변환 속성을 사용하는 방법
변환 속성을 통해 요소의 회전, 크기 조정, 기울이기, 이동과 같은 네 가지 유형의 변환을 수행할 수 있습니다.
CSS3에서는 변환 기능을 사용하여 텍스트나 이미지의 회전, 크기 조정, 기울이기, 이동 등 네 가지 유형의 변형 처리를 수행할 수 있습니다. 다음 글에서는 Transform 속성의 사용법을 자세히 소개해드리겠습니다

[추천 강좌: css3 tutorial]
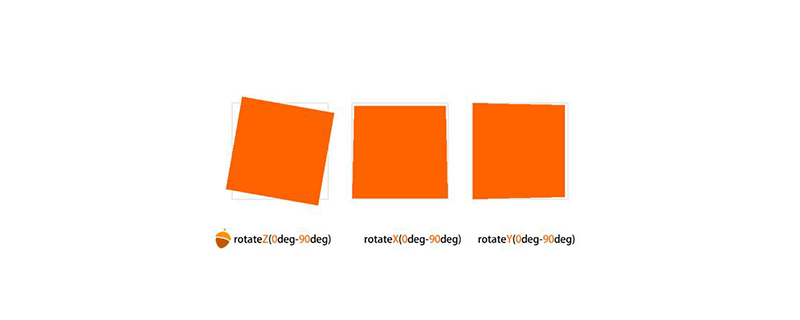
rotate
사용법:
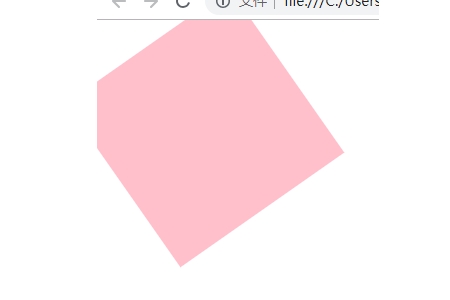
transform: rotate(45deg);
A 매개변수 각도, 단위 deg는 각도, 양수는 시계 방향 회전, 음수는 시계 반대 방향 회전을 의미하며 위 코드의 기능은 시계 방향으로 45도 회전하는 것입니다. :
div{
width:200px;
height: 200px;
background-color: pink;
transform: rotate(55deg);
} 하나의 매개변수가 사용되는 경우: 배율이 동시에 수평 및 수직으로 조정됨을 나타냅니다.
하나의 매개변수가 사용되는 경우: 배율이 동시에 수평 및 수직으로 조정됨을 나타냅니다.
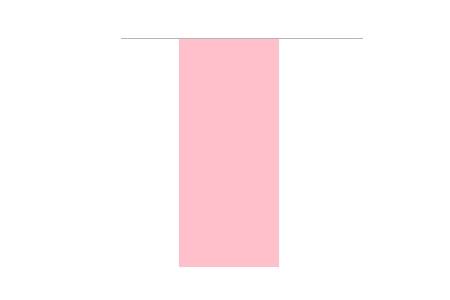
두 개의 매개변수가 있는 경우: 첫 번째 매개변수는 확대/축소 비율을 지정합니다. 수평 방향이고 두 번째 매개변수는 수직 방향의 확대/축소 비율을 지정합니다. transform: scale(0.5) 或者 transform: scale(0.5, 2);
tilt 스큐Usage:
div{
width:200px;
height: 200px;
background-color: pink;
transform: scale(0.5,1.2)
} 한 매개변수: 수평 방향의 기울기 각도를 나타냅니다.
한 매개변수: 수평 방향의 기울기 각도를 나타냅니다.
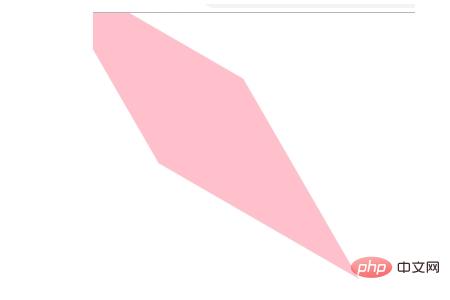
transform: skew(30deg) 或者 transform: skew(30deg, 30deg);
Move Translate
Usage:
div{
width:200px;
height: 200px;
background-color: pink;
transform: skew(30deg, 30deg)
}매개변수는 이동 거리를 나타냅니다. 단위는 px입니다.
한 개의 매개변수는 수평 방향의 이동 거리를 나타냅니다.  둘 매개변수: 첫 번째 매개변수는 수평 방향의 이동 거리를 나타내고, 두 번째 매개변수는 수직 방향의 이동 거리를 나타냅니다.
둘 매개변수: 첫 번째 매개변수는 수평 방향의 이동 거리를 나타내고, 두 번째 매개변수는 수직 방향의 이동 거리를 나타냅니다.
transform: translate(45px) 或者 transform: translate(45px, 150px);
Rendering:
위 내용은 변환 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7444
7444
 15
15
 1371
1371
 52
52
 76
76
 11
11
 39
39
 19
19
 10
10
 6
6
 고급스럽고 멋진 커스텀 CSS 스크롤 바 : 쇼케이스
Mar 10, 2025 am 11:37 AM
고급스럽고 멋진 커스텀 CSS 스크롤 바 : 쇼케이스
Mar 10, 2025 am 11:37 AM
이 기사에서 우리는 스크롤 바의 세계로 뛰어들 것입니다. 너무 화려하게 들리지는 않지만 잘 설계된 페이지가 손을 잡고 있습니다.
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)





