npm을 설치하고 구성하는 방법
npm 설치 및 구성 단계는 다음과 같습니다: nodejs 다운로드 및 설치, cmd를 열어 설치 성공 여부 확인, npm 환경 구성, npm이 성공적으로 구성되었는지 확인
npm 설치 및 환경 구성

【추천 기사: npm의 유용한 팁과 요령은 무엇입니까, npm은 무엇입니까】
(1) nodejs 다운로드 및 설치
다운로드 주소: https:/ /nodejs.org/en/

다음을 선택하세요. 이 글에서 선택한 경로는 D: nodejs 폴더
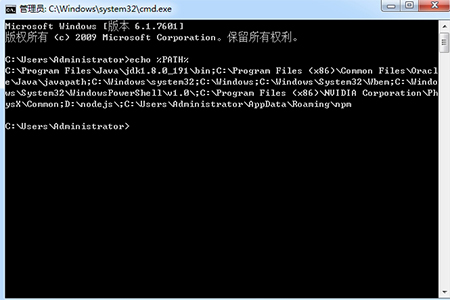
에 있습니다. (2) CMD를 열고 경로가 정상인지 확인하세요

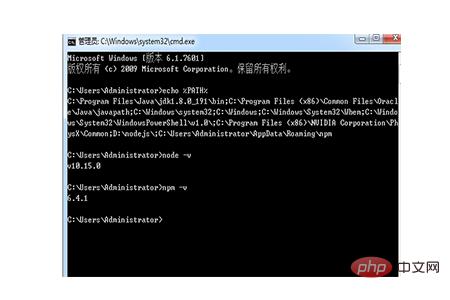
(3) 설치가 완료된 후 nodejs와 npm이 성공적으로 설치되었는지 테스트합니다.
방법: cmd 아래에 node -v, npm -v 입력 아래와 같은 버전 프롬프트가 나타나면 NodeJS와 npm 설치 완료

(4) npm 구성
모듈 경로, 캐시 경로
먼저 npm의 전역 모듈 저장 경로와 캐시 경로를 구성합니다
구체적인 방법: "node_global"과 "node_cache" 두 파일을 생성합니다. " NodeJs 폴더 아래에 있습니다. 아래와 같이

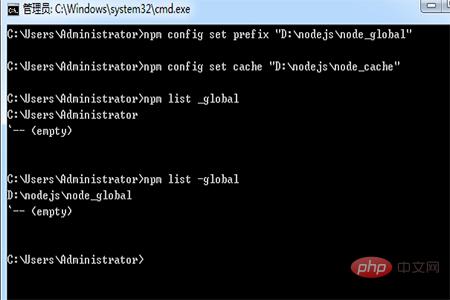
다음 2개의 명령을 실행하세요
npm config set prefix "D:nodejsnode_global"
npm config set cash "D:nodejsnode_cache"

디렉토리 경로가 변경된 것을 확인할 수 있습니다
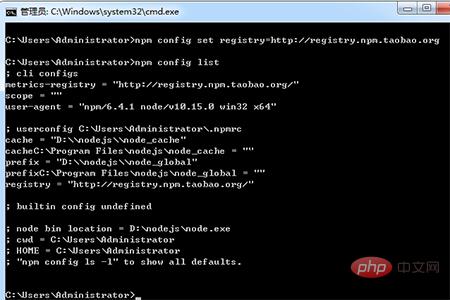
명령 입력 npm config set Registry=http://registry.npm.taobao.org 미러 스테이션 구성
모든 구성 정보를 표시하려면 npm config list 명령을 입력하세요

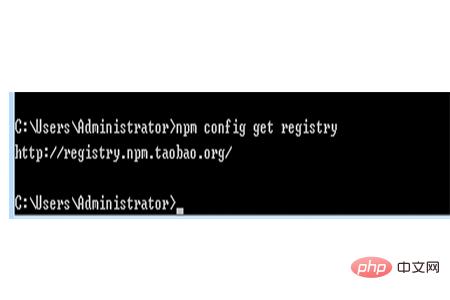
미러 스테이션이 정상인지 확인하세요 명령 1
npm config get Registry

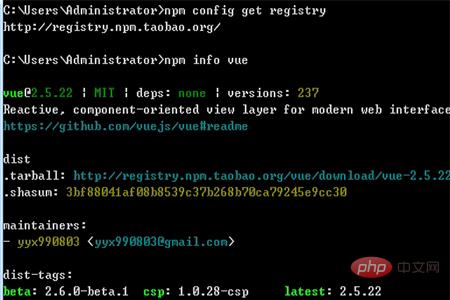
미러 스테이션이 작동하는지 확인하세요. 2
Npm info vue를 명령하여 vue 정보를 얻을 수 있는지 확인하세요

이때 기본 모듈 D : nodejsnode_modules 디렉터리
가 D :nodejsnode_globalnode_modules 디렉터리로 변경됩니다.
npm install 등의 명령어를 직접 실행하면 오류가 발생합니다.
한 가지 작업을 수행해야 합니다. 환경 변수 NODE_PATH를 추가합니다. 내용은 다음과 같습니다. D:nodejsnode_globalnode_modules,
경로 환경 변수에 D:nodejsnode_global을 추가합니다

