이 글에서는 기초가 전혀 없는 샤오밍이 프론트엔드 엔지니어가 될 수 있는 방법을 가상의 이야기를 통해 천천히 보여주실 것입니다. 모두에게 도움이 됩니다.

기초도 없이 혼란스러운 초보자이고 프론트엔드 엔지니어로 전환하고 싶다면 가장 먼저 받는 질문의 80%는 마음은 이럴 것이다. 다음에는 무엇을 할 건가요? "프론트엔드 엔지니어가 되는 방법", "프런트엔드 시작하기", "프런트엔드 경력 변경", "학부생이 아닌 프론트엔드" 등과 같은 키워드로 검색할 수 있습니다. ?
그럼 제 글 검색해서 잘 알려주시면 좋겠습니다. [동영상 튜토리얼 추천 : 웹 프론트엔드 튜토리얼]
이 글은 프론트엔드 엔지니어가 알아야 할 내용을 가상의 이야기를 통해 천천히 보여드리겠습니다. 이야기, 당신은 무엇을 배워야 하는지 거의 알고 있습니다.
이 기사의 목표는 프로그래밍 기초 없이도 이해할 수 있다는 것입니다. 스토리 전개 순서가 반드시 이러한 기술이 현실 세계에 나타나는 순서를 나타내는 것은 아닙니다. 단지 이런 기술이 무엇인지 초보자가 더 잘 이해하는 데 도움이 될 수 있다고 생각해서 정리했습니다.
좋아, 시작해 보자!
아주 오래전... (정말 오래전)
그런데 당시 Xiao Ming은 12세였으며 초등학교 6학년 책을 읽고 있었습니다. 컴퓨터 수업 시간에 센츄리 엠파이어(Century Empire) 게임을 하고 있을 때(이것을 어떻게 켜나요?) 선생님이 갑자기 학교에서 학급 웹 디자인 공모전을 열 것이라고 발표했습니다. 우승자는 굿 베이비 배지 10개를 받게 될 것입니다.
샤오밍은 초등학교 2학년 때부터 컴퓨터를 사용해 온 사람으로서 컴퓨터 조작에 익숙하다고 생각하여 웹 페이지가 어렵지 않아야 한다고 생각했습니다. 이 도전. 그리고 집에 돌아와서 바이두에 검색해보니:
[긴급] 웹페이지 작성은 어떻게 하나요? 20문제를 풀기 위해
열성적인 네티즌들은 그에게 FrontPage와 Dreamweaver라는 두 가지 키워드를 주었고, 웹 페이지 작성은 실제로 매우 간단하다고 말했습니다. 이 두 소프트웨어는 이미 만들어진 구성 요소를 많이 제공합니다. , 웹 페이지에만 나타나는 버튼, 양식 및 기타 항목을 추가할 수 있다는 점을 제외하고는 단어 문서를 입력하는 것으로 생각하십시오. 드래그 앤 드롭만으로 쉽게 웹페이지를 작성할 수 있습니다.
아래와 같이 페이지가 어떻게 보이는지 즉시 확인할 수 있습니다.


샤오밍은 무슨 일이 일어나고 있는지 잘 이해하지 못했지만, 샤오밍은 이 두 가지 소프트웨어 세트를 사용해 보고 웹사이트를 작성하는 것이 정말 쉽다는 것을 깨달았습니다! 파일을 편집하는 것과 마찬가지로 편집하고 싶은 텍스트만 변경하면 됩니다. 사진을 원할 경우, 직접 쉽게 삽입할 수 있습니다.
Xiao Ming은 자라서야 이 편집 모드가 "보이는 대로 표시됩니다"라는 것을 깨달았습니다. 편집기가 어떻게 보이는지 보면 실제 웹 페이지는 다음과 같습니다. (영어로 WYSIWYG, What You See Is What You Get)처럼 보입니다.
몇 가지 탐색 끝에 Xiao Ming은 클래스 네트워크의 프로토타입을 완성했습니다.

아직 6학년이니까 너무 심하게 비난하지 마세요
"이건 오후이면 할 수 있어요. 3일만 더 시간을 주면 제가 이길 수 있을 거에요." 미래가 밝다고 생각하고 오늘 피곤하다고 해서 씻고 잠자리에 들었다.
그가 몰랐던 것은 험난한 미래가 그를 기다리고 있다는 사실이었다.
웹페이지 담당자와의 첫 만남
다음날 학교에서 돌아온 샤오밍 컴퓨터를 켜고 계속하려고 인터넷으로 수업을 만들려고 했으나 FrontPage가 열리지 않는 것을 발견하고 다시 설치해도 소용이 없어서 시스템을 다시 설치해야 했습니다. 그러나 시스템을 다시 설치하면 모든 인스턴트 메시징 기록이 지워집니다. 그렇지 않으면 Xiaomi가 그에게 보낸 모든 메시지가 사라지게 됩니다.
