브라우저 정보를 얻는 JavaScript 방법_javascript 기술
Window에는 브라우저에 대한 모든 정보를 알 수 있는 navigator 개체가 있습니다. 일련의 API 함수를 사용하여 브라우저에 대한 정보를 알 수 있습니다.
자바스크립트 코드는 다음과 같습니다.
function message()
{
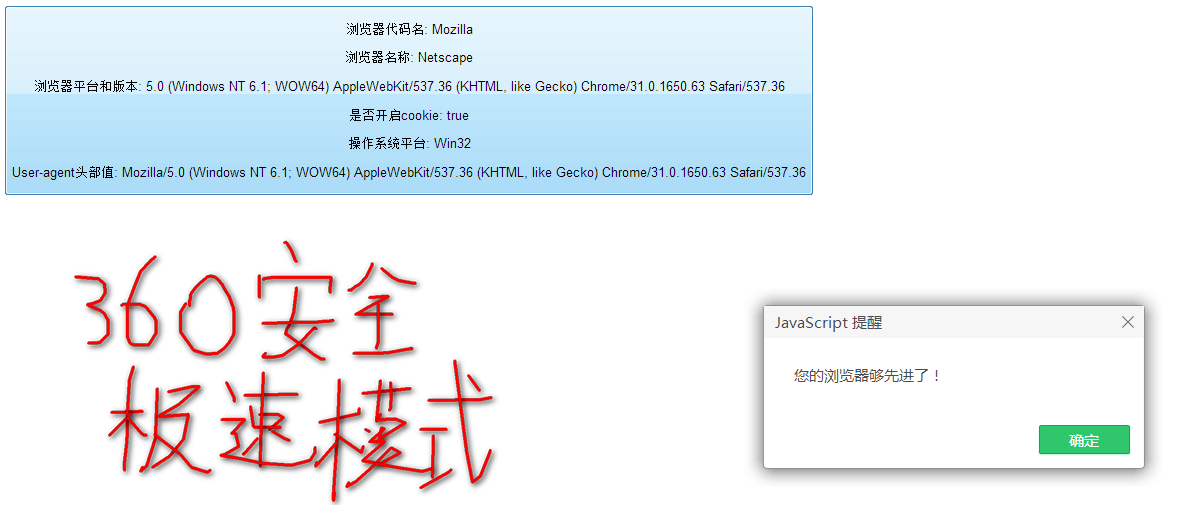
txt = "<p>浏览器代码名: " + navigator.appCodeName + "</p>";
txt+= "<p>浏览器名称: " + navigator.appName + "</p>";
txt+= "<p>浏览器平台和版本: " + navigator.appVersion + "</p>";
txt+= "<p>是否开启cookie: " + navigator.cookieEnabled + "</p>";
txt+= "<p>操作系统平台: " + navigator.platform + "</p>"; txt+= "<p>User-agent头部值: " + navigator.userAgent + "</p>";
document.getElementById("example").innerHTML=txt;
if ((navigator.appName=="Netscape" || navigator.appName=="Microsoft Internet Explorer") && (parseFloat(navigator.appVersion)>=4))
{ alert("您的浏览器够先进了!"); }
else
{ alert("是时候升级您的浏览器了!");
}
}이 기능을 사용하면 브라우저가 브라우저를 업데이트해야 하는지 여부를 사용자에게 알릴 수 있고, 브라우저에 대한 관련 정보를 사용자에게 알릴 수도 있습니다
주요 브라우저 기본정보
저자는 현재 주류인 거의 모든 브라우저를 테스트해봤습니다. 물론, 아무리 많은 브라우저가 있더라도 모두 Trident, Blink, Gecko, Webkit과 같은 브라우저 커널을 사용하므로 분석에는 큰 차이가 없을 것입니다. 다음과 같이 관련 스크린샷을 첨부합니다.
Edge용입니다

IE11, 작성자는 IE6을 사용하지 않지만 큰 차이는 없을 것 같습니다

사파리, 원본 포스터는 윈도우 시스템이고 사파리 버전은 상대적으로 낮은 수준입니다

소고우 브라우저, 한동안 푹 빠져 있던 원본 포스터!

