최근에 살펴보니 jsx의 구문이 처음에는 낯설지만 실제로는 더 유연합니다.
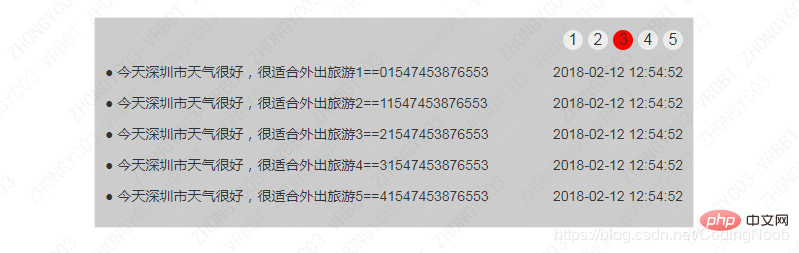
실행 효과:

import React from 'react';
// import ShadowDOM from 'react-shadow';
import './index.css';
let timeId = null; // 循环定时的状态
export default class Index extends React.Component {
constructor () {
super();
this.state = {
timeId: null,
list: [],
listClone: [],
current: 0
};
}
// 删除列表项目
deleItem (title, date, index) {
let data = [...this.state.list];
data.splice(index, 1);
this.setState({
list: data
});
alert('删除成功!');
}
// 点击状态点切换状态
toggleState (item, index) {
let data = this.state.listClone;
this.setState({
list: data[index],
current: index
});
}
// 鼠标移入状态点
stateMouseenter () {
clearInterval(timeId);
}
// 鼠标移出状态点
stateMouseleave () {
this.loop(3000);
}
// 轮播事件
loop (speed) {
timeId = setInterval(() => {
let index = this.state.current;
let data = this.state.listClone;
if (index < this.state.list.length - 1) {
index ++;
this.setState({
list: data[index],
current: index
});
} else {
index = 0;
this.setState({
list: data[index],
current: index
});
}
}, speed);
}
render () {
let data = this.state.list;
let active = '';
// 数据列表
let Li = data.map((item, index) => {
return (
<li onClick={this.deleItem.bind(this, item.title, item.date, index)} key={index}>
<span>{item.title + '==' + index + new Date().getTime()}</span>
<span>{item.date}</span>
</li>
);
});
// 状态点
let span = this.state.listClone.map((item, index) => {
index === this.state.current ? active = 'active' : active = '';
return (
<span
onClick={this.toggleState.bind(this, item, index)}
key={index}
onMouseEnter={this.stateMouseenter.bind(this)}
onMouseLeave={this.stateMouseleave.bind(this)}
className={active}>
{index + 1}
</span>
);
});
return (
<div className="list-item">
<p className="item-state">{span}</p>
<ul>{Li}</ul>
</div>
);
}
componentWillMount () {
// 页面加载的数据
let list = [
{
date: '2018-02-12 12:54:52',
title: '● 今天深圳市天气很好,很适合外出旅游1'
},
{
date: '2018-02-12 12:54:52',
title: '● 今天深圳市天气很好,很适合外出旅游2'
},
{
date: '2018-02-12 12:54:52',
title: '● 今天深圳市天气很好,很适合外出旅游3'
},
{
date: '2018-02-12 12:54:52',
title: '● 今天深圳市天气很好,很适合外出旅游4'
},
{
date: '2018-02-12 12:54:52',
title: '● 今天深圳市天气很好,很适合外出旅游5'
}
];
this.setState({
list: [...list],
listClone: [[...list], [...list], [...list], [...list], [...list]]
});
this.loop(3000);
}
componentDidMount () {
}
componentDidUpdate () {
}
componentWillUnmount () {}
};css:
.list-item {
width: 600px;
padding: 10px;
margin: 40px auto;
background: #ccc;
border: 1px solid #eee;
}
.list-item li {
margin: 10px 0;
font-size: 14px;
color: #333;
text-align: left;
}
.list-item li span:nth-child(2) {
float: right;
}
.item-state {
text-align: right;
}
.item-state span {
display: inline-block;
height: 20px;
width: 20px;
color: #333;
line-height: 20px;
text-align: center;
background: #eee;
border-radius: 20px;
margin-left: 5px;
cursor: pointer;
}
.item-state span.active {
background: red;
}위는 방법에 대한 소개입니다. 배너 캐러셀 효과를 얻기 위해 React를 사용하는 방법 소개된 모든 내용을 통해 뭔가를 얻을 수 있기를 바랍니다. 더 많은 React 비디오 튜토리얼을 보려면 PHP 중국어 웹사이트에 주목하세요.
위 내용은 배너 캐러셀 효과를 얻기 위해 반응을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!