Xiao Ming은 어제 FrontPage를 사용하여 생성된 index.html을 보고 어디서 영감을 얻었는지 확신하지 못하고 마우스 오른쪽 버튼을 클릭하고 "메모장으로 열기"를 선택했습니다. 놀라운 사진입니다:

이건 Sublime이 아니라 단지 Xiao Ming의 메모장이 더 발전했다는 것뿐입니다
"이게 뭐야!" 전체 화면에서 Xiao Ming은 중국어만 이해할 수 있고 다른 내용은 전혀 모릅니다. .
Xiao Ming은 원래 창문을 닫고 싶었지만, 다시 살펴보고 싶었지만, 이 모습을 보고 몇 가지 패턴을 발견하게 되었습니다.
style 배경색이나 다른 스타일과 관련이 있는 것 같습니다
#🎜 🎜#observed 규칙을 정한 후 샤오밍은 '규칙을 바꾸고 어떻게 되는지 지켜보는 건 어떨까'라고 생각했습니다. 그래서 Xiao Ming이 수동으로 수정한 웹페이지
Xiao Ming이 수동으로 수정한 웹페이지
나도 화려하고 멋진 기능을 원해
자랑스러운 샤오밍은 분명 아무도 없을 거라고 느꼈다 동갑내기라도 이 대회에 자기만큼 진지하게 임한다면 1등은 쉬울 것 같다. 이렇게 순진한 Xiao Ming은 우연히 다음 수업에서 Xiao Hua가 컴퓨터 교사에게 웹 페이지에 대해 질문하는 것을 보고 다가가서 살펴보았습니다. 안봐도 괜찮은데 보면 신기하고 2400만명이 경악했습니다. 우선, 웹페이지에 이 질문을 방문한 방문자 수를 확인할 수 있는 카운터가 있습니다. 다음으로, 마우스 근처에 텍스트 원이 표시됩니다. 마우스를 움직일 때마다 텍스트가 실행됩니다. 실제 윤곽과 마찬가지로 수업 공지 사항을 지속적으로 순환하는 웹 윤곽도 있습니다. 그 순간 의기양양한 샤오밍은 말문이 막혔고, 자신이 우물 안의 개구리일 뿐이고 바깥 세상이 얼마나 큰지 전혀 알지 못한다는 사실을 깊이 느꼈습니다. 정신을 차리는 데 시간을 보낸 후 Xiao Ming은 용기를 내어 다음 수업에서 Xiao Hua에게 "야, 그 효과를 어떻게 사용하니? 가르쳐 줄 수 있니? 『이건 매우 간단합니다. 검색하면 웹페이지에 보물 상자를 만들 수 있습니다. 실제로 보물 상자가 있으므로 원하는 것은 무엇이든 얻을 수 있습니다! 기본적으로 웹 디자이너의 도라에몽입니다." 집에 돌아온 후 Xiao Ming은 그 뒤를 따라 온갖 멋진 기능과 효과가 가득한 새로운 세계를 발견했습니다. 추가하기만 하면 됩니다. 한 부분만 복사하여 붙여넣기만 하면 됩니다. 웹 페이지에 텍스트를 추가하면 작동합니다. Xiao Ming은 자신이 멋지다고 생각하는 몇 가지 효과를 선택하고 수업 웹사이트를 수정했습니다. 웹페이지 보물상자를 만들어주셔서 감사합니다. 비록 QQ#🎜🎜 ## 🎜🎜# 접속은 안되지만 복사만 하면 샤오화를 얻을 수 없습니다! 포위 공격을 뚫고 학교의 검토 교사를 놀라게 하려면 먼저 이러한 특수 효과를 기반으로 이를 사용자 정의하고 수정해야 합니다.
웹페이지 보물상자를 만들어주셔서 감사합니다. 비록 QQ#🎜🎜 ## 🎜🎜# 접속은 안되지만 복사만 하면 샤오화를 얻을 수 없습니다! 포위 공격을 뚫고 학교의 검토 교사를 놀라게 하려면 먼저 이러한 특수 효과를 기반으로 이를 사용자 정의하고 수정해야 합니다.
 무슨 일인지 잘 이해가 안 됐음에도 불구하고 Xiao Ming은 '이건 프로그램을 작성해야지'라고 생각하고 일부 코드를 통해 HTML을 제어했습니다. 진동 이미지의 효과.
무슨 일인지 잘 이해가 안 됐음에도 불구하고 Xiao Ming은 '이건 프로그램을 작성해야지'라고 생각하고 일부 코드를 통해 HTML을 제어했습니다. 진동 이미지의 효과.
1. 마우스가 사진 위로 이동하면
2. 진동이 시작됩니다. (진동 원리: 지속적으로 위치가 변경됩니다.)
3. 마우스가 멀어지면 진동이 멈추고 위치가 복원됩니다
. JavaScript로 이런 멋진 일을 할 수 있다면, 잘 배우지 않을 이유가 없습니다. 그래서 Xiao Ming은 언젠가 자신만의 프로그램 코드를 작성할 수 있기를 바라면서 가장 기본적인 변수, 루프 및 판단부터 시작하여 몇 가지 관련 책을 찾기 위해 서점에갔습니다.
