2018 – 2022 프런트엔드 JavaScript 인터뷰 질문(컬렉션)
이 글은 2018년부터 2022년까지의 몇 가지 프론트엔드 JavaScript 면접 질문을 요약한 것인데, 이는 확실한 참고 가치가 있습니다. 이제 모두에게 도움이 되기를 바라면서 공유합니다!

【관련 추천 : 프론트 면접 질문(2022), js 면접 질문(2022)】
우리는 정말 코드를 쓰는 걸까요, 아니면 단순히 레고처럼 코드를 조립하는 걸까요?
2020년 말에도 대부분의 인터뷰 대상자가 AJAX에 대해 질문할 때 면접관은 여전히 jQuery의 맥락에서 질문에 대답하는 것을 볼 수 있습니다. 이러한 격차에 대한 전형적인 예가 많이 있습니다.
CSS Grid 및 Flexbox 레이아웃이 널리 지원되었습니다. 그러나 CSS 인터뷰는 여전히 다중 열 부동 소수점 레이아웃과 블록 수준 요소의 인라인 중심 배치에 중점을 둡니다. 그들은 여전히 Bootstrap이나 Foundation 그리드 시스템에 대한 끊임없는 열정을 가지고 있습니다.
모듈 번들러는 이제 대규모 애플리케이션의 거의 표준입니다. 그러나 아키텍처에 있어서는 축소(minification)와 연결(concatenation)에 대해 이야기하고 있습니다. 인터뷰 중에 실제로 Webpack에 대해 몇 번이나 논의했습니까?
코드의 97%가 NPM에서 왔지만 인터뷰의 초점이 배열 정렬이나 객체 반복이 아닌 경우. 더 나쁜 것은 우리는 여전히
typeof null에 관심이 있다는 것입니다. 올바른 라이브러리, 프레임워크 또는 도구를 선택하는 합리적인 접근 방식에 대해 이야기해 보는 것은 어떨까요?typeof null很感兴趣。为什么不能聊点 选择合适的库,框架或工具的理性方法呢?我们仍在让面试者在原型之上进行经典继承,但并不是要验证对这些错误想法的需要。我们有更多的功能性模式。当然,使用 JavaScript class(类),新引入的私有和静态属性可以好好的讨论一下。这将使人们更好地理解面试者的想法,关键决策等。
缓存讨论仍局限于 Cache control headers(控制头) 和 CDN。像 IndexDB,HTTP/2 或Service Workers 这样的东西只是路过。
这种例子不胜枚举,面试评估与工作实际需求之间的差距显而易见。一方面,我们的前端技术实现取得了跨越式发展,另一方面,新的开发方式还没有形成大的社区。社区分裂永远不是好兆头。这是一条灾难之路。差距总是会创造出一种新的东西,它有能力摧毁我们迄今为止所建造的一切。我无法想象 Java 开发人员使用 GWT 编写另一个 Facebook 。
面试是催生变革和汇聚人才的好方式。作为面试官的你,如果仅仅把面试当成面试,那么它只会让你自我膨胀。
要使一场面试成功,必须进行讨论。 它必须是一个交换思想的地方。 它应该挑起人们思考并客观地分析给定的问题。 它是理解人们做出的决策过程,也是了解一个人对技术和解决问题的热情,也意味着了解未来可能的同事。 所有那些难题,技巧或typeof null都无法称得上真正面试。
以下是我们在面试讨论中提出的一些问题清单。我们希望此清单可以帮助面试官和面试者在正确的背景下设定期望,需求和现实。
TLDR; 我们要先把自己当成面试官。
JavaScript 基础问题
1.使以下代码正常运行:
JavaScript 代码:
const a = [1, 2, 3, 4, 5]; // Implement this a.multiply(); console.log(a); // [1, 2, 3, 4, 5, 1, 4, 9, 16, 25]
2.以下代码在 JavaScript 中返回 false
우리는 여전히 면접관에게 프로토타입 위에 고전적인 상속을 수행하도록 요청하고 있지만 이러한 오해의 필요성을 검증하기 위한 것은 아닙니다. 더 많은 기능 모드가 있습니다. 물론, JavaScript 클래스를 사용하여 새로 도입된 프라이빗 및 정적 속성에 대해 논의할 수 있습니다. 이를 통해 면접관의 생각, 주요 결정 등을 더 잘 이해할 수 있습니다.
