Vuejs 전환 애니메이션을 구현하는 방법
전환 애니메이션은 vuejs의 전환 요소를 통해 달성할 수 있습니다. 여기에는 전환 전환을 각각 처리하기 위해 태그에 적용할 수 있는 6개의 클래스가 있습니다.
VueJS(Vue.js)는 매우 좋은 프런트엔드라고 할 수 있습니다. 자바스크립트 프레임워크. 우리의 필요에 맞게 사용, 확장 및 사용자 정의가 쉽습니다. 특히 vue.js의 전환 기능은 애니메이션 프로세스를 쉽게 만듭니다. 다음 기사에서는 vue.js 전환 애니메이션을 구현하는 방법을 자세히 소개하겠습니다. 특정 참조 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다

[추천 과정: vue.js 튜토리얼]
Vue.js에는
CSS 전환의 경우
구문은 다음과 같습니다.
<transition name = "nameoftransition"> <div></div> </transition>
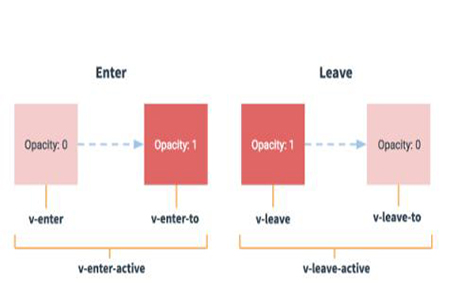
전환 요소는 각각 시작 및 종료 전환을 처리하는 데 사용할 수 있는 6개의 클래스를 마크업에 적용합니다. . 요소가 표시될 때 A에서 B로의 변환을 처리하는 세 가지 클래스와 요소가 제거될 때 A에서 B로의 변환을 처리하는 세 가지 클래스가 있습니다.
구성 요소가 활성화되거나 표시될 때 입력 전환이 발생합니다: v-enter, v-enter-active, v-enter-to
v-enter: 전환의 시작 상태로 들어가는 것을 나타냅니다. 요소가 삽입된 후 다음 프레임에서 제거됩니다.
v-enter-active: 전환이 적용되는 상태를 나타내며, 애니메이션이 완료된 후 제거됩니다.
v-enter-to: 전환의 종료 상태로 들어갑니다. 애니메이션이 완료된 후 제거
Leave 전환은 구성 요소가 비활성화되거나 제거될 때입니다: v-leave, v-leave-active 및 v-leave-to
v-leave: 떠나기의 시작 상태를 나타냅니다.
v-leave-active 제외: 탈퇴 전환이 적용되는 상태를 나타내며 전체 탈퇴 전환 단계 동안 적용되며 전환/애니메이션이 완료된 후 제거됩니다. 이 클래스는 이탈 전환의 처리 시간, 지연 및 곡선 기능을 정의하는 데 사용할 수 있습니다
v-leave-to: 이탈 전환의 최종 상태를 나타내며 전환/애니메이션이 완료된 후 제거됩니다

예 :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> </title>
<script src="https://vuejs.org/js/vue.js"></script>
<style>
/* 可以设置不同的进入和离开动画 */
/* 设置持续时间和动画函数 */
.slide-fade-enter-active {
transition: all .5s ease;
}
.slide-fade-leave-active {
transition: all 3s linear;
font-size:30px;
background-color: pink;
}
.slide-fade-enter, .slide-fade-leave-to
/* .slide-fade-leave-active 用于 2.1.8 以下版本 */ {
transform: translateX(40px);
opacity:0.2;
}
</style>
</head>
<body>
<div id = "databinding">
<button v-on:click = "show = !show">点我</button>
<transition name="slide-fade">
<p v-if="show">php中文网</p><!-- 为true就显示,不是true就不显示 -->
</transition>
</div>
<script type = "text/javascript">
new Vue({
el: '#databinding',
data: {
show: true
}
})
</script>
</body>
</html> 렌더링:

