animate.css 애니메이션 라이브러리를 사용하는 방법
animate.css 애니메이션 라이브러리 사용 방법: 링크 태그를 통해 코드에 도입한 후 애니메이션 클래스와 필요한 애니메이션 효과의 애니메이션 클래스 이름을 애니메이션할 마크 요소에 추가합니다.
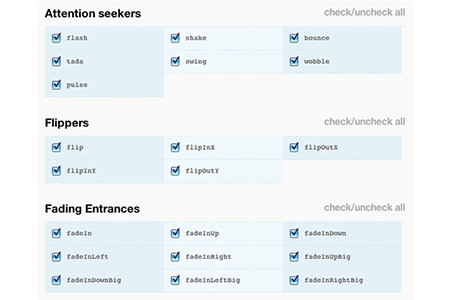
Animate.css CSS 라이브러리를 사용하면 너무 많은 CSS 코드를 작성하지 않고도 웹 페이지에 애니메이션을 설정할 수 있습니다. 실제로 CSS3 애니메이션 효과를 위해 바로 사용할 수 있는 라이브러리 모음입니다. 이 라이브러리는 흔들기, 플래시, 바운스, 뒤집기, 회전(rotateIn/rotateOut), fadeIn/fadeOut 등을 포함하여 총 50개 이상의 다양한 애니메이션을 제공합니다. 효과, 이러한 효과는 CSS3

를 지원하는 대부분의 브라우저에서 일관됩니다. [추천 과정: CSS3 튜토리얼]
먼저 Animate.css 라이브러리를 다운로드하고 링크 태그를 통해 코드에 도입해야 합니다.
다운로드 주소:http://cdn.bootcss.com/animate .css/3.5.2/animate.min.css
<link href="http://cdn.bootcss.com/animate.css/3.5.2/animate.min.css" rel="stylesheet" type="text/css">
Animate.css 라이브러리를 웹 페이지에 로드한 후, 여기에 작성된 모든 애니메이션에 액세스하고 해당 요소에서 애니메이션을 호출할 수 있습니다.
먼저 애니메이션을 적용하고 싶은 요소에 애니메이션 클래스를 추가한 후 공백을 추가하고 원하는 애니메이션 효과의 클래스명을 추가하면 됩니다
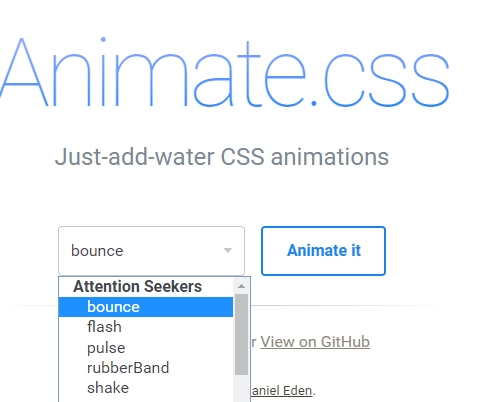
우리가 원하는 애니메이션 효과의 클래스명을 찾아 애니메이션 효과를 볼 수 있습니다 다음 링크를 통해
링크 주소: https://daneden.github.io/animate.css/


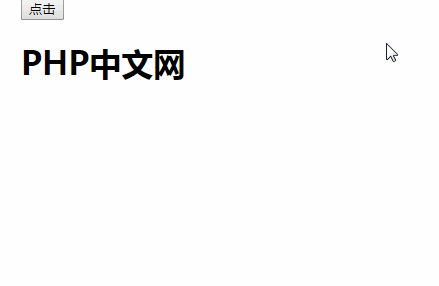
예: 경첩 애니메이션 효과 추가
<h1 id="PHP中文网">PHP中文网</h1>

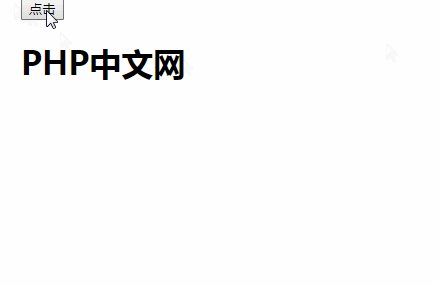
일부 이벤트를 통해 효과를 트리거하려면 JavaScript를 통해 수행할 수 있습니다. 클릭 이벤트를 트리거하고 요소에 클래스를 추가할 수 있습니다
예:
<h1 id="PHP中文网">PHP中文网</h1>
Rendering:

마찬가지로 애니메이션 지연 및 애니메이션 반복 횟수를 사용하여 애니메이션의 지연 및 애니메이션 수를 변경할 수도 있습니다. play
.animated{
-webkit-animation-iteration-count:5;
-webkit-animation-duration:1s;
animation-iteration-count:5;
animation-duration:1s;
}Rendering:

요약: 위 내용은 이 글의 전체 내용입니다. 이 글을 통해 모두가 animate.css 애니메이션 라이브러리를 이해할 수 있기를 바랍니다.
위 내용은 animate.css 애니메이션 라이브러리를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 62
62
 19
19
 28
28
 108
108
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.






