border-image 속성은 이미지를 사용하여 테두리를 만들 수 있는 약식 속성입니다. 이 속성을 사용하기 위한 구문은 "border-image: source Slice width outsetpeat|initial|inherit;"입니다.

이 문서의 운영 환경: Windows 7 시스템, CSS3 버전, Dell G3 컴퓨터.
border-image 속성은 이미지를 사용하여 테두리를 만들 수 있는 약식 속성입니다.
CSS3 테두리 이미지 속성
기능: 이미지를 사용하여 테두리 만들기
설명: 복합 속성. 이미지로 채울 객체의 테두리 스타일을 설정하거나 검색합니다. border-image-source, border-image-slice, border-image-width, border-image-outset 및 border-image-repeat 속성 값을 한 번에 설정할 수 있습니다.
Syntax:
border-image: source slice width outset repeat|initial|inherit;
Parameters:
border-image-source: 그림을 그리는 데 사용할 이미지를 지정하는 데 사용됩니다. 국경 위치.
border-image-slice: 이미지 테두리가 안쪽으로 오프셋됩니다.
border-image-width: 이미지 테두리의 너비입니다.
border-image-outset: 테두리 외부에 그려지는 테두리 이미지 영역의 양을 지정하는 데 사용됩니다.
border-image-repeat: 이미지 테두리를 반복(repeat)할지, 늘일지(stretch) 또는 덮을지(round)할지 설정하는 데 사용됩니다.
css3 테두리 이미지 속성 사용 예
<!DOCTYPE html>
<html>
<head>
<style>
div
{
border:15px solid transparent;
width:300px;
padding:10px 20px;
}
#round
{
-moz-border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 round; /* Old Firefox */
-webkit-border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 round; /* Safari and Chrome */
-o-border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 round; /* Opera */
border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 round;
}
#stretch
{
-moz-border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 stretch; /* Old Firefox */
-webkit-border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 stretch; /* Safari and Chrome */
-o-border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 stretch; /* Opera */
border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 stretch;
}
</style>
</head>
<body>
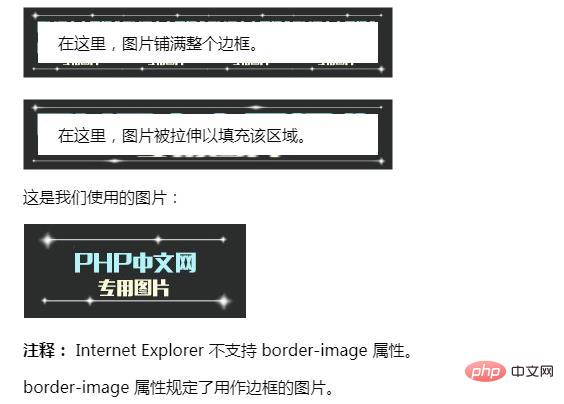
<div id="round">在这里,图片铺满整个边框。</div>
<br>
<div id="stretch">在这里,图片被拉伸以填充该区域。</div>
<p>这是我们使用的图片:</p>
<img src="https://img.php.cn/upload/article/000/000/024/5c513adf97e86533.jpg" alt="border-image 속성을 사용하는 방법" >
<p><b>注释:</b> Internet Explorer 不支持 border-image 属性。</p>
<p>border-image 属性规定了用作边框的图片。</p>
</body>
</html>렌더링:
#🎜🎜 #

위 내용은 border-image 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



