Ajax 입문 튜토리얼 30분 데모
온라인이든 책이든 모든 튜토리얼에 있습니다. Ajax를 배우려면 html+css+javascript를 미리 배워야 한다고 하더군요. 그러다가 많은 프론트엔드 초보자들이 배우기 시작했지만 오랫동안 예제를 따라해봐도 반응이 없다는 것을 알게 되었고, 결국 과감히 포기~ [추천 튜토리얼 :AJAX 영상 튜토리얼]
사실.. 백엔드 환경을 아직 설정하지 않았네요~
1 먼저 백엔드 환경을 설정해 주셔야겠죠? 예를 들어 php
프론트엔드 초보자인 우리가 어떻게 PHP를 집중적으로 배울 수 있을 정도로 많은 에너지와 시간을 가질 수 있을까요? 따라서 PHP 환경인 phpstudy를 구축하는 것을 권장합니다. 다음 단계에서 설치만 하면 괜찮습니다.
D 드라이브에 PHPStudy를 설치했으므로 D 드라이브로 가서 phpstudy 폴더에 있는 WWW 폴더를 찾으세요
WWW 폴더는 우리 컴퓨터의 서버에 해당합니다. 앞으로 작성될 모든 내용은 WWW에 저장될 것입니다. 폴더 중간.
WWW 폴더 아래에 index.html과 handler.php라는 두 개의 파일을 만듭니다.
이를 테스트하고 새로 생성된 index.html에 일부 코드를 작성해 보겠습니다. 브라우저를 열고 localhost를 입력한 후 Enter 키를 누르세요. 방금 작성한 웹 페이지가 열리면 성공적으로 구축되었음을 의미합니다. 실패하면 포트 충돌이거나 phpstudy가 실행되지 않을 수 있습니다.
2. PHP로 간단한 백엔드 애플리케이션을 작성해 보겠습니다~index.html
<body>
<form action="index.html" method="GET">
<label for="name">姓名</label>
<input type="text" id="name" name="name">
<input type="submit" value="提交">
</form>
</body><meta charset="utf-8">
<!--其实我的这个写法有点取巧了,先凑合着看-->
<?php
$student=array(
array("name"=>"张三","sex"=>"男","age"=>"20"),
array("name"=>"李丽","sex"=>"女","age"=>"19"),
array("name"=>"王二","sex"=>"男","age"=>"21")
);
$str="没有找到这个学生";
$name=$_GET["name"];
foreach ($student as $value) {
if($value["name"]==$name){
$str=$value["name"].",".$value["index"].",".$value["sex"].",".$value["age"];
break;
};
};
echo $str;
?><h1 id="请输入姓名">请输入姓名:</h1> <input type="text" id="name"> <button onclick="submit()">提交</button> <div id="text"></div>
function submit(){
var name=document.getElementById('name').value
var text=document.getElementById('text')
var XHR=new XMLHttpRequest();
XHR.open("GET","handle.php?name="+name);
XHRsend();
XHR.onreadystatechange=function(){
text.innerHTML=XHR.responseText
} ......
XHR.onreadystatechange=function(){
if(XHR.readyState==4){alert(XHR.responseText)};
}
......var XHR=new XMLHttpRequest();
XHR.open("GET","handle.php",true);
XHR.send();XHR.responseText; XHR.responseXML;
5. 이벤트에 응답 - 데이터는 언제 반환될 수 있나요? 
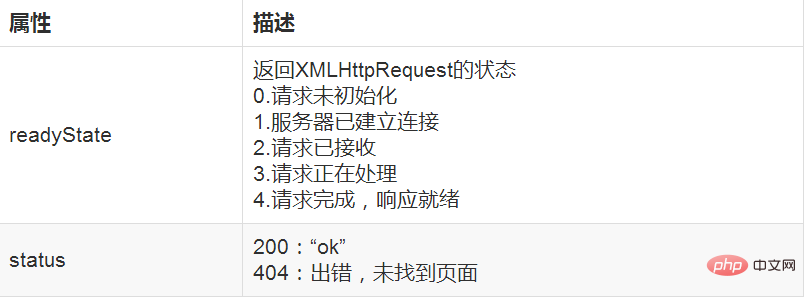
onreadystatechange 事件 两个属性: readyState status
每当 readyState 改变时,就会触发 onreadystatechange 事件。 readyState 属性存有 XMLHttpRequest 的状态信息。
XHR.onreadystatechange=function(){
console.log(XHR.readyState)
console.log(XHR.responseText)
위 내용은 Ajax 입문 튜토리얼 30분 데모의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...




