , 그렇다면 이러한 요소 사이의 간격을 제거하는 방법은 무엇입니까? 아래에서는 여러 가지 방법(인라인 요소를 예로 들어)을 소개하겠습니다. 모든 사람에게 도움이 되기를 바랍니다. [추천 관련 영상 튜토리얼: HTML 튜토리얼, CSS 튜토리얼]
<div class="demo">
<span>我是一个span。</span>
<span>我是一个span。</span>
<span>我是一个span。</span>
<span>我是一个span。</span>
<span>我是一个span。</span>
</div>.demo{
width: 450px;
height: 200px;
margin: 10px auto;
font-size: 20px;
}
.demo span{
background:#ddd;
}렌더링:

요소 태그 사이의 공백 제거
요소 사이의 간격이 나타나는 이유는 요소입니다. 태그 사이의 공백(브라우저는 HTML의 줄바꿈과 공백을 콘텐츠로 구문 분석합니다.) 공백을 제거하면 공백이 자연스럽게 사라집니다. 요소 태그 사이의 공백을 제거하는 방법에는 여러 가지가 있습니다.
방법 1:
<div class="demo">
<span>我是一个span。</span><span>我是一个span。</span><span>我是一个span。</span><span>我是一个span。</span><span>我是一个span。</span>
</div>방법 2:
<div class="demo">
<span>我是一个span。
</span><span>我是一个span。
</span><span>我是一个span。
</span><span>我是一个span。
</span><span>我是一个span。</span>
</div>방법 3: HTML 주석 태그 사용
사용 HTML 주석 태그 는 브라우저가 공백을 구문 분석하지 않도록 요소 사이의 공백을 주석 처리합니다.
<div class="demo">
<span>我是一个span。</span><!--
--><span>我是一个span。</span><!--
--><span>我是一个span。</span><!--
--><span>我是一个span。</span><!--
--><span>我是一个span。</span>
</div>렌더링:

음수 여백 사용
여백 속성을 음수 값으로 설정하여 요소를 원래 위치로 되돌릴 수 있습니다. 상위 값 조정의 글꼴 크기입니다.
span{
margin-left: -6px;
}참고: 이는 이전 IE(6 및 7)에서 문제가 됩니다.
상위 요소에 글꼴 크기 설정: 0;
공백은 문자 공백이므로 글꼴 크기를 0으로 설정하면 공백의 크기도 0이 됩니다. 그러나 다른 요소를 표시하려면 하위 요소의 글꼴 크기를 원하는 크기로 다시 설정해야 합니다.
.demo{
width: 400px;
height: 200px;
font-size: 0;
}
.demo span{
background:#ddd;
font-size: 20px;
}닫는 태그 생략
HTML5에서는 닫는 태그를 생략하고 태그 사이의 공백을 삭제할 수 있습니다. 하지만 IE6/IE7과 호환되도록 하려면 마지막 요소의 닫는 태그를 추가할 수 있습니다.
<div class="demo">
<span>我是一个span。
<span>我是一个span。
<span>我是一个span。
<span>我是一个span。
<span>我是一个span。</span>
</div>위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 관련 튜토리얼 열을 주의 깊게 살펴보세요! ! !
위 내용은 인라인 또는 인라인 블록 요소 사이의 간격을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