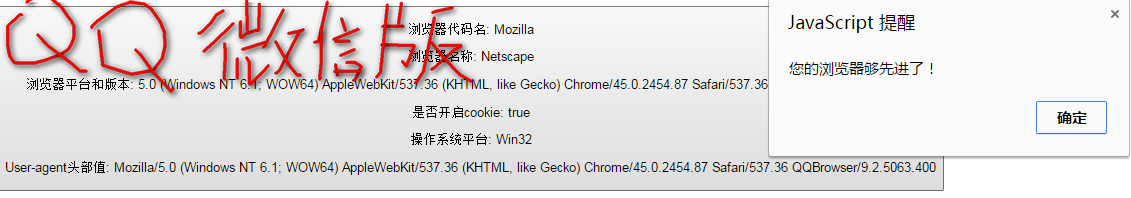
QQ 브라우저(WeChat 버전)는 매우 강력합니다. 이제 저자는 Chrome 커널에서 매우 빠른 듀얼 코어 Trident 및 Blink 외에도 가장 널리 사용되는 브라우저를 사용합니다.

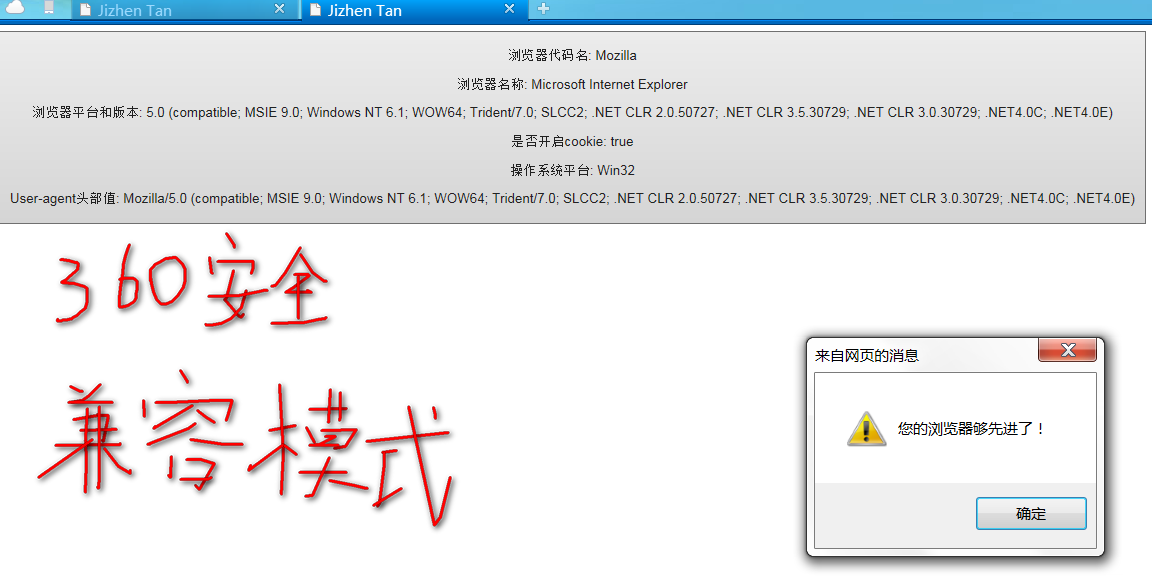
360 Secure Browser의 호환 모드는 IE의 Trident 커널을 사용합니다

