초보자를 위한 Laravel Dusk 콘솔 소개(코드 예시)
이 글은 초보자를 위한 Laravel Dusk 콘솔 소개(코드 예제)입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
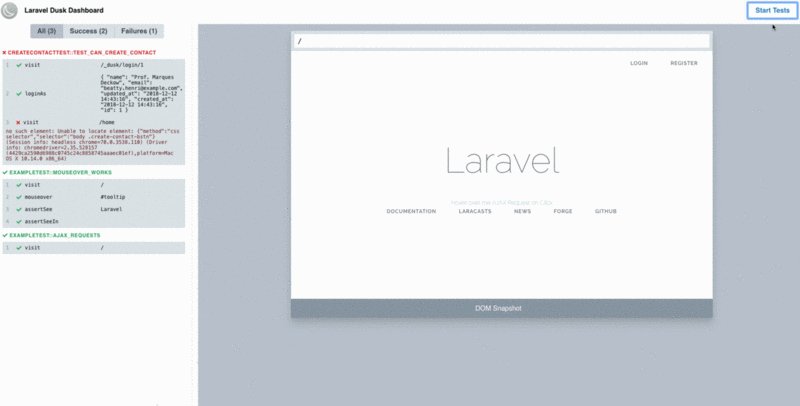
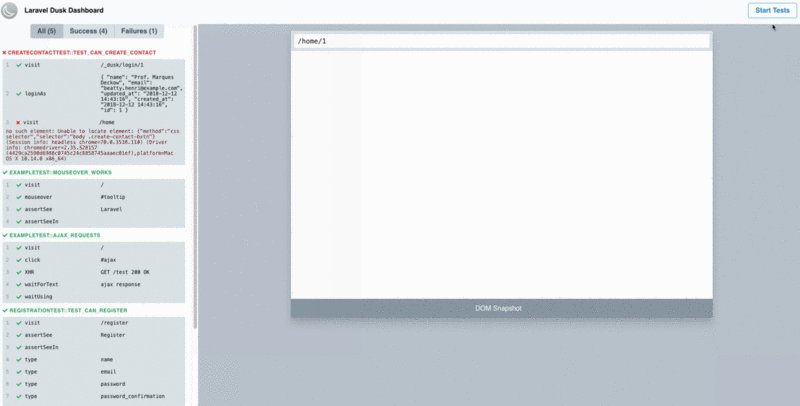
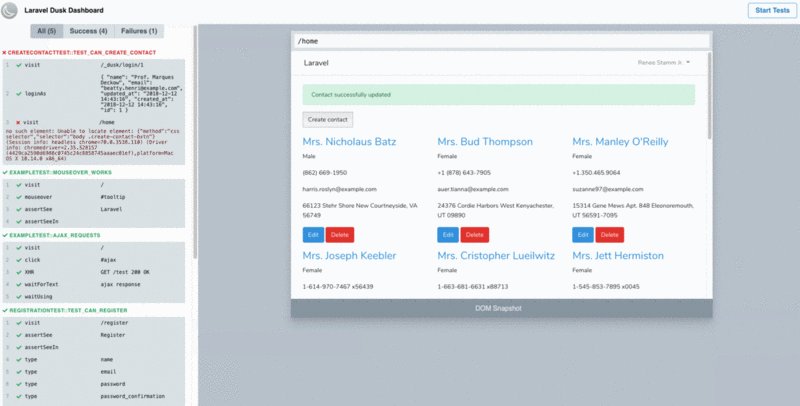
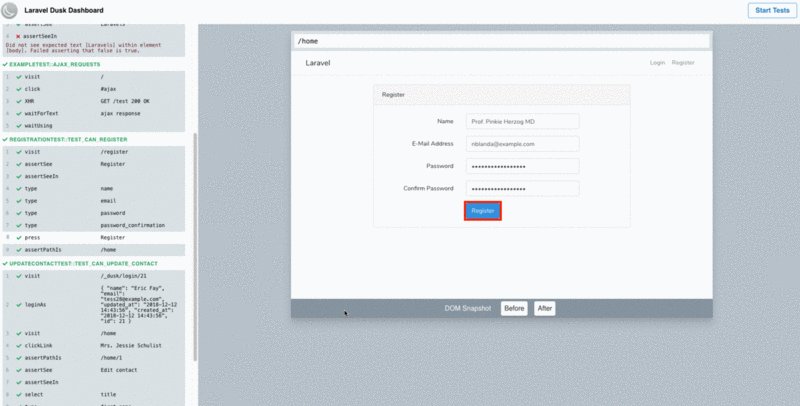
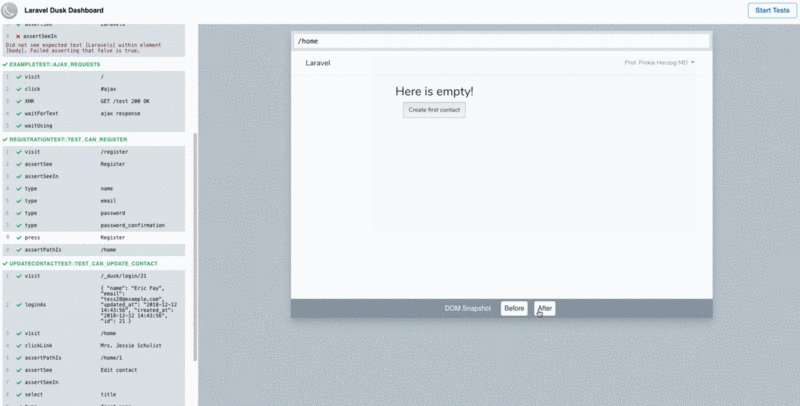
