confirm() 메소드는 지정된 메시지와 "확인" 및 "취소" 버튼이 있는 대화 상자를 팝업하는 데 사용됩니다. 이는 JavaScript에 내장된 함수이며 구문은 "확인"입니다. ("지정된 콘텐츠")"; 방문자가 "확인" 버튼을 클릭하면 이 메서드는 true를 반환하고, 그렇지 않으면 false를 반환합니다.

이 문서의 운영 환경: windows7 시스템, javascript 버전 1.8.5, Dell G3 컴퓨터.
confirm() 메소드는 확인 대화 상자를 팝업하는 데 사용됩니다.
확인 대화 상자는 주로 모든 옵션에 대한 사용자의 동의를 얻는 데 사용됩니다. 확인 및 취소 확인 버튼을 사용하여 대화 상자 방법을 확인할 수 있습니다. 아래의 구체적인 내용을 살펴보겠습니다.
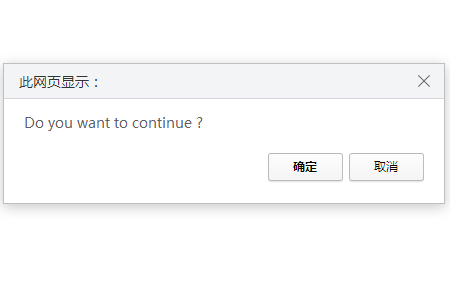
자바스크립트에 내장된 확인() 함수를 사용하여 확인 대화 상자가 생성됩니다. 자바스크립트의 확인() 함수가 실행되면 작은 상자가 나타나며 "확인" 버튼과 " 취소' 버튼을 클릭하세요.
사용자가 "확인" 버튼을 클릭하면 창 메서드인 확인()이 true를 반환합니다. 사용자가 취소 버튼을 클릭하면 verify()는 false를 반환합니다.
구체적인 예를 살펴보자
코드는 다음과 같습니다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type = "text/javascript">
<!--
function getConfirmation() {
var retVal = confirm("Do you want to continue ?");
if( retVal == true ) {
document.write ("User wants to continue!");
return true;
} else {
document.write ("User does not want to continue!");
return false;
}
}
//-->
</script>
</head>
<body>
<form>
<input type = "button" value = "Click Me" onclick = "getConfirmation();" />
</form>
</body>
</html>브라우저에서 표시되는 효과는 다음과 같습니다
# 🎜🎜#

 # 🎜🎜#확인을 클릭하면 "사용자가 계속하기를 원합니다!"라는 메시지가 표시됩니다.
# 🎜🎜#확인을 클릭하면 "사용자가 계속하기를 원합니다!"라는 메시지가 표시됩니다.
마찬가지로 취소를 클릭하면 "사용자가 계속하기를 원하지 않습니다!"라는 메시지가 표시됩니다.
이 글은 여기서 끝납니다. 더 흥미로운 내용을 보려면
php中文网위 내용은 확인 방법 사용 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