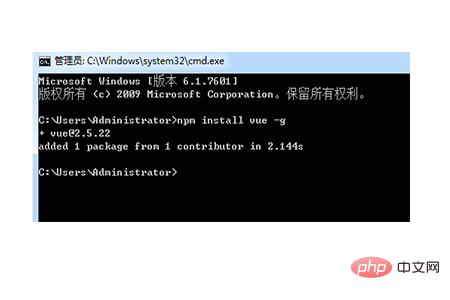
1. NPM 설치 테스트 vue.js
Command. : npm install vue -g
여기서 -g는 전역 전역 디렉토리에 설치하는 것을 의미합니다

vue가 전역 디렉토리에 있다는 것을 알 수 있습니다

이 단계에서 npm이 설치되고 구성
요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들께 도움이 되었으면 좋겠습니다.
위 내용은 npm을 설치하고 구성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7349
7349
 15
15
 1627
1627
 14
14
 1352
1352
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 npm React 설치 시 오류가 발생하면 어떻게 해야 하나요?
Dec 27, 2022 am 11:25 AM
npm React 설치 시 오류가 발생하면 어떻게 해야 하나요?
Dec 27, 2022 am 11:25 AM
npm 반응 설치 오류에 대한 해결 방법: 1. 프로젝트에서 "package.json" 파일을 열고 종속성 개체를 찾습니다. 2. "react.json"을 "devDependency"로 이동합니다. 3. 터미널에서 "npm audit"를 실행합니다. 생산'을 통해 경고를 수정합니다.
 JavaScript 패키지 관리자 비교: Npm vs Yarn vs Pnpm
Aug 09, 2022 pm 04:22 PM
JavaScript 패키지 관리자 비교: Npm vs Yarn vs Pnpm
Aug 09, 2022 pm 04:22 PM
이 기사에서는 세 가지 JavaScript 패키지 관리자(npm, Yarn, pnpm)를 소개하고, 이 세 가지 패키지 관리자를 비교하고, npm, Yarn 및 pnpm 간의 차이점과 관계에 대해 설명합니다. 모두에게 도움이 되기를 바랍니다. 도와주세요. 질문이 있으면 지적해 주세요!
 package.json 및 package-lock.json을 분석한 기사
Sep 01, 2022 pm 08:02 PM
package.json 및 package-lock.json을 분석한 기사
Sep 01, 2022 pm 08:02 PM
이번 글에서는 package.json과 package-lock.json 파일에 대해 자세히 설명하겠습니다. 도움이 되셨으면 좋겠습니다!
 노드가 npm 명령을 사용할 수 없으면 어떻게 해야 합니까?
Feb 08, 2023 am 10:09 AM
노드가 npm 명령을 사용할 수 없으면 어떻게 해야 합니까?
Feb 08, 2023 am 10:09 AM
노드가 npm 명령을 사용할 수 없는 이유는 환경 변수가 올바르게 구성되지 않았기 때문입니다. 해결 방법은 다음과 같습니다. 1. "시스템 속성"을 엽니다. 2. "환경 변수" -> "시스템 변수"를 찾은 다음 환경을 편집합니다. 3. nodejs 폴더의 위치를 찾습니다. 4. "확인"을 클릭합니다.
 국내 미러(타오바오 미러)의 npm 구성에 대해 이야기해보겠습니다.
Aug 09, 2022 pm 12:06 PM
국내 미러(타오바오 미러)의 npm 구성에 대해 이야기해보겠습니다.
Aug 09, 2022 pm 12:06 PM
npm은 node.js 라이브러리용 패키지 관리 도구입니다. 미러 주소가 해외이므로 라이브러리 설치가 느려질 수 있습니다. 미러 주소를 국내 주소(타오바오 미러)로 변경하면 설치 속도가 빨라집니다. 도서관.
 npm node gyp가 실패하는 경우 수행할 작업
Dec 29, 2022 pm 02:42 PM
npm node gyp가 실패하는 경우 수행할 작업
Dec 29, 2022 pm 02:42 PM
"node-gyp.js"와 "Node.js"의 버전이 일치하지 않아 npm node gyp가 실패했습니다. 해결 방법: 1. "npm 캐시 clean -f"를 통해 노드 캐시를 지웁니다. 2. "npm install - g n" n 모듈을 설치합니다. 3. "n v12.21.0" 명령을 통해 "node v12.21.0" 버전을 설치합니다.
 이 글은 npm의 원리를 이해하는 데 도움이 될 것입니다.
Aug 09, 2022 am 09:23 AM
이 글은 npm의 원리를 이해하는 데 도움이 될 것입니다.
Aug 09, 2022 am 09:23 AM
npm은 JavaScript 세계의 패키지 관리 도구이자 Node.js 플랫폼의 기본 패키지 관리 도구입니다. npm을 통해 코드를 설치, 공유, 배포하고 프로젝트 종속성을 관리할 수 있습니다. 이 글은 여러분에게 npm의 원칙을 안내할 것입니다. 여러분에게 도움이 되기를 바랍니다!
 npm과 node.js의 관계는 무엇입니까?
Jul 11, 2022 pm 06:00 PM
npm과 node.js의 관계는 무엇입니까?
Jul 11, 2022 pm 06:00 PM
npm은 중국어로 "노드 패키지 관리자"를 의미합니다. Node.js 플랫폼의 기본 패키지 관리 도구입니다. npm은 node.js에 해당하는 타사 플러그인을 관리합니다. npm을 통해 코드를 공유 및 배포하고 노드 프로젝트 종속성을 관리합니다.