캐싱 논의는 여전히 캐시 제어 헤더와 CDN으로 제한됩니다. IndexDB, HTTP/2 또는 서비스 워커 같은 것들은 그냥 지나가고 있습니다.
이에 대한 예는 셀 수 없이 많고, 면접 평가와 실제 직무 요구 사항 간의 격차는 명백합니다. 한편으로는 우리의 프론트엔드 기술 구현이 비약적인 발전을 이룬 반면, 새로운 개발 방법은 아직 대규모 커뮤니티를 형성하지 못했습니다. 분열된 공동체는 결코 좋은 징조가 아닙니다. 이것은 재앙으로 가는 길입니다. 격차는 항상 우리가 지금까지 쌓아온 모든 것을 파괴할 수 있는 힘을 가진 새로운 것을 만들어냅니다. Java 개발자가 GWT를 사용하여 다른 Facebook을 작성하는 것을 상상할 수 없습니다.
인터뷰는 변화를 촉진하고 재능을 한자리에 모으는 좋은 방법입니다. 면접관으로서 면접을 면접처럼만 대하면 자만만 할 뿐입니다. 성공적인 인터뷰를 위해서는 토론이 필수입니다. 아이디어를 교환하는 장이 되어야 합니다. 사람들이 주어진 문제를 객관적으로 생각하고 분석하도록 유도해야 합니다. 사람들이 내리는 의사결정 과정을 이해하는 것이고, 기술과 문제 해결에 대한 개인의 열정을 이해하는 것이며, 미래의 동료를 이해하는 것입니다. 모든 퍼즐, 트릭 또는 null 유형은 실제 인터뷰가 아닙니다. 다음은 인터뷰 토론 중에 묻는 몇 가지 질문 목록입니다. 이 체크리스트가 면접관과 면접 대상자가 올바른 맥락에서 기대치, 요구사항, 현실을 설정하는 데 도움이 되기를 바랍니다.
<인용문> TLDR, 우리는 먼저 우리 자신을 면접관으로 생각해야 합니다.자바스크립트 기본 질문
1. 다음 코드를 정상적으로 실행하세요. JavaScript 코드:
// false 0.2 + 0.1 === 0.3
false를 반환합니다. 이런 일이 발생하는 이유를 설명해 주세요. JavaScript 코드: // GET LIST OF ALL THE STUDENTS
GET /api/students
Response:
[{
"id": 1,
"name": "John",
"classroomId": 75
}]
// GET COURSES FOR GIVEN A STUDENT
GET /api/courses?filter=studentId eq 1
Response:
[{
"id": "history",
"studentId": 1
}, {
"id": "algebra",
"studentId": 1
},]
// GET EVALUATION FOR EACH COURSE
GET /api/evaluation/history?filter=studentId eq 1
Response:
{
"id": 200,
"score": 50,
"totalScore": 100
}[
{ "id": 1, "name": "John", "average": 70.5 },
{ "id": 3, "name": "Lois", "average": 67 },
]const a = {
key1: Symbol(),
key2: 10
}
// What will happen?
console.log(JSON.stringify(a));6.解释 JavaScript 并发模型
您是否熟悉 Elixir,Clojure,Java 等其他编程语言中使用的任何其他并发模型?
提示:查找事件循环,任务队列,调用栈,堆等。
7.new 关键字在 JavaScript 中有什么作用?
提示:在 JavaScript 中,new 是用于实例化对象的运算符。 这里的目的是了解知识广度和记忆情况。
另外,请注意 [[Construct]] 和 [[Call]]。
8.JavaScript 中有哪些不同的函数调用模式? 详细解释。
提示:有四种模式,函数调用,方法调用,.call() 和 .apply()。
9.解释任一即将发布新的 ECMAScript 提案。
提示:比如 2018 的 BigInt,partial 函数,pipeline 操作符 等。
10.JavaScript 中的迭代器(iterators)和迭代(iterables)是什么? 你知道什么是内置迭代器吗?