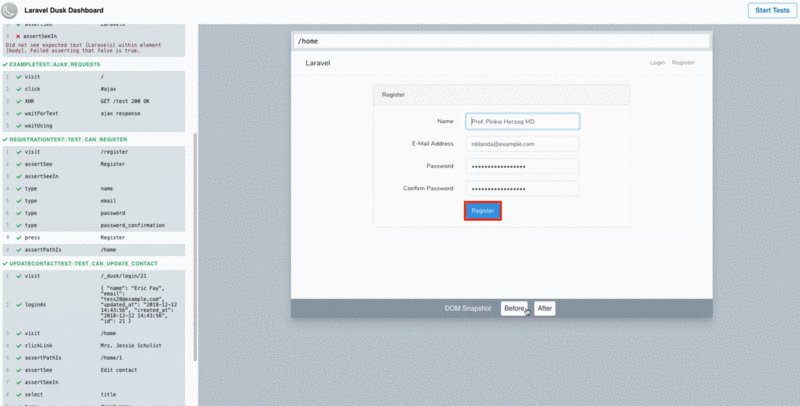
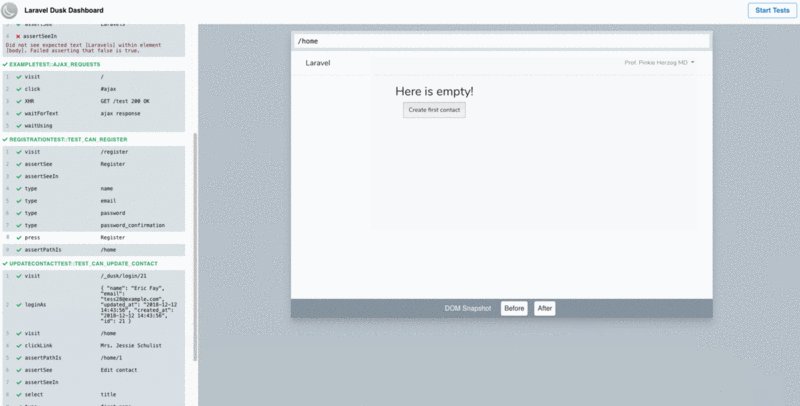
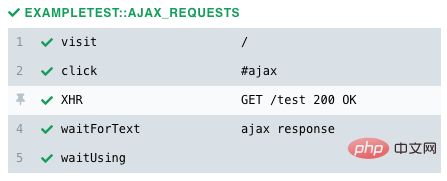
Laravel Dusk Console은 Dusk 테스트 스위트에 아름다운 시각적 패널을 제공하는 Laravel 확장입니다. 이를 통해 Dusk 테스트 실행과 관련된 다양한 단계를 시각화하고 각 단계의 DOM 스냅샷을 볼 수 있습니다. 이는 브라우저 테스트를 디버깅하고 뒤에서 무슨 일이 일어나고 있는지 파악하는 데 유용합니다. 동시에 브라우저의 디버깅 도구를 사용하여 DOM 스냅샷을 검사할 수도 있습니다.

