무작위 눈 애니메이션을 구현하기 위해 덜 사용하는 방법에 대한 자세한 설명
겨울이 다가오고 있습니다. Shake Rock의 장면에는 무작위로 떨어지는 눈송이의 애니메이션이 필요하다고 말했습니다. 가장 먼저 떠오른 방법은 프로젝트가 매우 시급하다는 것입니다. 캔버스 지원이 가능하고 프로젝트에 등장하기 쉽습니다. 예측할 수 없는 호환성 문제로 인해 이 아이디어를 즉시 거부했습니다. JavaScript로 임의의 애니메이션을 작성하는 것은 너무 비쌀 것입니다. 이를 달성하기 위해 캔버스나 자바스크립트를 사용하지 않았으며 최종적으로 무작위 눈송이를 얻기 위해 CSS 전처리기를 덜 사용하기로 결정했습니다. 어떻게 무작위 눈송이를 덜 얻을 수 있을까요? 이는 CSS 작성을 좋아하는 사람들에게 매우 흥미로울 것입니다. [추천 튜토리얼: CSS 튜토리얼]

위 사진의 눈송이 효과가 꽤 멋지네요. 어떻게 구현하나요? less에는 다음과 같은 두 가지 특성이 있으므로 이를 사용하여 시나리오를 구현할 수 있습니다
1. 재귀 호출
사실 less에는 javascript의 for 루프와 유사한 기능이 없지만, less를 사용하여 구현할 수 있습니다. 조건부 판단 시 간단한 방법을 사용하면 똑똑한 프로그래머도 쉽게 재귀 호출을 구현할 수 있습니다
.snow(@n) when (@n > 0) {
fn()//生成雪花函数fn(
.snow((@n - 1));//再次执行函数fn()
}
.snow(60);//执行次数2. JavaScript 표현식 컴파일을 피하세요
Snowflake는 난수를 생성해야 하며, 더 적은 코드에 삽입하려면 JavaScript 표현식을 사용해야 합니다. 동시에 JavaScript 표현식이 Less에 의해 잘못 컴파일되는 것을 방지하려면 두 가지 사항을 이해해야 합니다.
LESS가 인식하지 못하는 일부 독점 구문의 경우 문자열 앞에 ~를 추가할 수 있습니다.
JavaScript 표현식은 더 적은 파일에서 사용되며 백틱과 함께 사용할 수 있습니다.
따라서 다음과 같이 임의 변위 및 임의 시간이 있습니다. size 코드
그래서 다음과 같은 Less 코드가 있습니다. 구현 방법에 대한 자세한 코드 설명에 주의하세요
다음 Less 코드는 빌드된 후 임의의 CSS 고정 눈송이 파일을 생성할 수 있으며, 이는 각 눈송이가 서로 다른 것을 결정합니다. 크기, 수평 변위, 수직 변위, 출현 위치, 출현 시간, 다양한 눈송이 크기, 다양한 낙하 속도, 육안으로 보이는 눈송이는 온라인에 접속하기 전에 무작위로 여러 번 프로젝트를 빌드해 볼 수 있습니다. 창문에 눈송이가 흩어져 있다.