요약: 위의 내용이 이 기사의 전체 내용입니다. 이 기사가 모든 사람이 vue.js를 사용하여 전환 애니메이션을 만드는 방법을 배우는 데 도움이 되기를 바랍니다
위 내용은 Vuejs 전환 애니메이션을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7698
7698
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 CSS 팁: 전환을 사용하여 호버 상태 유지
Sep 27, 2022 pm 02:01 PM
CSS 팁: 전환을 사용하여 호버 상태 유지
Sep 27, 2022 pm 02:01 PM
호버 상태를 유지하는 방법은 무엇입니까? 다음 글에서는 JavaScript를 사용하지 않고 호버 상태를 유지하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.
 CSS 그라데이션 애니메이션 속성: 전환 및 배경 이미지
Oct 27, 2023 pm 01:18 PM
CSS 그라데이션 애니메이션 속성: 전환 및 배경 이미지
Oct 27, 2023 pm 01:18 PM
CSS 그라데이션 애니메이션 속성: 전환 및 배경 이미지 웹 디자인에서 애니메이션 효과는 페이지에 활력과 매력을 더할 수 있습니다. CSS는 그라데이션 애니메이션 속성 전환 및 배경 이미지를 포함하여 애니메이션 효과를 생성하기 위한 다양한 속성을 제공합니다. 이 문서에서는 이 두 가지 속성을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 전환 속성 전환 속성은 요소를 구현하는 데 사용됩니다.
 Vue에서 이미지 애니메이션 및 그라데이션 효과를 구현하는 방법은 무엇입니까?
Aug 18, 2023 pm 06:00 PM
Vue에서 이미지 애니메이션 및 그라데이션 효과를 구현하는 방법은 무엇입니까?
Aug 18, 2023 pm 06:00 PM
Vue에서 이미지 애니메이션 및 그라데이션 효과를 구현하는 방법은 무엇입니까? Vue는 애니메이션과 그라데이션 효과를 쉽게 구현할 수 있게 해주는 사용자 인터페이스 구축을 위한 진보적인 프레임워크입니다. 이 기사에서는 Vue를 사용하여 이미지 애니메이션 및 그라데이션 효과를 구현하는 방법을 소개하고 몇 가지 코드 예제를 제공합니다. 1. Vue의 전환 효과를 사용하여 이미지 애니메이션을 구현합니다. Vue는 전환 효과에 대한 기본 제공 지침을 제공하므로 HTML 요소에 애니메이션 효과를 쉽게 추가할 수 있습니다. 전환 효과를 사용할 때 그림 요소를 래핑하고 요소에 전환 지침을 추가할 수 있습니다. 예
 Vue3의 전환 기능: 구성 요소의 애니메이션 전환 구현
Jun 18, 2023 pm 04:20 PM
Vue3의 전환 기능: 구성 요소의 애니메이션 전환 구현
Jun 18, 2023 pm 04:20 PM
Vue3의 전환 기능: 구성 요소의 애니메이션 전환 구현 Vue3은 현재 가장 널리 사용되는 JavaScript 프레임워크 중 하나이며 프런트 엔드 애플리케이션의 구성 문제를 해결하는 포괄적인 도구를 제공합니다. 그 중 전환 기능은 매우 강력하고 유용한 기능 중 하나로 구성요소의 애니메이션 전환을 실현하는 데 도움이 됩니다. 이번 글에서는 전환 기능에 대해 자세히 소개하고 Vue3 애플리케이션에서 이를 사용하는 방법을 설명하겠습니다. 이행
 Vue에서 애니메이션 전환 효과를 얻기 위해 전환 구성 요소를 사용하는 방법
Jun 11, 2023 am 10:49 AM
Vue에서 애니메이션 전환 효과를 얻기 위해 전환 구성 요소를 사용하는 방법
Jun 11, 2023 am 10:49 AM
Vue는 개발자가 프런트 엔드 애플리케이션을 보다 효율적으로 구축하는 데 도움이 되는 많은 유용한 구성 요소를 포함하는 인기 있는 JavaScript 프레임워크입니다. 그중 Vue의 자체 전환 구성 요소를 사용하면 애니메이션 전환 효과를 얻을 수 있어 애플리케이션 상호 작용을 더욱 부드럽고 생생하게 만들 수 있습니다. 다음으로 이 기사에서는 Vue에서 전환 구성 요소를 사용하여 애니메이션 전환 효과를 얻는 방법을 소개합니다. 1. 기본 지식 Vue의 전환 컴포넌트를 사용하기 전에 먼저 V를 이해해야 합니다.
 Vue의 전환 및 애니메이션을 사용하여 애플리케이션의 애니메이션 성능을 향상시키는 방법
Jul 17, 2023 am 08:24 AM
Vue의 전환 및 애니메이션을 사용하여 애플리케이션의 애니메이션 성능을 향상시키는 방법
Jul 17, 2023 am 08:24 AM
Vue의 전환 및 애니메이션을 사용하여 애플리케이션의 애니메이션 성능을 향상시키는 방법 소개: 최신 웹 애플리케이션에서 애니메이션은 사용자 경험의 중요한 부분이 되었습니다. 널리 사용되는 프런트엔드 개발 프레임워크인 Vue 프레임워크는 일련의 강력한 애니메이션 효과와 대화형 기능을 제공합니다. 이 기사에서는 Vue의 전환 및 애니메이션 기능을 사용하여 애플리케이션의 애니메이션 성능을 향상시키는 방법을 소개하고 해당 코드 예제를 제공합니다. 1. Vue의 전환
 Vue3의 전환 컴포넌트: 컴포넌트 전환 효과 실현
Jun 18, 2023 am 08:31 AM
Vue3의 전환 컴포넌트: 컴포넌트 전환 효과 실현
Jun 18, 2023 am 08:31 AM
Vue3의 전환 구성 요소: 구성 요소 전환 효과 구현 Vue3은 최근 출시된 새로운 버전으로 성능과 개발 경험이 많이 향상되었습니다. 동시에 Vue3는 더 많은 기능을 제공하며 중요한 기능 중 하나는 전환 구성 요소입니다. Vue3에서는 전환 컴포넌트를 사용하여 컴포넌트의 전환 효과를 구현함으로써 UI를 더욱 풍부하고 생생하게 만들 수 있습니다. 전환 구성요소란 무엇입니까? Vue3에서는 트랜시(transi)
 CSS 이미지 전환 속성에 대한 자세한 설명: 전환 및 배경 이미지
Oct 22, 2023 am 08:06 AM
CSS 이미지 전환 속성에 대한 자세한 설명: 전환 및 배경 이미지
Oct 22, 2023 am 08:06 AM
CSS 이미지 전환 속성에 대한 자세한 설명: 전환 및 배경 이미지 소개: 현대 웹 디자인에서 전환 효과는 사용자 상호 작용 경험을 향상시키는 중요한 기술입니다. 그 중 이미지 전환 효과는 웹 페이지를 아름답게 하고 사용자 경험을 향상시키는 데 중요한 역할을 합니다. 이 글에서는 일반적으로 사용되는 두 가지 이미지 전환 속성인 전환과 배경 이미지를 자세히 소개하고 독자의 이해와 적용을 돕기 위해 구체적인 코드 예제를 제공합니다. 1.트랜