비주얼 패널 외에도 , 이 확장 팩은 Laravel Dusk 테스트 모니터도 제공합니다. Dusk 테스트를 변경하면 테스트 프로세스가 자동으로 실행됩니다.
이 확장 팩은 Javascript 프런트엔드 테스트 프레임워크인 Cypress에서 많은 영감을 받았습니다.
이 확장 패키지를 보려면 GitHub로 이동하세요.
라라벨 Dusk란 무엇인가요?
Laravel Dusk는 표현력이 풍부하고 사용하기 쉬운 브라우저 자동화 및 테스트 API를 제공합니다. 실제 브라우저에서처럼 테스트 케이스를 작성하려면 Laravel Dusk를 사용하세요. 예를 들어 웹사이트에서 드래그 앤 드롭 기능을 테스트하고 Vue 구성 요소 또는 기타 Javascript 관련 기능을 테스트하려는 경우 Laravels HTTP 테스트 API 자체를 사용하여 테스트할 수 없습니다.
저는 Laravel Dusk가 브라우저 테스트를 더 쉽게 만들어주는 훌륭한 패키지라고 생각합니다.
다음은 Laravel Dusk의 기능에 대한 아이디어를 얻을 수 있는 사용자 등록 샘플 테스트입니다:
public function test_can_register()
{
$faker = Factory::create();
$this->browse(function($browser) use ($faker) {
$password = $faker->password(9);
$browser->visit('/register')
->assertSee('Register')
->type('name', $faker->name)
->type('email', $faker->safeEmail)
->type('password', $password)
->type('password_confirmation', $password)
->press('Register')
->assertPathIs('/home');
});
}Laravel Dusk에 대한 자세한 내용과 자체 브라우저 테스트를 시작하는 방법을 알아보려면 공식 문서를 확인하세요. .
Laravel Dusk 콘솔 사용
Laravel Dusk 콘솔이 내부적으로 어떻게 작동하는지 소개하기 전에 먼저 Laravel 애플리케이션 내에서 이 확장 패키지를 설치하고 사용하는 방법을 살펴보겠습니다.
다음 단계에서는 공식 문서에 따라 Laravel Dusk를 성공적으로 설치했거나 일부 Dusk 테스트를 작성했다고 가정합니다.
먼저 Composer를 사용하여 이 확장팩을 설치하세요.
composer require --dev beyondcode/dusk-dashboard
다음으로 Laravel Dusk에서 생성한 DuskTestCase.php를 엽니다. 이 파일은 tests 디렉터리에서 찾을 수 있습니다. DuskTestCase.php。你可以在 tests 目录里找到这个文件。
请务必使用本扩展包的测试用例(Test case
테스트 케이스)를 기본 클래스로 사용하시기 바랍니다. 내부 작업은 나중에 말씀드리겠습니다. 다음 줄을 찾으세요:
use Laravel\Dusk\TestCase as BaseTestCase;
use BeyondCode\DuskDashboard\Testing\TestCase as BaseTestCase;
php artisan dusk:dashboard
 테스트 시작"테스트 시작" 버튼을 눌러 Laravel Dusk 테스트를 실행하고 테스트할 때 애플리케이션의 출력과 동작을 관찰하세요. 이후에는 Dusk 테스트로 생성된 다양한 이벤트가 콘솔에 나타나는 것을 볼 수 있습니다.
