1. HTML5에서 WebSocket은 무엇을 의미하나요?
WebSocket은 HTML5가 제공하기 시작한 단일 TCP 연결에서의 전이중 통신을 위한 프로토콜로, 클라이언트와 서버 간의 데이터 교환을 더 간단하게 만들어 클라이언트가 적극적으로 서비스를 수행할 수 있도록 해줍니다. 클라이언트에 데이터를 푸시합니다. WebSocket API에서는 브라우저와 서버가 핸드셰이크만 완료하면 되며, 양방향 데이터 전송을 위해 둘 사이에 직접 지속적인 연결이 생성될 수 있습니다.

WebSocket API에서는 브라우저와 서버가 핸드셰이크 작업만 수행하면 되며, 그러면 브라우저와 서버 사이에 빠른 채널이 형성됩니다. 데이터는 둘 사이에서 직접 전송될 수 있습니다.
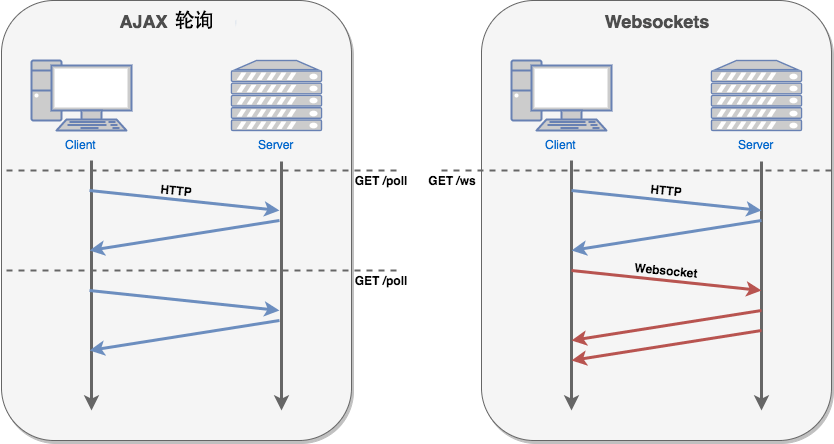
현재 많은 웹사이트에서는 푸시 기술을 구현하기 위해 Ajax 폴링을 사용하고 있습니다. 폴링은 브라우저가 특정 시간 간격(예: 1초마다)으로 서버에 HTTP 요청을 보낸 다음 서버가 클라이언트의 브라우저에 최신 데이터를 반환하는 것입니다. 이 전통적인 모델은 분명한 단점을 가지고 있습니다. 즉, 브라우저는 서버에 지속적으로 요청을 보내야 합니다. 그러나 HTTP 요청에는 실제 유효한 데이터가 작은 부분에 불과할 수 있는 긴 헤더가 포함될 수 있으며 이는 분명히 낭비입니다. . 많은 대역폭 및 기타 리소스.
HTML5로 정의된 WebSocket 프로토콜은 서버 리소스와 대역폭을 더 효과적으로 절약하고 더 많은 실시간 통신을 가능하게 합니다.
브라우저는 JavaScript를 통해 WebSocket 연결을 설정하라는 요청을 서버에 보냅니다. 연결이 설정된 후 클라이언트와 서버는 TCP 연결을 통해 직접 데이터를 교환할 수 있습니다.
웹 소켓 연결을 얻은 후 send() 메서드를 통해 서버에 데이터를 보내고, onmessage 이벤트를 통해 서버에서 반환된 데이터를 받을 수 있습니다.
다음 API는 WebSocket 객체를 생성하는 데 사용됩니다.
var Socket = new WebSocket(url, [protocol] );
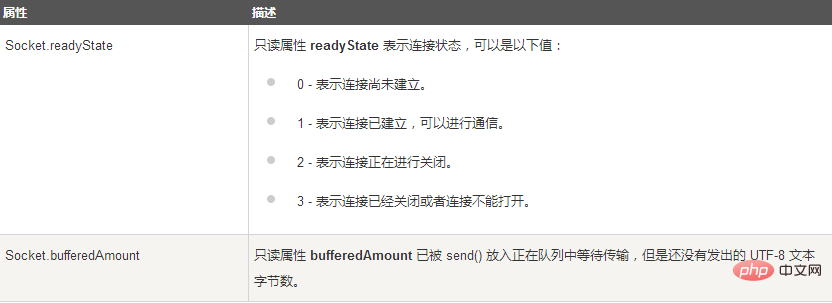
WebSocket 속성

2. Websocket은 어떤 프로토콜이고 구체적인 장점은 무엇인가요
우선 Websocket은 HTTP와 같은 비영속적 프로토콜에 비해 영구적인 프로토콜입니다.
간단한 예를 들어 현재 널리 사용되는 PHP 라이프사이클을 사용하여 설명하겠습니다.
1) HTTP의 수명주기는 요청, 즉 하나의 요청과 하나의 응답으로 정의됩니다. HTTP 1.0에서는 이 HTTP 요청이 끝납니다.
HTTP 1.1에서는 연결 유지가 가능하도록 개선되었습니다. 즉, 하나의 HTTP 연결에서 여러 요청을 보내고 여러 응답을 받을 수 있습니다.
하지만 HTTP에서는 Request = Response가 항상 적용된다는 점을 기억하세요. 즉, 요청은 하나의 응답만 가질 수 있습니다. 더욱이 이 반응 역시 수동적이어서 적극적으로 시작할 수 없습니다.
위 내용은 HTML5에서 WebSocket의 의미는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!