2주 후 Xiao Ming은 다음 기능을 성공적으로 구현했습니다.
1. 오른쪽 버튼 차단(원칙: 마우스 오른쪽 버튼이 감지되면 의도적으로 아무것도 하지 않음)
2. 달력 표시 프로그램 코드는 현재 시간을 캡처하여 표시합니다.
3. 환영 텍스트를 표시합니다. (원리: 웹 사이트가 로드되면 창이 나타납니다.)
샤오밍이 작성한 이 기능으로 그는 성공적으로 승인을 받았습니다. 학급 네트워크 복습 선생님 만장일치의 칭찬으로 학급 순 대회에서 1위를 차지하고 가뿐하게 10개의 좋은 아기 메달을 획득했습니다.
처음부터 겸손하지 않았던 샤오밍은 우승 후 더욱 오만해졌습니다. 그는 메신저에 다음과 같이 썼습니다.
하! 웹페이지는 바로 콘텐츠용 HTML, 스타일용 CSS, 프로그래밍용 JavaScript입니다.
네, 사실 웹페이지는 오늘날까지도 이렇고, 이 세가지를 핵심으로 계속해서 발전하고 있습니다. 그러나 기본 기능이 프런트 엔드의 발전을 따라갈 수 없는 경우 먼저 효율성을 높이기 위해 일부 타사 도구에 의존해야 합니다. [동영상 튜토리얼 추천: JavaScript 튜토리얼]
그래서 제가 어른이 되었을 때
샤오밍은 학급 네트워크 공모전에서 우승한 후 자신이 웹 디자인에 관심이 많다는 것을 깨닫고 그 이후부터 일을 시작했습니다. 집에 돌아오면서 얻은 건 GBA가 아니라 알고리즘 소개 아뇨, "처음으로 웹 페이지 작성 시작하기", "100가지 멋진 JavaScript 웹 페이지 특수 효과" 등과 같은 관련 책이었습니다. .
고등학교에 입학한 후에도 그는 여전히 열심히 일하고 여가 시간에 웹 디자인을 공부했으며 웹 삼총사(HTML, CSS 및 JavaScript)에 대한 숙달이 점점 높아졌습니다. 이제 세계 최고가 되었으니 바깥 세상으로 나가야 할 때다. 그는 부모님에게 사건을 맡아보고 싶다고 말하고, 친구들에게 적합한 사건이 있는지 물어보라고 했다.
전문 스튜디오에 케이스를 맡기는 것보다 고등학생에게 케이스를 맡기는 것이 더 좋습니다. 비록 전자가 정말 강력할지라도, 회사 입장에서는 여전히 케이스를 고등학생에게 넘기는 경향이 있습니다. 후자는 결국 '프로그램 작성'의 문제뿐 아니라 회의, 토론, 인용 등의 과정도 받아들이기 어렵다.
그러나 Huang Tian은 열심히 노력한 결과를 얻었고 마침내 중학교 2학년이 되었을 때 Xiao Ming은 생애 첫 사건을 받았습니다.
이 프로젝트는 회사의 공식 웹사이트를 구축하는 것입니다. 사진 자료와 디자인 초안은 회사에서 제공합니다. Xiao Ming은 웹페이지 작성과 JavaScript를 사용하여 일부 특수 효과를 구현하는 일만 담당하면 됩니다.
샤오밍은 비록 어린 학생이지만 자신을 슈퍼주니어라고 생각합니다. 레이아웃을 자르고 회사에 가져가서 상대방과 함께 시연하는 데 2주가 걸렸습니다. 고객은 처음에는 상당히 만족했지만, 샤오밍이 한 번도 생각해 본 적이 없는 질문을 했습니다.
이 웹사이트를 다른 브라우저에서 본 적이 있나요? IE, FireFox 또는 Safari의 이전 버전이신가요?
아니요, Xiao Ming은 세상에 브라우저가 이렇게 많다는 사실조차 몰랐다는 사실을 전혀 고려하지 않았습니다. 클라이언트는 그 자리에서 다른 브라우저로 자신감 있는 작업을 열었습니다. 첫 번째 버전은 실행되었고 두 번째 버전은 경고가 표시되었으며 세 번째 버전은 화면도 표시되지 않았으며 화면에 JavaScript 오류가 나타났습니다.
이 사건은 Xiao Ming에게 큰 영향을 미쳤습니다.
그 순간부터 그는 세상이 자신이 상상했던 것보다 훨씬 더 크다는 것을 깨달았습니다. 자신의 컴퓨터에서 실행할 수 있다고 해서 다른 사람의 컴퓨터에서도 실행할 수 있다는 의미는 아닙니다. 웹페이지를 작성할 때 읽을 수 있는 것만으로는 충분하지 않고, 다른 사람들도 당신과 같은 방식으로 볼 수 있도록 해야 합니다.