* {
padding: 0;
margin: 0;
}
html, body {
height: 100%;
}
//浏览器窗口宽度
@windowWidth: 750;
//雪花
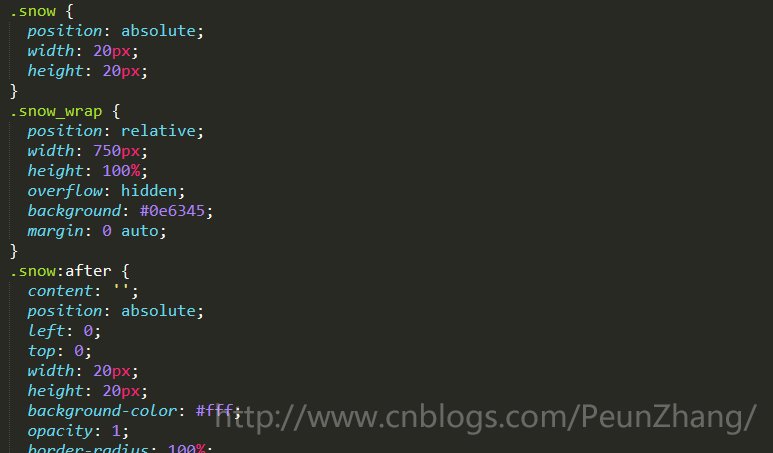
.snow {
&_wrap{
position: relative;
width: ~"@{windowWidth}px";
height: 100%;
overflow: hidden;
background: rgba(14,99,69,1);
margin: 0 auto;
}
//雪花初始化大小
position: absolute;
width:20px;
height: 20px;
&:after{
content: '';
position: absolute;
left:0;
top:0;
width:20px;
height: 20px;
background-color:#fff;
opacity:1;
border-radius: 100%;
filter:blur(5px);//此处使用css3滤镜来画雪花
}
}
//随机雪花函数
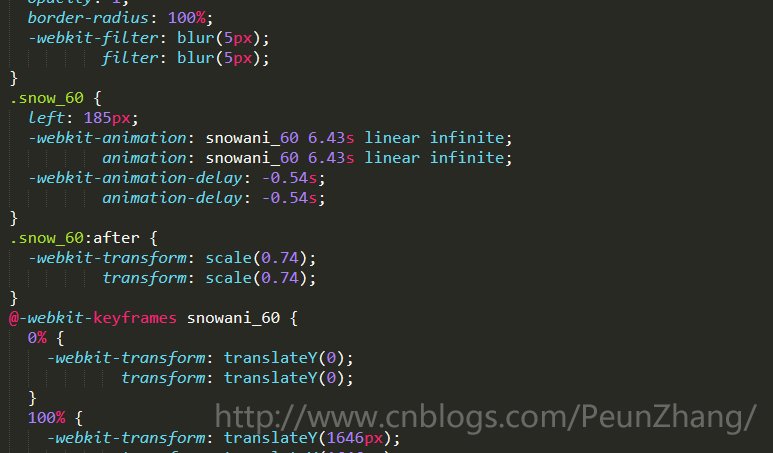
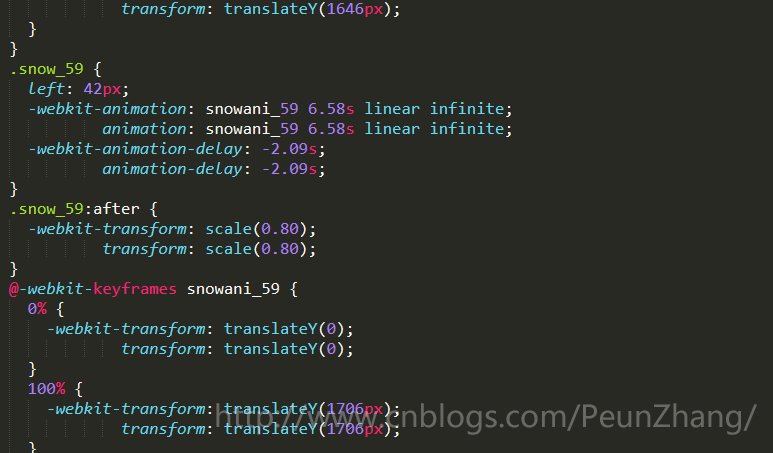
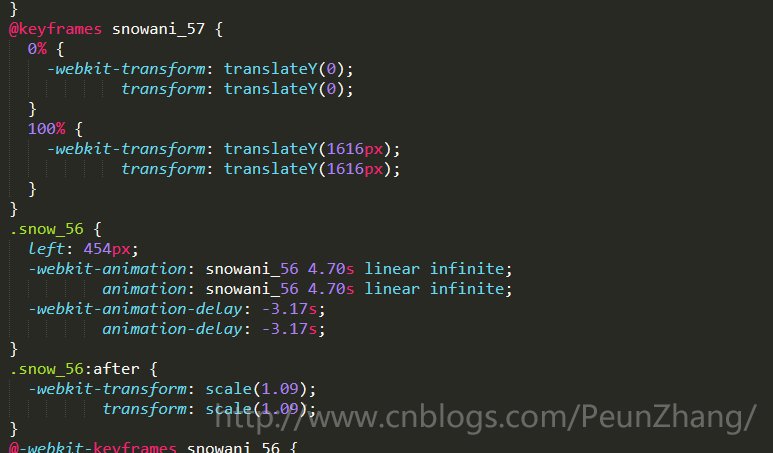
.snow(@n) when (@n > 0) {
.snow_@{n}{
//水平方向上的位移
left: ~"`Math.round(Math.random() * @{windowWidth})`px";
//动画运行时间8~12秒,保证雪花有不同的移动速度
animation: ~"snowani_@{n} `(-Math.random() * 4 + 8).toFixed(2)`s linear infinite";
//动画提前出场时间,也就是垂直方向上位移
animation-delay: ~"`(-Math.random() * 8 + 0.2).toFixed(2)`s";
&:after{
//雪花大小随机,0.5~1.2
transform: ~"scale(`(Math.random() * 0.7 + 0.5).toFixed(2)`)";
}
}
@keyframes ~"snowani_@{n}" {
0%{
transform: translateY(0);
}
100%{
//垂直方向上高度,保证雪花有不同的移动速度
transform: ~"translateY(`Math.round(Math.random() * 200 + 1600)`px)";
}
}
.snow((@n - 1));
}
.snow(60);//生成雪花的数量위 눈송이 코드는 다음과 같이 구성되어 있습니다.