11.为什么 JavaScript classes(类)被认为是坏的或反模式?
这是一个神话吗?它是否遭受了误传?是否有一些有用的用例?
12.如何在 JSON 中序列化以下对象?
如果我们将以下对象转换为 JSON 字符串,会发生什么?
JavaScript 代码:
const a = {
key1: Symbol(),
key2: 10
}
// What will happen?
console.log(JSON.stringify(a));13.你熟悉 Typed Arrays 吗? 如果熟悉,请解释他们与 JavaScript 中的传统数组相比的异同?
14. 默认参数是如何工作?
如果我们在调用 makeAPIRequest 函数时必须使用 timeout 的默认值,那么正确的语法是什么?
JavaScript 代码:
function makeAPIRequest(url, timeout = 2000, headers) {
// Some code to fetch data
}15.解释 TCO – 尾调用优化(Tail Call Optimization)。 有没有支持尾调用优化的 JavaScript 引擎?
提示:截至 2018 年,没有。
JavaScript 前端应用设计问题
1.解释单向数据流和双向数据绑定。
Angular 1.x 基于双向数据绑定,而 React,Vue,Elm 等基于单向数据流架构。
2.单向数据流架构在哪些方面适合 MVC?
MVC 拥有大约 50 年的悠久历史,并已演变为 MVP,MVVM 和 MV *。两者之间的相互关系是什么?如果 MVC 是架构模式,那么单向数据流是什么?这些竞争模式是否能解决同样的问题?
3.客户端 MVC 与服务器端或经典 MVC 有何不同?
提示:经典 MVC 是适用于桌面应用程序的 Smalltalk MVC。在 Web 应用中,至少有两个不同的数据 MVC 周期。
4.使函数式编程与面向对象或命令式编程不同的关键因素是什么?
提示:Currying(柯里化),point-free 函数,partial 函数应用,高阶函数,纯函数,独立副作用,record 类型(联合,代数数据类型)等。
5.在 JavaScript 和前端的上下文中,函数式编程与响应式编程有什么关系?
提示:没有正确答案。但粗略地说,函数式编程是关于小型编码,编写纯函数和响应式编程是大型编码,即模块之间的数据流,连接以 FP 风格编写的组件。 FRP – 功能响应式编程( Functional Reactive Programming)是另一个不同但相关的概念。
6.不可变数据结构(immutable data structures)解决了哪些问题?
不可变结构是否有任何性能影响? JS 生态系统中哪些库提供了不可变的数据结构?这些库的优点和缺点是什么?
提示:线程安全(我们真的需要在浏览器 JavaScript 中担心吗?),无副作用的函数,更好的状态管理等。
7.大型应用程序是否应使用静态类型?
如何比较 TypeScript/Flow 与 Elm/ReasonML/PureScript 等 JS 转换语言?这些方法的优缺点是什么?
选择特定类型系统的主要标准应该是什么?
什么是类型推断(type inference)?
静态类型语言和强类型语言有什么区别?在这方面 JavaScript 的本质是什么?
有你知道的弱类型但静态类型的语言吗?有你知道的动态类型但强类型的语言吗?举例一二。
提示:Structural 与 Nominal 类型系统,类型稳健性,工具/生态系统支持,正确性超过方便。
8.JavaScript 中有哪些杰出的模块系统(module systems )?如何评价 ES 模块系统。
列出在实现不同模块系统之间互操作所涉及的一些复杂性问题(主要对 ES 模块和 CommonJS 互操作感兴趣)
9. HTTP/2는 JavaScript 애플리케이션 패키징에 어떤 영향을 미치나요?
HTTP/2와 이전 버전의 기본 차이점을 나열하세요.
10. Fetch API는 기존 Ajax에 비해 어떤 점이 개선되었나요?
Fetch API를 사용할 때 단점/어려움이 있나요?
Ajax는 무엇을 할 수 있지만 가져오기는 할 수 없나요?
11. 풀 기반 및 푸시 기반 반응 시스템에 대해 설명하는 방법.
개념, 의미, 용도 등에 대해 토론하세요.
이 토론에 게으름과 조기 평가를 추가하세요.