거인의 어깨 위에 서서
집에 돌아와 다양한 브라우저를 테스트한 후 Xiao Ming은 많은 CSS와 코드를 다양한 브라우저에 맞게 조정해야 한다는 사실을 발견했습니다. 예를 들어 Safari에서는 특수 접두사가 다음과 같습니다. 제대로 실행하려면 필요합니다.
JavaScript의 경우도 마찬가지입니다. 브라우저마다 함수 이름이 다를 수 있으며, 브라우저마다 다른 코드를 작성해야 합니다.
CSS 문제와 관련하여 Xiao Ming은 조정할 속성이 몇 개밖에 없다는 사실을 발견하고 신속하게 조정했습니다. 그러나 JavaScript의 경우 추가할 사항이 너무 많아서 매우 번거로운 일이었습니다. 코드가 매우 혼란스러워집니다.
그가 어려움을 겪고 있는 동안 이미 업계에 종사하고 있는 일부 네티즌들은 그에게
jQuery를 사용할 수 있습니다!
이 키워드를 받고 샤오밍은 바로 그것이 어떤 것인지 연구하러 갔습니다. 아 그런데, 이 네티즌들을 어떻게 만났는지 궁금하시다면 프로그래밍 동아리와 블루샵에서 만났는데요. [동영상 튜토리얼 추천: jQuery tutorial]
이틀 간의 연구 끝에 Xiao Ming은 jQuery가 일반적으로 라이브러리로 알려져 있지만, 언어에서는 라이브러리로 번역될 수 없다는 사실을 발견했습니다. 이 필드는 "함수 라이브러리"로 번역됩니다. 이는 이미 만들어진 많은 기능을 제공한다는 의미입니다. 구현 방법을 모르더라도 사용하면 됩니다.
이것이 브라우저 호환성과 어떤 관련이 있나요? 과거에는 다양한 브라우저와 호환되도록 코드 30줄을 작성해야 했지만 이제는 코드 한 줄만 사용하고 jQuery에서 제공하는 기능을 사용하면 호환성이 향상됩니다. .
또한 구문이 더 간단해졌고 일반적으로 사용되는 일부 기능이 먼저 작성되었습니다. jQuery의 잘 알려진 기능은 $ 기호로, 여기에는 유용한 기능이 많이 포함되어 있습니다.
아래 그림은 jQuery와 기본 JavaScript(바닐라 js라고도 함)를 비교한 것입니다. 거인의 어깨에 서서 훨씬 적은 양의 코드를 작성할 수 있습니다.

고객은 브라우저 호환성 문제를 성공적으로 해결한 후 매우 기뻐하며 케이스를 종료했습니다. 생애 첫 수입을 올린 샤오밍은 그때부터 사건을 맡게 됐다.
반복하지 마세요
사건이 늘어나면서 샤오밍은 매우 고민에 빠졌습니다. 문제는 CSS입니다. 아시다시피 저는 Cyclops를 알고 있으며 많은 고객이 요구 사항을 앞뒤로 변경하는 것을 좋아합니다. 아침에는 웹 사이트의 기본 색상이 파란색이고 오후에는 녹색이 될 것이라고 말했습니다. 저녁에 그들은 빨간색을 시도해 볼 수 있는지 물었습니다.
그리고 색상뿐만 아니라 웹 페이지의 여백과 너비도 요컨대 계속 변경하는 것이 정말 번거롭고 실수를 할 때가 많습니다.
실수를 바로잡은 이유는 무엇인가요? 웹 페이지 배경, 버튼, 기사 배경 모두 빨간색을 메인 컬러로 사용할 수 있기 때문에 가장 빠른 방법은 당연하게도 모두 빨간색으로 바꾸는 것입니다. 그러나 일부 색상도 빨간색이지만 이는 웹 페이지의 기본 색상이 빨간색이기 때문이 아니라 오류 메시지 텍스트와 같이 빨간색이어야 하기 때문입니다. 이를 다시 변경해야 합니다. 그렇지 않으면 매우 이상해집니다.
따라서 Xiao Ming은 항상 다음과 같이 변경합니다. 잘못된 것을 찾아 바꾸고 다시 변경합니다.

간단한 시연, 사용 Recordit Recording, 이 앱을 진심으로 추천합니다
앱을 변경하는 과정에서 Xiao Ming은 이 분야의 유명한 문장을 기억했습니다: 반복하지 마세요. 반복적인 일을 계속하지 마세요. 지금 상태로는 좋지 않고, 이 매우 불편한 과정에 영원히 굴복해야 합니다.
CSS에 프로그램의 개념을 도입하는 것이 가능할까요? 예를 들어 변수? 이런 식으로 변수를 사용하여 하드 코딩된 색상을 바꾸는 것도 매우 편리합니다. 한 곳만 변경하면 됩니다.

JavaScript 변수 + CSS#🎜 🎜#
이거 CSS 전처리기 아닌가요?
