CSS에서 상속 키워드를 사용하는 방법은 무엇입니까?
CSS에서 상속 키워드의 기능은 하위 요소의 CSS 스타일이 상위 요소나 상위 요소에서 해당 값을 상속하도록 허용하는 것이며 모든 CSS 속성에 적용될 수 있습니다.

【추천 과정 :CSS Tutorial]
inherit 키워드
CSS의 계단식 특성으로 인해 일부 CSS 속성은 자동으로 요소의 상위 항목에서 해당 값을 상속합니다. 예를 들어 요소의 텍스트 색상을 설정하면 해당 요소의 모든 하위 요소는 동일한 텍스트 색상을 상속합니다. 일부 속성값이 자동으로 상속되더라도 상속받은 속성의 가중치가 높아지는 상황이 발생할 수 있습니다. 이 경우 기본적으로 이미 상위 값을 상속하는 속성에 상속을 사용하면 상위 값이 강제로 상속됩니다.
inherit 키워드를 통해 자동으로 상속된 값이 적용되는 상황 중 하나는 사용자 에이전트의 스타일시트가 상속된 값(브라우저가 특정 요소에 적용하는 기본 스타일)을 재정의하는 경우입니다.
예를 들어 텍스트의 색상 값은 다음과 같습니다. 링크의 경우를 제외하고 요소의 모든 하위 항목에 자동으로 전달되며 색상 속성은 일반적으로 사용자 에이전트 스타일시트에서 파란색으로 설정됩니다. 대부분의 경우 링크에 다른 색상을 적용하거나 나머지 텍스트와 동일한 색상을 상속하고 다른 시각적 효과를 적용하여 링크임을 나타낼 수 있습니다(예: 밑줄 또는 배경색 적용 등). ). 링크가 나머지 텍스트와 동일한 텍스트 색상을 가지기를 원한다고 가정하면 상속 값을 사용하여 일반적으로 상속되는 색상 값을 강제로 적용할 수 있습니다.
div{
color:pink;
}
a{
color:inherit;
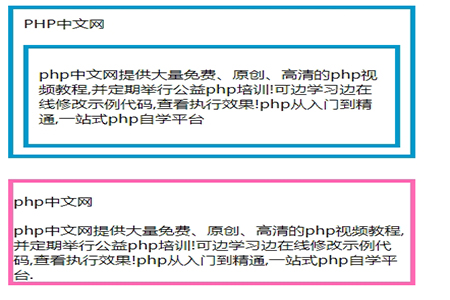
}렌더링:

일부 CSS 속성은 요소 상위 요소의 계산된 값을 상속하지 않지만 요소의 속성 값을 상위 요소와 동일한 값으로 설정하려고 합니다. 이 경우 값을 자동으로 상속하지 않는 속성이 값을 상속하도록 허용하는 상속 키워드가 유용합니다.
예를 들어 요소에 파란색 테두리를 설정하고 모든 하위 요소 div가 동일한 테두리를 가지도록 하려면 상속 키워드를 설정하여 상위 요소와 동일한 테두리 색상을 상속할 수 있습니다.
.el {
padding:10px;
border: 5px solid #0099cc;
}
.child {
padding:10px;
margin-top: 20px;
border: inherit;
}
.el-2 {
margin-top: 30px;
border: 5px solid hotpink;
}
.child-2 {
border: 5px solid inherit;
margin-top: 20px;
}Rendering:

Note: 상속 키워드는 축약된 속성을 지원하지 않으며 선언의 유일한 값이어야 합니다. 예를 들어 border: 1px solid inherit就不会从父元素继承边框颜色,因为它无法识别值继承所引用的子属性。但是它可以通过border:inherit 상속하려면
요약: 위의 내용은 모두 다음과 같습니다. 이 기사 내용을 통해 모든 사람이 CSS의 상속 키워드를 알 수 있기를 바랍니다.
위 내용은 CSS에서 상속 키워드를 사용하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.