그런 다음 토론에 단수 및 복수 가치 차원을 추가합니다.
마지막으로 값 구문 분석의 동기식 및 비동기식 특성에 대해 논의합니다.
JavaScript에서 사용할 수 있는 모든 조합에 대한 예제를 제공합니다.
팁: Observable은 게으른 푸시 기반 복합 값 구성이며 비동기/동기 스케줄러가 있습니다.
12. Promise와 관련된 문제를 토론합니다.
팁: 적극적인 평가, 어색한 취소 메커니즘, then() 메서드를 사용하여 map() 및 flatMap() code> 등을 위장하세요. <code>then() 方法伪装 map() 和 flatMap() 等。
前端基础和理论问题
1.HTML 中 Doctype 的用途是什么?
具体谈谈,以下每种情况下会发生什么:
Doctype 不存在。
使用了 HTML4 Doctype,但 HTML 页面使用了 HTML5 的标签,如
<audio></audio>或<video></video>。它会导致任何错误吗?使用了无效的 Doctype。
2. DOM 和 BOM 的区别是什么?
提示:BOM,DOM,ECMAScript 和 JavaScript 都是不同的东西。
3.JavaScript 中的事件处理如何运行?
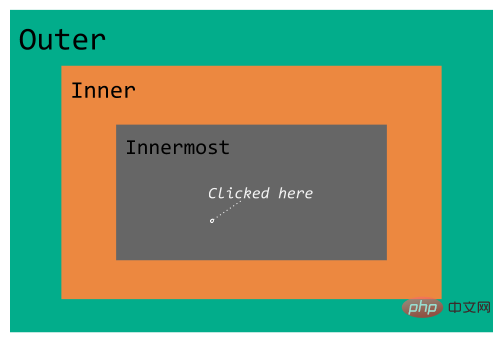
如下图所示,我们有三个 div 元素。每个 div 都有一个与之关联的点击处理程序。处理程序执行以下任务:
Outer div click 处理程序将
hello outer打印到控制台。Inner div click 处理程序将
hello inner打印到控制台。Innermost div click 处理程序将 hello innermost 打印到控制台。
编写一段代码来分配这些任务,以便在单击 innermost div 时始终打印以下序列?
hello inner → hello innermost → hello outer

提示:事件捕获和事件冒泡
4.使用单页应用将文件上传到服务器的有哪些方法?
提示:XMLHttpRequest2(streaming),fetch(non-streaming),File API
5.CSS 重排和重绘之间有什么区别?
哪些 CSS 属性会导致重排及重绘?
6. 什么是 CSS 选择器权重以及它如何工作?
说说计算 CSS 选择器权重的算法。
7.CSS 中的 pixel 与硬件/物理中的 pixel 有何不同?
提示:像素不是像素不是像素 – ppk。
8.什么是 sectioning 算法?
提示:它也被称为 HTML5 大纲算法。特别是在构建具有语义结构的网站时非常重要。
9.如果你用过 CSS Flex / CSS Grid(网格)布局,请说明你为什么要使用它?它为你解决了什么问题?
使用 CSS Grid,百分比%和 fr 单位有何不同?
使用 CSS flexbox,有时 flex-items/children 会不考虑 flex 容器设置的宽度/高度?为什么会这样?
可以使用 CSS Grid 创建 Masonry layout(瀑布流布局)吗?如果可以,怎么做?
解释 CSS Grid 和 CSS flexbox 术语?
浮动元素(
float: left | right;)如何在 CSS Grid 和 flexbox 中渲染?
提示:等高的列,垂直居中,复杂网格等。
10.什么时候应该使用 CSS animations 而不是 CSS transitions ?你做出这个决定标准是什么?
11.如果你正在 Review CSS 代码,那么你在代码中经常遇到的问题是什么?
示例:使用魔性数字,如 width: 67px; 或使用 em 代替 rem
프론트엔드 기본 및 이론적 문제
- 1.HTML에서 Doctype의 목적은 무엇인가요?
- 다음 각 경우에 어떤 일이 발생하는지 구체적으로 이야기해 보겠습니다.