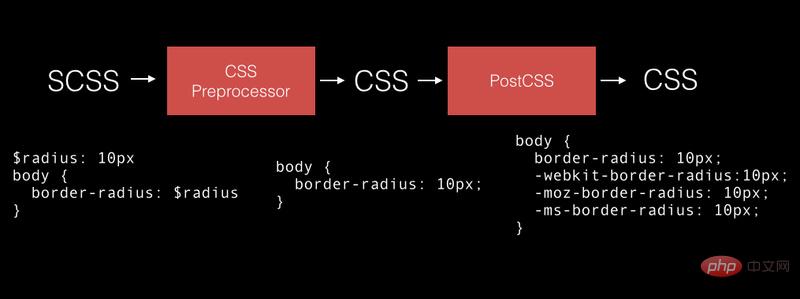
CSS 전처리기를 중국어로 번역하면 CSS "전처리기"라고 합니다. 쉽게 말하면 CSS가 아닌 구문을 먼저 작성하면 표준이 됩니다. 호환 CSS. 좀 더 쉽게 말하면 중국어를 먼저 쓴 뒤 구글 번역을 통해 일본어로 번역하면 일본인이 이해할 수 있는 것입니다. 차이점은 Google 번역이 정확하게 번역되지 않을 수 있지만 CSS 전처리기가 이를 매우 정확하게 번역하여 표준 CSS임을 보장할 수 있다는 것입니다. 전처리기를 사용하면 CSS에 변수를 적용하거나 루프나 함수를 사용할 수도 있습니다! 간단히 말해서, 전처리기를 사용하면 CSS를 작성하는 느낌이 프로그램을 작성하는 것과 더 유사해집니다. 다음은 간단한 예입니다. 가장 일반적으로 사용되는 전처리기에는 SCSS/SASS, Less 및 Stylus가 있습니다. 기본적으로 하나를 선택하고 다른 것으로 전환하는 것은 어렵지 않습니다. 전처리기를 사용하면 CSS를 보다 효율적으로 작성할 수 있습니다. 그런데 전처리기를 사용하지 않으면 웹페이지를 작성할 수 있나요? 확신하는! 다만 주인이 계속 색깔을 바꿔달라고 하면 답답할 수도 있어요.이전에 다양한 브라우저에 맞게 CSS를 조정해야 한다고 언급한 것을 아직도 기억하시나요? 일부는 작동하려면 접두어가 붙어야 합니다. 이 문제는 전처리기(mixin)를 사용하여 쉽게 해결할 수 있습니다. 함수로 생각하면 됩니다.

#🎜🎜 #
이 속성 앞에 접두사가 추가되어야 한다는 것을 모두 알고 있으므로 프로그램이 자동으로 속성을 추가하도록 하는 것은 어떨까요? ?
그래, 왜 안되겠어? 이것을 정확하게 수행하는 PostCSS라는 것이 있습니다. (실제로 PostCSS에는 많은 플러그인이 포함되어 있는데 여기서 언급한 것은 Autoprefixer라는 것입니다.) 여기서 PostCSS와 CSS 전처리기의 차이점을 알아야 합니다. 전자의 입력은 CSS이고 출력은 다음과 같습니다. 접두사를 추가한 후 CSS는 SCSS(또는 기타)이고 출력은 CSS입니다. 두 개를 함께 사용할 수도 있습니다. 은 순전히 예시입니다. 실제로 border-radius에는 접두사
은 순전히 예시입니다. 실제로 border-radius에는 접두사
달에 의지한 시인처럼, 바다에 의지한 돌고래처럼
대학 입학 후 , Xiao Ming은 더 큰 케이스에 도전하기 시작했고, 더 큰 케이스는 더 이상 예쁜 기업 이미지 웹사이트뿐만 아니라 쇼핑 웹사이트나 CMS 시스템 등과 같이 더 복잡하고 다기능적인 웹사이트로 이동하기 시작한다는 것을 의미합니다. 프로그래머로서 이전에 구현되지 않은 새로운 기능을 발견하면 가장 먼저 하는 일은 온라인에 접속하여 해당 기능을 구현한 사람이 있는지 알아보는 것입니다. 누군가가 이미 바퀴를 만들었다면 대부분의 경우 직접 다시 만들 필요가 없습니다. 그래서 Xiao Ming은 jQuery 외에도 다른 라이브러리를 사용하여 문제를 해결하기 시작했으며, 다른 사람이 작성한 기능을 직접 사용했습니다. 그러나 그것을 사용한 후 Xiao Ming은 라이브러리 메커니즘의 도입이라는 문제를 발견했습니다. 현재 메커니즘은 무엇인가요? 사용하려는 모든 라이브러리를 직접 가져온 다음 직접 사용하세요. 실제로 합리적으로 보이는
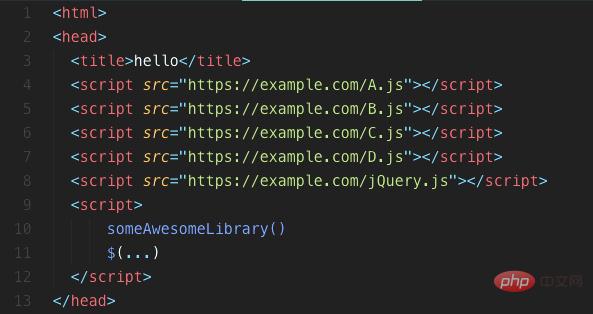
실제로 합리적으로 보이는
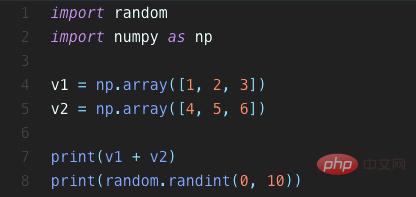
 Python의 import
Python의 import
이제 프로그램 코드에서 직접 작성할 수 있습니다. var A = require('libraryA')를 사용하면 <script> 가져올 태그입니다. 그 뒤에 있는 원칙은 require 기능을 구현하는 데 도움을 주고 그 뒤에 있는 종속성 문제를 자동으로 처리하는 데 도움을 주기 위해 browserify에 의존하는 것입니다. </script>
require 메커니즘을 사용하면 JavaScript를 작성할 때 여러 파일로 나누어 작성할 수 있으며 마지막으로 browserify를 통해 프로그램 코드를 어셈블할 수 있습니다.
