Flex를 통해 웹페이지를 레이아웃하는 방법
flex를 탄력적 레이아웃이라고 합니다. 상위 요소가 flex 값으로 설정되면 하위 요소가 자동으로 해당 멤버가 되며 속성 값을 설정하여 다양한 레이아웃 효과를 얻을 수 있습니다. 예를 들어, justify-content 속성을 상위 요소에 설정하여 수평 및 수직 센터링 효과를 얻으면
Flex를 통해 다양한 페이지 레이아웃을 간단하고 완전하며 반응적으로 구현할 수 있습니다. 브라우저의 발전으로 이제 모든 브라우저에서 지원되므로 이제 이 기능을 사용해도 안전합니다. 다음으로 flex

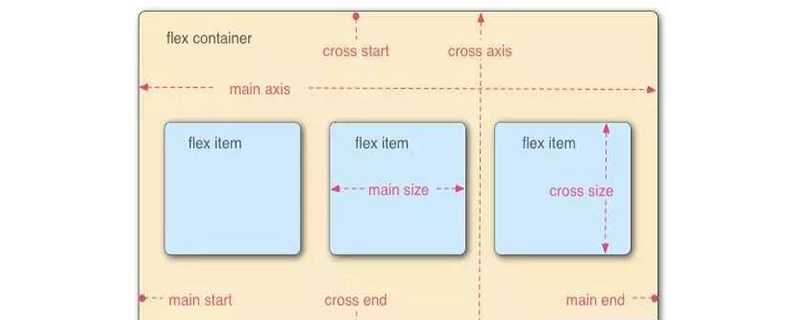
를 통해 웹 페이지 레이아웃을 지정하는 방법을 공유하겠습니다. 컨테이너가 display: flex로 설정되면 하위 요소는 자동으로 해당 멤버가 됩니다. 컨테이너에는 기본적으로 가로 주축과 세로 교차축이라는 두 개의 축이 있습니다. 플렉스 컨테이너(상위 컨테이너)의 일부 속성: flex-direction: 주축의 방향(즉, 항목의 배열 방향)을 결정합니다.
flex-wrap: 한 축이 정렬될 수 없는 경우 배열, 줄 바꿈 방법flex-flow : flex-direction 속성과 flex-wrap 속성의 약어이며, 기본값은 row nowrap
justify-content : 주축의 항목 정렬을 정의합니다 align-items: 항목이 교차 축에 정렬되는 방식을 정의합니다align-content: 여러 축의 정렬을 정의합니다. 프로젝트에 축이 하나만 있는 경우 이 속성은 작동하지 않습니다.
Instance
flex는 수평 및 수직 센터링을 구현합니다.
* {
margin: 0;
padding: 0;
}
html {
width: 100%;
height: 100%;
}
body {
display: flex;
width: 100%;
height: 100%;
background: #eee;
justify-content: center;
align-items: center;
}
.box {
width: 200px;
height: 200px;
background:pink;
}두 열의 동일한 높이 레이아웃:
<style>
*{
margin: 0;
padding:0;
}
.grid{
display: flex;
border: 1px solid #ccc;
}
.left{
background-color:pink;
flex-basis: 200px;
}
.right{
background-color:skyblue;
flex-basis:calc(100% - 200px);
}
</style>
요약: 위는 플렉스 레이아웃에 대한 관련 내용입니다. 도움이 되길 바랍니다. 모두에게.
위 내용은 Flex를 통해 웹페이지를 레이아웃하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 99
99
 CSS Flex 및 그리드 레이아웃(코드 포함)을 사용하여 3D 주사위를 구현하는 방법을 단계별로 안내합니다.
Sep 23, 2022 am 09:58 AM
CSS Flex 및 그리드 레이아웃(코드 포함)을 사용하여 3D 주사위를 구현하는 방법을 단계별로 안내합니다.
Sep 23, 2022 am 09:58 AM
프론트엔드 인터뷰에서 CSS를 사용하여 주사위/마작 레이아웃을 구현하는 방법에 대한 질문을 자주 받습니다. 다음 기사에서는 CSS를 사용하여 3D 주사위를 만드는 방법을 소개합니다(Flex 및 Grid 레이아웃은 3D 주사위를 구현함).
 일반적으로 사용되는 Flex 레이아웃 속성은 무엇입니까?
Feb 25, 2024 am 10:42 AM
일반적으로 사용되는 Flex 레이아웃 속성은 무엇입니까?