HTML이라는 코드 한 줄도 있습니다
에멧이나 웹스톰을 에디터에서 설치하고 에멧을 연 후, 아래의 코드를 입력하고 Ctrl+E 단축키를 눌러주세요 키를 누르면 서로 다른 이름의 눈송이 라벨 60개가 생성됩니다

위 내용은 이 글의 전체 내용입니다. 이 글의 내용이 모든 사람의 학습이나 업무에 대한 특정 참고 및 학습 가치가 있기를 바랍니다. 질문이 있으면 메시지를 남겨서 소통할 수 있습니다.
위 내용은 무작위 눈 애니메이션을 구현하기 위해 덜 사용하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
새로운 프로젝트가 시작될 때, Sass 컴파일은 눈을 깜박이게합니다. 특히 BrowserSync와 짝을 이루는 경우 기분이 좋습니다.
 주간 플랫폼 뉴스 : HTML로드 속성, 주요 ARIA 사양 및 iframe에서 Shadow Dom으로 이동
Apr 17, 2025 am 10:55 AM
주간 플랫폼 뉴스 : HTML로드 속성, 주요 ARIA 사양 및 iframe에서 Shadow Dom으로 이동
Apr 17, 2025 am 10:55 AM
이번 주에 플랫폼 뉴스 라운드 업 RONDUP, Chrome은로드에 대한 새로운 속성, 웹 개발자를위한 접근성 사양 및 BBC Move를 소개합니다.
 HTML 대화 요소와 함께 일부 실습
Apr 16, 2025 am 11:33 AM
HTML 대화 요소와 함께 일부 실습
Apr 16, 2025 am 11:33 AM
이것은 처음으로 HTML 요소를보고 있습니다. 나는 그것을 잠시 동안 알고 있었지만 아직 스핀을 위해 그것을 가져 갔다. 그것은 꽤 시원하고 있습니다
 PaperForm
Apr 16, 2025 am 11:24 AM
PaperForm
Apr 16, 2025 am 11:24 AM
구매 또는 빌드는 기술 분야의 고전적인 논쟁입니다. 신용 카드 청구서에 라인 항목이 없기 때문에 물건을 구축하는 것이 저렴할 수 있지만
 주간 플랫폼 뉴스 : 텍스트 간격 북마크, 최상위 차단, 새로운 앰프 로딩 표시기
Apr 17, 2025 am 11:26 AM
주간 플랫폼 뉴스 : 텍스트 간격 북마크, 최상위 차단, 새로운 앰프 로딩 표시기
Apr 17, 2025 am 11:26 AM
이번 주에 타이포그래피를 검사하기위한 편리한 북마크 인 Roundup, JavaScript 모듈과 Facebook의 Facebook 등을 어떻게 가져 오는지 땜질하기 위해 대기하는 편리한 북마크 인 Roundup과 Facebook의
 'Podcast 구독'링크는 어디에서 링크해야합니까?
Apr 16, 2025 pm 12:04 PM
'Podcast 구독'링크는 어디에서 링크해야합니까?
Apr 16, 2025 pm 12:04 PM
한동안 iTunes는 팟 캐스팅에서 큰 개 였으므로 "Podcast 구독"을 링크 한 경우 다음과 같습니다.
 직접 비자 스크립트 기반 분석을 호스팅하는 옵션
Apr 15, 2025 am 11:09 AM
직접 비자 스크립트 기반 분석을 호스팅하는 옵션
Apr 15, 2025 am 11:09 AM
사이트에서 방문자 및 사용 데이터를 추적하는 데 도움이되는 분석 플랫폼이 많이 있습니다. 아마도 널리 사용되는 Google 웹 로그 분석