# 🎜🎜##🎜 🎜#사용하고 싶은 모듈을 소개하기 위해 require를 사용하세요
마지막으로 browserify를 통해 이름에서 알 수 있듯이, 사용해야 할 모든 것이 그 안에 패키지되어 있습니다. 이것이 바로 HTML로 가져와야 하는 파일입니다.
이것도 바뀌어야 하고, 이것도 바뀌어야 하는데 슈퍼는 언제 바꾸나요? browserify가 Xiao Ming의 문제를 성공적으로 해결했지만 새로운 문제가 발생했습니다. 지금까지 우리는 SCSS를 작성한 다음 지침을 사용하여 SCSS를 CSS로 변환했습니다. 그런 다음 JavaScript의 모듈을 사용하고 browserify를 사용하여 Bundle.js를 패키징했습니다.
작은 것 하나만 변경하더라도 두 가지 다른 명령을 입력해야 변환을 수행해야 최종 결과를 볼 수 있습니다. 이 프로젝트를 온라인에 올리기 전에 CSS와 JavaScript를 난독화하고 압축해야 한다는 점은 말할 것도 없고, 이로 인해 코드가 왜곡된 코드와 더 비슷해집니다.
이런 과정은 수요가 늘어날수록 점점 더 번거로워질 뿐입니다. 아마도 1년이 지나면 프로젝트에 실행해야 할 명령이 12개 이상 있을 것입니다. 이를 처리할 수 있는 유용한 도구가 있습니까? 샤오밍은 다시 한 번 업계에서 아는 친구들을 찾았고, 마침내 '꿀꺽'이라는 키워드를 떠올렸다.
Gulp는 프로그램 코드를 사용하여 작업 흐름을 관리할 수 있습니다. 아래 그림과 같이 많은 작업을 정의하고 각 작업이 수행할 작업을 명확하게 설명한 다음 해당 작업을 실행하면 됩니다. 🎜🎜#

새로운 구문이므로 이전 브라우저에서는 지원하면 안 됩니다. Xiao Ming은 프론트엔드 개발을 끝까지 따라왔고 아마도 프론트엔드의 루틴을 알아냈을 것입니다. 프론트 엔드 루틴은 무엇입니까?
브라우저가 지원하지 않는 것을 사용하고 싶다면 변환 도구를 개발하면 됩니다
SCSS 그러니 browserify도 마찬가지 사실이다. Xiao Ming은 ES6가 출시되었을 때 이미 제3자 소식이었다는 사실을 알고 있었기 때문에 누군가가 이미 이 도구를 만들었음에 틀림없다는 것을 알았고 그는 온라인에서 검색하여 Bingo를 발견했습니다.
이 도구는 바벨이라고 하며 공식 웹사이트에서는 해당 기능을 간단하고 명확하게 설명합니다. 간단히 말해서 (브라우저가 아직 지원하지 않더라도) 새로운 세대의 JavaScript를 작성한 다음 babel을 통해 브라우저가 지원하는 구문으로 컴파일할 수 있습니다. 개념은 CSS 전처리기와 다소 유사하지만 가장 큰 차이점은 SCSS의 구문이 "차세대 CSS"가 아니므로 브라우저는 향후 해당 구문을 지원하지 않으며 차세대 JavaScript는 지원되지 않는다는 것입니다. 브라우저는 "아직"이지만 언젠가는 꼭 해볼 것입니다.그 날이 오면 바벨을 완전히 버려도 프로젝트는 정상적으로 진행될 수 있을 것입니다(단, 그 날은 시간이 오래 걸릴 수 있습니다).
babel을 사용한 후 멋지고 세련된 구문을 사용할 수 있지만 브라우저에서 실행되기 전에 babel을 사용하여 컴파일하는 추가 절차 계층이 있어야 합니다. 하지만 문제가 되지 않습니다. 이미 gulp가 있으므로 gulp에 바벨 작업을 하나 더 추가하면 됩니다.