Feb 25, 2024 am 10:42 AM
Flex 레이아웃의 일반적인 속성은 무엇입니까? 특정 코드 예제가 필요합니다. Flex 레이아웃은 반응형 웹 페이지 레이아웃을 디자인하기 위한 강력한 도구입니다. 유연한 속성 집합을 사용하여 웹 페이지 요소의 배열과 크기를 쉽게 제어할 수 있습니다. 이 기사에서는 Flex 레이아웃의 공통 속성을 소개하고 구체적인 코드 예제를 제공합니다. display: 요소의 표시 모드를 Flex로 설정합니다. .container{display:flex;}flex-directi
 세 가지 플렉스 속성이 요소에 미치는 영향을 자세히 설명하는 기사
Aug 30, 2022 pm 07:50 PM
세 가지 플렉스 속성이 요소에 미치는 영향을 자세히 설명하는 기사
Aug 30, 2022 pm 07:50 PM
개발 중에 flex 속성은 flex:1 또는 flex: 1 1 auto와 같은 유연한 상자의 하위 요소에 대해 작동하는 데 자주 사용됩니다. 그렇다면 이 속성은 요소의 동작을 어떻게 제어합니까? flex:1이 정확히 무엇을 의미하나요? 이 기사를 통해 flex 속성을 철저하게 이해할 수 있습니다!
 Flex 레이아웃의 세 가지 속성인 flex-grow, flex-shrink, flex-basis를 살펴보세요.
Dec 06, 2022 pm 08:37 PM
Flex 레이아웃의 세 가지 속성인 flex-grow, flex-shrink, flex-basis를 살펴보세요.
Dec 06, 2022 pm 08:37 PM
이 기사는 CSS Flex 레이아웃의 세 가지 속성인 flex-grow, flex-shrink 및 flex-basis에 대한 심층적인 이해를 제공합니다. 도움이 되기를 바랍니다.
 CSS Flex 레이아웃을 통해 슬라이딩 메뉴 효과를 얻는 방법
Sep 26, 2023 pm 02:13 PM
CSS Flex 레이아웃을 통해 슬라이딩 메뉴 효과를 얻는 방법
Sep 26, 2023 pm 02:13 PM
CSSFlex 탄력적 레이아웃을 통해 슬라이딩 메뉴 효과를 얻는 방법 웹 디자인에서 슬라이딩 메뉴는 웹 페이지를 더욱 부드럽고 아름답게 만들 수 있는 일반적인 대화형 효과입니다. 이 기사에서는 CSSFlex 탄력적 레이아웃을 사용하여 이러한 효과를 얻는 방법을 설명하고 구체적인 코드 예제를 제공합니다. CSSFlex는 다양하고 복잡한 레이아웃 효과를 쉽게 얻을 수 있는 새로운 레이아웃 방법입니다. flex 속성은 가장 중요한 속성 중 하나인 컨테이너 및 하위 요소의 속성을 설정하여 레이아웃을 제어합니다. 먼저, 우리는
 CSS Flex 가변 레이아웃의 그리드 간격 및 테두리 처리 방법에 대한 자세한 설명
Sep 26, 2023 am 10:31 AM
CSS Flex 가변 레이아웃의 그리드 간격 및 테두리 처리 방법에 대한 자세한 설명
Sep 26, 2023 am 10:31 AM
제목: CSSFlex 탄력적 레이아웃의 그리드 간격 및 테두리 처리 방법에 대한 자세한 설명 소개: CSSFlex 탄력적 레이아웃은 웹 페이지가 다양한 화면 크기에 자동으로 적응하고 유연하고 반응성이 뛰어난 최신 페이지 레이아웃 방법입니다. CSSFlex 유연한 레이아웃을 사용할 때 그리드 간격과 테두리를 설정해야 하는 상황에 자주 직면합니다. 이 기사에서는 CSSFlex 가변 레이아웃의 그리드 간격 및 테두리 처리 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. 그리드 간격
 CSS 적응형 레이아웃 속성 최적화 팁: Flex 및 Grid
Oct 21, 2023 am 08:03 AM
CSS 적응형 레이아웃 속성 최적화 팁: Flex 및 Grid
Oct 21, 2023 am 08:03 AM
CSS 적응형 레이아웃 속성 최적화 팁: 플렉스 및 그리드 최신 웹 개발에서 적응형 레이아웃을 구현하는 것은 매우 중요한 작업입니다. 모바일 기기의 대중화와 화면 크기의 다양화로 인해 웹 사이트가 다양한 기기에서 잘 표시되고 다양한 화면 크기에 적응할 수 있는지 확인하는 것이 필수 요구 사항입니다. 다행히 CSS는 적응형 레이아웃을 구현하기 위한 몇 가지 강력한 속성과 기술을 제공합니다. 이 문서에서는 일반적으로 사용되는 두 가지 속성인 flex 및 Grid에 중점을 두고 구체적인 코드 예제를 제공합니다.