-
Doctype이 존재하지 않습니다. 🎜🎜🎜🎜는 HTML4 Doctype을 사용하지만 HTML 페이지는
<audio></audio>또는<video></video>와 같은 HTML5 태그를 사용합니다. 오류가 발생합니까? 🎜🎜🎜🎜잘못된 Doctype이 사용되었습니다. 🎜🎜🎜🎜🎜2. DOM과 BOM의 차이점은 무엇인가요? 🎜🎜🎜팁: BOM, DOM, ECMAScript 및 JavaScript는 모두 다릅니다. 🎜🎜🎜3. JavaScript에서 이벤트 처리는 어떻게 작동하나요? 🎜🎜🎜아래 그림과 같이 세 개의 div 요소가 있습니다. 각 div에는 이와 관련된 클릭 핸들러가 있습니다. 핸들러는 다음 작업을 수행합니다. 🎜- 🎜🎜Outer div 클릭 핸들러는 콘솔에
hello external을 인쇄합니다. 🎜🎜🎜🎜Inner div 클릭 핸들러는hello inner를 콘솔에 인쇄합니다. 🎜🎜🎜🎜가장 안쪽 div 클릭 핸들러는 콘솔에 hello 가장 안쪽을 인쇄합니다. 🎜🎜🎜🎜가장 안쪽 div를 클릭할 때 항상 다음 시퀀스가 인쇄되도록 이러한 작업을 할당하는 코드를 작성하시겠습니까? 🎜🎜안녕하세요 내부→안녕하세요 가장 안쪽→안녕 외부🎜🎜 🎜🎜팁: 이벤트 캡처 및 이벤트 버블링🎜🎜🎜4. 단일 페이지 애플리케이션을 사용하여 업로드하세요. 파일 서버에 접근하는 방법은 무엇입니까? 🎜🎜🎜팁: XMLHttpRequest2(스트리밍), 가져오기(비스트리밍), 파일 API🎜🎜🎜5. CSS 리플로우와 다시 그리기의 차이점은 무엇인가요? 🎜🎜🎜어떤 CSS 속성이 리플로우와 다시 그리기를 유발하나요? 🎜🎜🎜6. CSS 선택기 가중치는 무엇이며 어떻게 작동하나요? 🎜🎜🎜CSS 선택기 가중치를 계산하는 알고리즘에 대해 이야기해 보세요. 🎜🎜🎜7. CSS의 픽셀과 하드웨어/물리의 픽셀의 차이점은 무엇인가요? 🎜🎜🎜팁: 픽셀은 픽셀이 아닙니다 – ppk. 🎜🎜🎜8. 절편 알고리즘이란? 🎜🎜🎜팁: HTML5 개요 알고리즘이라고도 합니다. 의미 구조를 갖춘 웹 사이트를 구축할 때 특히 중요합니다. 🎜🎜🎜9. CSS Flex / CSS 그리드(그리드) 레이아웃을 사용해 본 적이 있다면 왜 사용하는지 설명해 주세요. 어떤 문제가 해결되었나요? 🎜🎜
🎜🎜팁: 이벤트 캡처 및 이벤트 버블링🎜🎜🎜4. 단일 페이지 애플리케이션을 사용하여 업로드하세요. 파일 서버에 접근하는 방법은 무엇입니까? 🎜🎜🎜팁: XMLHttpRequest2(스트리밍), 가져오기(비스트리밍), 파일 API🎜🎜🎜5. CSS 리플로우와 다시 그리기의 차이점은 무엇인가요? 🎜🎜🎜어떤 CSS 속성이 리플로우와 다시 그리기를 유발하나요? 🎜🎜🎜6. CSS 선택기 가중치는 무엇이며 어떻게 작동하나요? 🎜🎜🎜CSS 선택기 가중치를 계산하는 알고리즘에 대해 이야기해 보세요. 🎜🎜🎜7. CSS의 픽셀과 하드웨어/물리의 픽셀의 차이점은 무엇인가요? 🎜🎜🎜팁: 픽셀은 픽셀이 아닙니다 – ppk. 🎜🎜🎜8. 절편 알고리즘이란? 🎜🎜🎜팁: HTML5 개요 알고리즘이라고도 합니다. 의미 구조를 갖춘 웹 사이트를 구축할 때 특히 중요합니다. 🎜🎜🎜9. CSS Flex / CSS 그리드(그리드) 레이아웃을 사용해 본 적이 있다면 왜 사용하는지 설명해 주세요. 어떤 문제가 해결되었나요? 🎜🎜- 🎜🎜 CSS 그리드를 사용하면 백분율 %와 fr 단위의 차이가 무엇인가요? 🎜🎜🎜🎜CSS flexbox를 사용하면 플렉스 항목/하위 항목이 플렉스 컨테이너에서 설정한 너비/높이를 고려하지 않는 경우가 있나요? 왜 이런 일이 발생합니까? 🎜🎜🎜🎜CSS 그리드를 사용하여 벽돌 레이아웃(폭포 레이아웃)을 만들 수 있나요? 그렇다면 어떻게? 🎜🎜🎜🎜CSS Grid 및 CSS Flexbox 용어를 설명하시겠습니까? 🎜🎜🎜🎜CSS Grid 및 Flexbox에서 부동 요소(