CSS는 더 이상 문제가 되지 않습니다. JavaScript도 모듈화되어 있고 새로운 세대의 구문을 갖추고 있습니다. 더 발전할 수 있는 것이 있을까요?
북쪽엔 정말 하나 있어요.
모든 리소스를 다뤘습니다
앞서 언급했듯이 browserify를 사용하면 require를 사용하여 JavaScript를 도입할 수 있습니다. 어떤 사람들은 이것이 충분하지 않다고 느꼈고 다음과 같은 미친 아이디어를 생각해 냈습니다.
왜 JavaScript만 사용합니까? 왜 모든 것을 자원으로 취급하지 않는 걸까요? JavaScript를 가져와야 할 뿐만 아니라 CSS와 이미지도 가져올 수 있습니다!
모든 사람을 동등하게 대하고 모든 것을 자원으로 취급한다는 생각이 웹팩의 핵심 개념입니다. require('A.js') 뿐만 아니라 require('style.css'), require('bg.png')
외부 리소스라면 모두 import하겠습니다!
Webpack은 실제로 사용 시 browserify와 매우 유사합니다. 전자는 더 많은 것을 리소스로 처리하므로 작성된 코드는 다음과 같습니다.
많은 것을 리소스로 처리합니다
게다가 , webpack은 플러그인을 사용하여 패키징할 때 이러한 리소스로 작업을 수행할 수도 있습니다. 무슨 일이야? 예를 들어 ES6를 JavaScript로 변환하려면 babel-plugin을 사용하세요! 또는 scss-plugin을 사용하여 SCSS 코드를 CSS로 변환하세요.
즉, 코드를 작성할 때 style.scss를 직접 가져올 수도 있으며, 가져올 때 webpack이 자동으로 이를 CSS로 변환합니다! 좋은 것 같아요!
webpack이 주목을 받은 이후, webpack은 더 많은 일을 할 수 있고 실제로 많은 gulp 작업(예: 컴파일)을 webpack으로 대체할 수 있기 때문에 browserify는 점점 더 적은 사람들이 사용하게 되었습니다.
하지만 webpack은 gulp와 같은 작업 관리자가 아닌 단지 모듈 번들러라는 점에 유의해야 합니다. 실제로 이전에 gulp의 작업으로 browserify를 사용한 것처럼 webpack을 사용할 수도 있습니다. 과제로.
"허, 프런트엔드에 도구가 너무 많으니 그것만으로도 충분할 것 같아요!" 샤오밍은 점점 더 많은 도구가 있는 프로젝트를 보면서 한숨을 쉬었습니다.
예, 도구는 거의 다 왔습니다. 하지만 이전에 우리가 중점을 두었던 것은 프론트엔드가 더욱 복잡해짐에 따라 가장 어려운 문제 중 하나를 완전히 무시하는 차세대 구문 및 모듈화 메커니즘입니다.
UI를 프로그램 내부 상태와 동기화하는 방법은 무엇입니까?
이제 Todo List 앱이 있다면 프로그램에 todo_list라는 배열이 있다고 가정해 보세요. 배열의 모양이 무엇이든 인터페이스는 UI와 프로그램의 내부 부분이라고 합니다. 동기화.
어렵나요? 언뜻 보면 그다지 어렵지 않아 보이지만, todo 동작 시 UI와 프로그램 내부 상태를 동시에 동작시키는 코드는 다음과 같습니다.
프로젝트 규모가 작아도 괜찮습니다. , 그러나 프로젝트의 규모가 매우 크면 두 가지가 항상 동기화되도록 해야 하기 때문에 이는 매우 어려운 일이 됩니다. 현재 방법에 따르면 상태 변경을 잊어버리는 기능이 있는 경우 문제가 발생하고 후속 상태는 더 이상 동기화되지 않습니다.
이 문제에 대한 Google의 해결책은 다음과 같습니다. 그러면 두 가지를 자동으로 바인딩합니다. 상태를 변경하면 UI도 변경되고 UI도 변경되면 좋지 않을까요? 그래서 Angular 프레임워크가 있습니다. (저는 Angular가 너무 낯설어서 그냥 여기를 클릭했습니다.)
그리고 이 문제에 대한 Facebook의 솔루션은 매우 매우 직관적이며 개념적으로 가장 이해하기 쉽고 간단한 솔루션이라고 생각합니다.
그런 다음 상태가 변경될 때마다 UI를 다시 렌더링하지 않습니다. 대단하네요
할 일을 삭제하고 싶다면 웹 페이지의 구성 요소에 관계없이 상태 할 일을 직접 삭제할 수 있습니다. 새 항목을 추가할 때도 마찬가지입니다. 상태가 변경되자마자 전체 UI가 변경되기 때문에 화면에 표시되는 내용에 대해 전혀 걱정할 필요가 없습니다. 이 개념을 구현하면 아마도 다음과 같을 것입니다.
매우 간단합니까? 예!