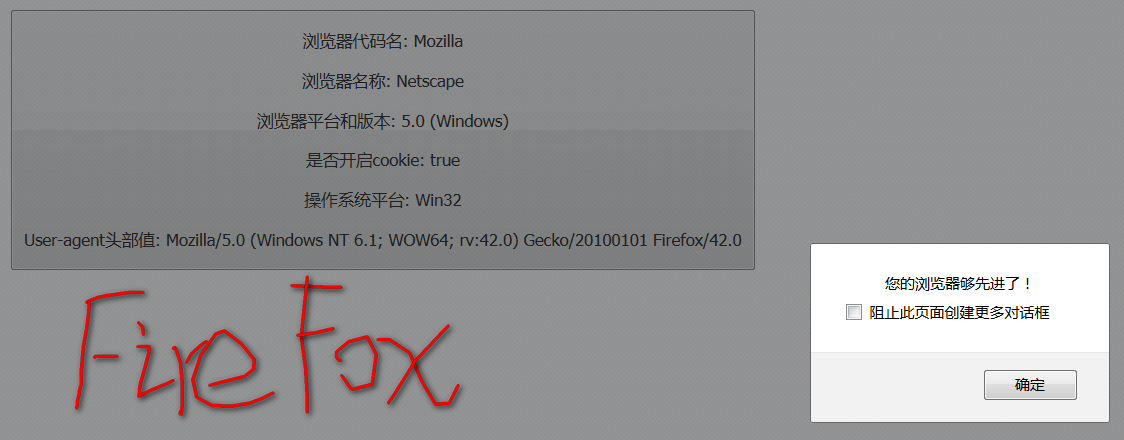
파이어폭스, 말할 것도 없이 정품 넷스케이프, 개발자의 필수 브라우저

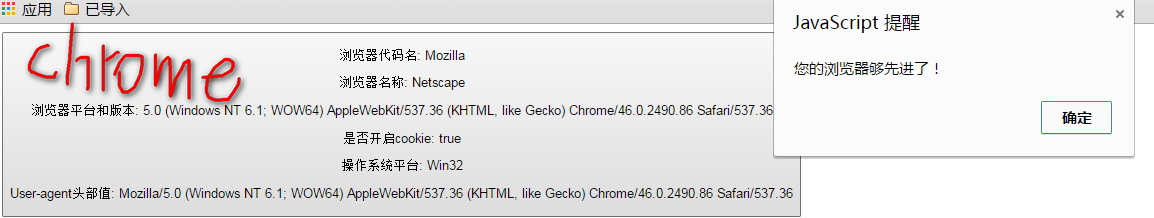
크롬. 현재 가장 많이 사용하는 브라우저는 구글이 정말 좋습니다. 적극 지지합니다

360 안전 브라우저 속도 모드, Chrome 커널, 매우 빠름

코드 결과 분석

PS: 브라우저 주소 및 매개변수를 가져오는 JavaScript 방법
자바스크립트를 사용하여 URL 주소 정보 얻기
실행 시 javascript를 사용하여 URL 주소 정보를 가져옵니다.
location.host=www。dw。cn location.hostname=www。dw。cn location.href=http://www。dw。cn/news/2010-1/201011820131610618.shtml location.pathname=/news/2010-1/201011820131610618.shtml location.protocol=http:
URL을 얻는 window.location 방법에 대한 자세한 소개
URL(Uniform Resource Locator) 전체 URL은 다음 부분으로 구성됩니다.
방식://host:port/path?query#fragment
구성표: 통신 프로토콜
http, ftp, maito 등 자주 사용되는 서비스
호스트 : 호스트
서버(컴퓨터) DNS(Domain Name System) 호스트 이름 또는 IP 주소입니다.
포트:포트 번호
정수, 선택 사항입니다. 생략하면 구성표의 기본 포트가 사용됩니다. 예를 들어 http의 기본 포트는 80입니다.
경로: 경로
0개 이상의 "/" 기호로 구분된 문자열로, 일반적으로 호스트의 디렉터리나 파일 주소를 나타내는 데 사용됩니다.
쿼리: 쿼리
선택 사항이며 동적 웹 페이지(예: CGI, ISAPI, PHP/JSP/ASP/ASP.NET 및 기타 기술을 사용하여 만든 웹 페이지)에 매개 변수를 전달하는 데 사용됩니다. "&" 기호로 구분된 여러 매개 변수가 있을 수 있습니다. . 각 매개변수의 이름과 값은 "=" 기호로 구분됩니다.
조각: 정보 조각
네트워크 리소스의 조각을 지정하는 데 사용되는 문자열입니다. 예를 들어, 웹 페이지에 명사 설명이 여러 개 있는 경우 조각을 사용하여 특정 명사 설명을 직접 찾을 수 있습니다. (앵커포인트라고도 합니다.)
예:
1, window.location.href
전체 URl 문자열(브라우저의 전체 주소 표시줄)
반환 값: http://www. dw. cn:80/index.asp?id=209#asp
2,window.location.protocol
URL의 프로토콜 부분
반환 값: http:
3,window.location.host
URL의 호스트 부분
반환 값: www. dw. CN
4,window.location.port
URL의 포트 부분입니다. 기본 포트 80을 사용하는 경우(업데이트: 80이 추가된 경우에도) 반환 값은 기본 80이 아니라 null 문자입니다.
이 예의 반환 값: 비어 있음
5,window.location.pathname
URL의 경로 부분(즉, 파일 주소)
반환 값: /index.asp
6,window.location.search
쿼리(매개변수) 부분입니다. 동적 언어에 값을 할당하는 것 외에도 정적 페이지에 값을 할당하고 자바스크립트를 사용하여 해당 매개변수 값을 얻을 수도 있습니다.
반환 값:?id=209
7,window.location.hash
앵커 포인트
반환 값: #asp

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7759
7759
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...