float: left | right;)는 어떻게 렌더링됩니까? 🎜🎜🎜🎜팁: 동일한 높이의 열, 수직 중심 정렬, 복잡한 그리드 등 🎜🎜🎜10. CSS 전환 대신 CSS 애니메이션을 사용해야 하는 경우는 언제인가요? 이 결정을 내리는 기준은 무엇이었나요? 🎜🎜🎜🎜11. CSS 코드를 검토하는 경우 코드에서 흔히 발생하는 문제는 무엇입니까? 🎜🎜🎜예:width: 67px;와 같은 마법의 숫자를 사용하거나rem단위 대신em을 사용하고 일반 코드 앞에 미디어 쿼리를 작성합니다( 미디어 쿼리), 악용 ID 및 클래스 등 🎜🎜🎜12. JavaScript에서 터치 이벤트를 감지하는 방법은 무엇입니까? 🎜🎜🎜🎜🎜감지 장치의 터치 이벤트 지원에 대해 낙관적이지 않으신가요? 그렇다면 왜 그렇습니까? 🎜🎜🎜🎜터치 이벤트와 클릭 이벤트를 비교해보세요. 🎜 기기가 터치 이벤트와 마우스 이벤트를 모두 지원하는 경우 이러한 이벤트에 대한 올바른 이벤트 순서는 무엇이라고 생각하시나요?
13. 스크립트 태그에 정의된 async 和 defer 속성의 용도는 무엇인가요?
이제 HTTP/2 및 ES 모듈이 생겼으니 정말 유용할까요?
설명된 목록은 인터뷰 중에 논의할 수 있는 무한한 요점을 간략하게 보여줍니다. 웹 구성 요소, CORS, 보안, 쿠키, CSS 변환, 웹 어셈블리, 서비스 작업자, PWA, CSS 아키텍처 등 우리가 고려하지 않은 것들이 더 많이 있습니다. 또한 프레임워크나 라이브러리에 대한 구체적인 질문은 없습니다.
관련 추천 :
1, 2022 Xiaomi 수석 PHP 엔지니어 면접 질문 (모의 시험지)
2, Front-end Interview Jianghu
위 내용은 이 글의 전체 내용입니다, 모든 분들의 공부에 도움이 되었으면 좋겠습니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 관련 튜토리얼 열을 주의 깊게 살펴보세요! ! !

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7492
7492
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.
 Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보려면 구체적인 코드 예제가 필요합니다. 인터넷과 모바일 애플리케이션의 급속한 발전으로 인해 프런트엔드 기술이 점점 더 중요해지고 있습니다. 이 분야에서는 강력한 백엔드 프로그래밍 언어인 Golang도 중요한 역할을 할 수 있습니다. 이 기사에서는 Golang이 프런트엔드 기술과 어떻게 결합되는지 살펴보고 특정 코드 예제를 통해 프런트엔드 분야에서의 잠재력을 보여줍니다. 프론트엔드 분야에서 Golang의 역할은 효율적이고 간결하며 배우기 쉬운 것입니다.