상태를 UI와 일관되게 만드는 방법은 무엇인가요? 프로그래머가 상태에 주의를 기울이고, 매번 상태만 변경하고, 변경될 때마다 현재 상태에 따라 전체 UI를 다시 그리는 한, 둘이 완전히 동일하다는 것을 보장할 수 있지 않을까요?
아주 그럴싸하게 들리는데 왜 이전에는 사람들이 생각하지 못했을까요? 실제로 "매번 다시 그리면" 실제로는 성능 문제가 발생하게 됩니다. 실제로는 일부만 다시 그리면 되기 때문입니다. 그러나 간단히 말해서 React는 이 문제를 해결하여 마치 모든 것을 다시 그리는 것처럼 사용할 수 있지만 실제로는 필요한 부분만 다시 그리는 것입니다.
React를 배우기 전에 React의 핵심 개념인 상태만 변경하면 그에 따라 UI가 자동으로 변경된다는 점을 기억하시기 바랍니다.
이 복잡한 프런트 엔드 문제를 해결한 후 Xiao Ming의 프런트 엔드 숙달 수준은 더 높은 수준에 도달했습니다.
신생
이야기의 이 시점에서 Xiao Ming도 대학을 졸업하고 졸업했습니다. 저는 군 복무를 마친 다음 날 들뜬 마음으로 이력서를 제출했고, 며칠 뒤 생애 첫 면접 기회를 얻었습니다. 물론 그가 지원한 직업은 프론트엔드 엔지니어였다.
전체 인터뷰 과정이 매우 좋았습니다. 샤오밍이 이 나이에 프런트엔드에 대해 너무 많은 이해를 갖고 있고 알아야 할 모든 것을 알고 있다는 사실에 면접관은 놀랐습니다. 인터뷰 말미에 면접관이 이런 질문을 했습니다. "도구가 너무 많아서 짜증나지 않나요? 그걸 다 어떻게 배우셨나요?
샤오밍이 답한 걸 봤어요: # 🎜🎜 #
아니, 문제가 생기면 해결해야 하지 않겠습니까? 특별히 배운 것은 없고, 단지 이러한 도구를 사용하면 내 문제가 해결될 수 있다고 느꼈습니다.
그렇게 말하고 인터뷰는 끝났고, 다음날 오후 샤오밍에게 제의가 왔다. "상사님이 프로그램에 대해 좋은 생각을 갖고 계시다고 하셔서 최대한 빨리 제안을 보내달라고 하셨습니다." HR이 그에게 이렇게 말했습니다.결론
프론트엔드가 왜 초보자에게 그렇게 복잡하고, 배울 도구도 너무 많은가요? ? 그들은 이전에 그렇게 많은 일이 일어났는지 전혀 모르기 때문에 이러한 도구를 사용하는 이유를 어떻게 알 수 있습니까? 도구는 문제를 더 복잡하게 만드는 것이 아니라 더 간단하게 만드는 것처럼 보입니다. 도구를 도입하면 효율성이 떨어진다고 판단되면 도구가 쓸모없다고 비난하기보다는 도구가 전혀 필요하지 않은지 신중하게 생각해야 합니다. 글을 읽고 글을 잘 쓰려면 HTML, CSS, JavaScript, SCSS(CSS 전처리기), PostCSS, jQuery, Gulp, Babel, Webpack, React의 기능을 이해해야 합니다. 이것은 현대 프론트 엔드 엔지니어에게 필요한 기술 세트입니다(React는 Angular 또는 Vue로 대체될 수 있음). 과거에 프론트엔드 작업을 해본 사람으로서 Xiao Ming은 모든 도구가 나올 때마다 해결해야 하는 문제를 알고 있습니다. 하지만 2018년에만 프런트엔드에 진출하고 싶은 사람이라면 프런트엔드에 왜 그렇게 많은 도구가 있고 그렇게 복잡한지 자연스럽게 궁금해할 것입니다. 하지만 실제로는 아닙니다. 누군가가 Xiao Ming에게 무슨 일이 일어났는지 말해 줄 수 있다면 이러한 도구를 더 잘 이해할 수 있을 것입니다. 왜, 왜, 왜! 나는 항상 '왜'를 물어야 하고, 이런 도구가 왜 만들어지는지 알아야 한다고 거듭 강조했습니다. 그 뒤에 있는 맥락을 알면 도구가 실제로 당신을 방해하는 것이 아니라 도움을 주고 있다는 것을 알게 됩니다. 이러한 도구의 출현이 필요하다는 것을 알게 될 것이며, 이러한 도구를 잘 배워야 할 더 좋은 이유를 갖게 될 것입니다. 이 기사가 일부 초보자가 지금 이러한 도구를 배워야 하는 이유를 이해하는 데 도움이 되기를 바랍니다. 틀린 부분이 있으면 지적해주시면 감사하겠습니다. 위 내용은 이 글의 전체 내용이며, 모든 분들의 공부에 도움이 되었으면 좋겠습니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 관련 튜토리얼 열을 주의 깊게 살펴보세요! ! !