테스트 시작"테스트 시작" 버튼을 눌러 Laravel Dusk 테스트를 실행하고 테스트할 때 애플리케이션의 출력과 동작을 관찰하세요. 이후에는 Dusk 테스트로 생성된 다양한 이벤트가 콘솔에 나타나는 것을 볼 수 있습니다. 


要启用 XHR 的请求记录,打开你的 DuskTestCase.php ,在文件里,有个 driver 方法,用于设置不同测试操作的 WebDriver。由于此程序包需要对此驱动程序的功能进行一些调整,因此需要使用 $this->enableNetworkLogging 方法调用来封装 DesiredCapabilities 对象。
protected function driver()
{
$options = (new ChromeOptions)->addArguments([
'--disable-gpu',
'--headless',
'--window-size=1920,1080',
]);
return RemoteWebDriver::create(
'http://localhost:9515', $this->enableNetworkLogging(
DesiredCapabilities::chrome()->setCapability(
ChromeOptions::CAPABILITY, $options
)
)
);
}通过添加此功能,该程序包将启用记录 XHR 请求和响应信息所需的功能。
工作原理
基本思路十分简单:运行一个 WebSocket 服务,控制台用户连接到这个 WebSocket 服务,接着 PHPUnit 便会将浏览器事件和失败信息发送至所有 WebSocket 连接。
以下是具体的实现方式:
在内部,此扩展包向你的 Laravel 应用内添加了一个名为 StartDashboardCommand 的命令。当此命令被执行时,就会 启动 一个由 Ratchet 开发的 WebSocket 服务。最初我考虑基于我同 Freek 一起开发的 Laravel Websockets 实现此功能,然而随后就毙了这个想法。原因很简单,此扩展包仅能用作开发依赖项,并且我不需要 Pusher 或 Laravel 广播功能,因为广播是通过 PHPUnit 内部实现的。
译者注:Freek 意指 Freek Van der Herten。
另,截至目前,此扩展包也已经发布 v1.0.x 稳定版本。
接下来,我添加两条路由到 WebSocket 服务。
$dashboardRoute = new Route('/dashboard', ['_controller' => new DashboardController()], [], [], null, [], ['GET']);
$this->app->routes->add('dashboard', $dashboardRoute);
$eventRoute = new Route('/events', ['_controller' => new EventController()], [], [], null, [], ['POST']);
$this->app->routes->add('events', $eventRoute);$dashboardRoute 是一条普通 HTTP 控制器路由,用于输出 Laravel Dusk 控制台的 HTML 视图。
就是这么简单,它只做一件事——返回 HTML 视图:
class DashboardController extends Controller
{
public function onOpen(ConnectionInterface $connection, RequestInterface $request = null)
{
$connection->send(
str(new Response(
200,
['Content-Type' => 'text/html'],
file_get_contents(__DIR__.'/../../../resources/views/index.html')
))
);
$connection->close();
}
}$eventRoute 同样是一个 HTTP 路由,但只允许 POST 请求。它被用来在 PHPUnit 和 WebSocket 客户端之间通讯。
同样十分简单,也只做一件事——接收 POST 数据,并广播给所有已连接的 WebSocket 客户端:
class EventController extends Controller
