JavaScript는 두 가지 유사한 문자열 연산 함수인 substr()과 substring()을 제공합니다. 두 함수 모두 String에서 부분 문자열을 얻는 데 사용됩니다. 그렇다면 그들 사이의 차이점은 무엇입니까? 다음 기사에서는 substr() 및 substring() 함수를 소개하고 이들 간의 차이점을 이해하는 데 도움이 되기를 바랍니다.

substr() 메소드
substr() 메소드는 문자열의 시작 첨자부터 시작하여 지정된 수의 문자를 가져올 수 있습니다.
기본 구문:
string.substr(start,length)
start 매개변수: 얻으려는 하위 문자열의 시작 첨자는 숫자 값이어야 합니다. 음수인 경우 이 매개변수는 문자열 끝에서 시작하는 위치를 선언합니다.
length 매개변수: 하위 문자열의 문자 수는 숫자 값이어야 하며 생략 가능합니다. 이 매개변수를 생략하면 stringObject의 처음부터 끝까지의 문자열이 반환됩니다.
substr() 메소드의 간단한 예:
예제 1:
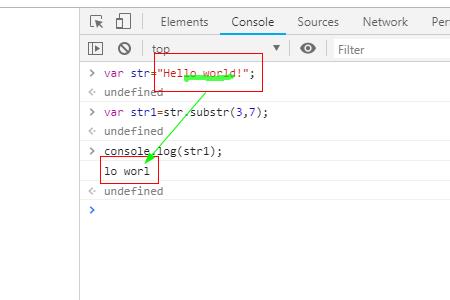
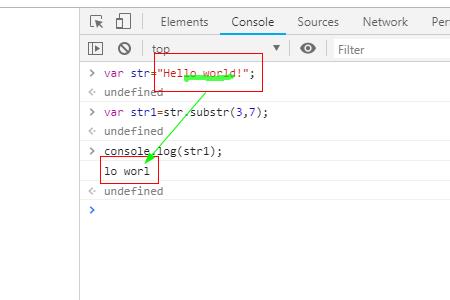
var str="Hello world!"; var str1=str.substr(3,7); console.log(str1);
출력:

예제 2:
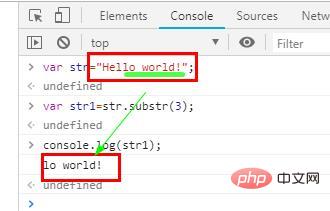
var str="Hello world!"; var str1=str.substr(3); console.log(str1);
출력:

substring() 메서드
substring() 메서드는 문자열에서 지정된 두 첨자 사이의 문자를 가져오는 데 사용됩니다.
기본 구문:
string.substring(start,stop)
start 매개변수: 얻을 하위 문자열의 시작 첨자, 값은 음수가 아닌 정수여야 합니다.
stop 매개변수: 얻으려는 하위 문자열의 종료 첨자입니다. 값은 정수여야 하며 생략할 수 없습니다. 이 매개변수를 생략하면 반환된 하위 문자열이 문자열 끝까지 계속됩니다. .
substring() 메서드의 간단한 예:
예 1:
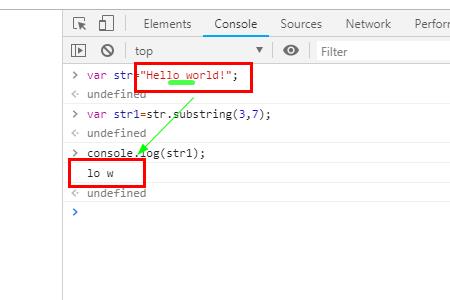
var str="Hello world!"; var str1=str.substring(3,7); console.log(str1);
출력:

설명: substring() 메서드에서 반환된 하위 문자열에는 시작 부분의 문자가 포함되지만 해당 문자는 포함되지 않습니다. 정류장에 .
예제 2:
var str="Hello world!"; var str1=str.substring(3); console.log(str1);
출력:
요약:
substr() 메서드는 지정된 위치의 문자에서 시작하여 지정된 길이의 문자 수를 반환합니다. substr() 메소드의 일부 매개변수는 음수를 허용합니다. substring() 메서드는 지정된 위치의 문자에서 시작하여 지정된 위치의 문자에서 끝나고 지정된 위치 사이의 문자를 반환합니다. substring() 메서드의 두 번째 매개 변수는 음수를 허용하지 않습니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 관련 튜토리얼 열을 주의 깊게 살펴보세요! ! !
위 내용은 JavaScript에서 substr() 메서드와 substring() 메서드의 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!