{
public function onOpen(ConnectionInterface $conn, RequestInterface $request = null)
{
try {
/*
* 如下即为从 PHPUnit 测试发来的 POST 数据,
* 发送到已连接的客户端。
*/
foreach (Socket::$connections as $connection) {
$connection->send($request->getBody());
}
$conn->send(str(new Response(200)));
} catch (Exception $e) {
$conn->send(str(new Response(500, [], $e->getMessage())));
}
$conn->close();
}
}收集浏览器行为
这是整个扩展包最乏味的部分。因为若想收集所有 Laravel Dusk 方法,并将它们广播到 WebSocket 连接,那么必须代理所有的消息再收集它们。
在本扩展包自定义的 TestCase 类里,我们能够重写(override)浏览器实例被创建的过程。那么,此处就是我注入自定义的浏览器(Browser)类的地方。它负责代理现有方法并收集所有行为,同时转发给 WebSocket 连接。
protected function newBrowser($driver)
{
return new Browser($driver);
}没什么高端操作。接下来,我原本想直接创建一个新类,传给它 Laravel Dusk 的浏览器类,随后使用 __call 魔术方法代理所有的方法。这能够省下一大堆代码,但也会引出两个问题:
用户无法使用 IDE 自动完成、方法提示功能。
对我来说有点忍不了,我认为这是个非常重要的特性 —— 尤其是对于测试工具来说。开发者并不了解 API 的输入和输出,因此需要 IDE 的提示。
另一个问题是,我不仅仅想在浏览器行为发生后记录 DOM 快照,在某些特定的行为发生前,同样想记录快照。
所以这就是我为何不得不像下面这样,代理所有 Laravel Dusk 方法:
/** @inheritdoc */
public function assertTitle($title)
{
$this->actionCollector->collect(__FUNCTION__, func_get_args(), $this);
return parent::assertTitle($title);
}好了,这样我便能收集并记录各个行为,且依然维持着 IDE 自动完成功能。棒棒哒!
现在你能看到这里的 actionCollector 是 PHPUnit 和 WebSocket 客户端之间的桥梁。它收集获得的信息,并用例如测试名称和 WebSocket POST 推送的端点数据来丰富它:
protected function pushAction(string $name, array $payload)
{
try {
$this->client->post('http://127.0.0.1:'.StartDashboardCommand::PORT.'/events', [
RequestOptions::JSON => [
'channel' => 'dusk-dashboard',
'name' => $name,
'data' => $payload,
],
]);
} catch (\Exception $e) {
// Dusk-Dashboard 服务器可能是关闭的。不必惊慌。
}
}它由 try-catch 包裹来保证即使在 Dusk Dashboard 服务器关闭时 Laravel Dusk 也能正常运行。
UI 界面
最后,值得注意的是,此扩展包在它的面板界面里也有很多说道。它由 TailwindCSS 和 Vue 驱动来展示到来的事件以及过滤它们等等。你可以在这 这 查看起始页面的代码。
差不多就这些了。
위 내용은 초보자를 위한 Laravel Dusk 콘솔 소개(코드 예시)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
PHP 8.4는 상당한 양의 기능 중단 및 제거를 통해 몇 가지 새로운 기능, 보안 개선 및 성능 개선을 제공합니다. 이 가이드에서는 Ubuntu, Debian 또는 해당 파생 제품에서 PHP 8.4를 설치하거나 PHP 8.4로 업그레이드하는 방법을 설명합니다.
 PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
VS Code라고도 알려진 Visual Studio Code는 모든 주요 운영 체제에서 사용할 수 있는 무료 소스 코드 편집기 또는 통합 개발 환경(IDE)입니다. 다양한 프로그래밍 언어에 대한 대규모 확장 모음을 통해 VS Code는
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다
 JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT는 주로 신분증 인증 및 정보 교환을 위해 당사자간에 정보를 안전하게 전송하는 데 사용되는 JSON을 기반으로 한 개방형 표준입니다. 1. JWT는 헤더, 페이로드 및 서명의 세 부분으로 구성됩니다. 2. JWT의 작업 원칙에는 세 가지 단계가 포함됩니다. JWT 생성, JWT 확인 및 Parsing Payload. 3. PHP에서 인증에 JWT를 사용하면 JWT를 생성하고 확인할 수 있으며 사용자 역할 및 권한 정보가 고급 사용에 포함될 수 있습니다. 4. 일반적인 오류에는 서명 검증 실패, 토큰 만료 및 대형 페이로드가 포함됩니다. 디버깅 기술에는 디버깅 도구 및 로깅 사용이 포함됩니다. 5. 성능 최적화 및 모범 사례에는 적절한 시그니처 알고리즘 사용, 타당성 기간 설정 합리적,
 문자열로 모음을 계산하는 PHP 프로그램
Feb 07, 2025 pm 12:12 PM
문자열로 모음을 계산하는 PHP 프로그램
Feb 07, 2025 pm 12:12 PM
문자열은 문자, 숫자 및 기호를 포함하여 일련의 문자입니다. 이 튜토리얼은 다른 방법을 사용하여 PHP의 주어진 문자열의 모음 수를 계산하는 방법을 배웁니다. 영어의 모음은 A, E, I, O, U이며 대문자 또는 소문자 일 수 있습니다. 모음이란 무엇입니까? 모음은 특정 발음을 나타내는 알파벳 문자입니다. 대문자와 소문자를 포함하여 영어에는 5 개의 모음이 있습니다. a, e, i, o, u 예 1 입력 : String = "Tutorialspoint" 출력 : 6 설명하다 문자열의 "Tutorialspoint"의 모음은 u, o, i, a, o, i입니다. 총 6 개의 위안이 있습니다
 PHP에서 늦은 정적 결합을 설명하십시오 (정적 : :).
Apr 03, 2025 am 12:04 AM
PHP에서 늦은 정적 결합을 설명하십시오 (정적 : :).
Apr 03, 2025 am 12:04 AM
정적 바인딩 (정적 : :)는 PHP에서 늦은 정적 바인딩 (LSB)을 구현하여 클래스를 정의하는 대신 정적 컨텍스트에서 호출 클래스를 참조 할 수 있습니다. 1) 구문 분석 프로세스는 런타임에 수행됩니다. 2) 상속 관계에서 통화 클래스를 찾아보십시오. 3) 성능 오버 헤드를 가져올 수 있습니다.
 php magic 방법 (__construct, __destruct, __call, __get, __set 등)이란 무엇이며 사용 사례를 제공합니까?
Apr 03, 2025 am 12:03 AM
php magic 방법 (__construct, __destruct, __call, __get, __set 등)이란 무엇이며 사용 사례를 제공합니까?
Apr 03, 2025 am 12:03 AM
PHP의 마법 방법은 무엇입니까? PHP의 마법 방법은 다음과 같습니다. 1. \ _ \ _ Construct, 객체를 초기화하는 데 사용됩니다. 2. \ _ \ _ 파괴, 자원을 정리하는 데 사용됩니다. 3. \ _ \ _ 호출, 존재하지 않는 메소드 호출을 처리하십시오. 4. \ _ \ _ get, 동적 속성 액세스를 구현하십시오. 5. \ _ \ _ Set, 동적 속성 설정을 구현하십시오. 이러한 방법은 특정 상황에서 자동으로 호출되어 코드 유연성과 효율성을 향상시킵니다.
 Laravel에서 이메일 전송이 실패 할 때 반환 코드를 얻는 방법은 무엇입니까?
Apr 01, 2025 pm 02:45 PM
Laravel에서 이메일 전송이 실패 할 때 반환 코드를 얻는 방법은 무엇입니까?
Apr 01, 2025 pm 02:45 PM
Laravel 이메일 전송이 실패 할 때 반환 코드를 얻는 방법. Laravel을 사용하여 응용 프로그램을 개발할 때 종종 확인 코드를 보내야하는 상황이 발생합니다. 그리고 실제로 ...




