substring()은 문자열에서 하위 문자열을 가져오고 지정된 매개변수를 기반으로 새 하위 문자열을 반환하는 데 사용할 수 있는 JavaScript의 내장 함수입니다. 사용법 구문은 "string.substring(indexA, [indexB)"입니다. ] )".

이 문서의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터, javascript 버전 1.8.5.
substring()은 문자열에서 부분 문자열을 얻는 데 사용되는 JavaScript의 내장 함수입니다. 이 기사에서는 부분 문자열의 사용법을 자세히 살펴보겠습니다.
먼저 하위 문자열의 기본 구문을 살펴보겠습니다.
string.substring(indexA, [indexB])
indexA - 0에서 1 사이의 정수로 문자열 길이보다 작습니다.
indexB(선택 사항) - 0과 문자열 길이 사이의 정수입니다.
하위 문자열 메서드는 주어진 매개변수를 기반으로 새 하위 문자열을 반환합니다.
구체적인 예를 살펴보겠습니다
코드는 다음과 같습니다
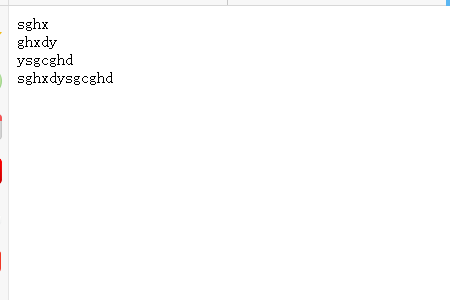
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <script type="text/javascript"> // 将字符串作为变量 var string = "sghxdysgcghd"; a = string.substring(0, 4) b = string.substring(1, 6) c = string.substring(5) d = string.substring(0) // 输出新的字符串 // 给定字符串的一部分 document.write(a + "<br>"); document.write(b + "<br>"); document.write(c + "<br>"); document.write(d + "<br>"); </script> </body> </html>
브라우저에 표시되는 효과는 다음과 같습니다.

인덱스는 항상 0으로 시작합니다. 여전히 인덱스를 음수로 만들면 0으로 간주되며 인덱스는 소수가 될 수 없습니다. 소수인 경우 실제보다 작은 정수로 변환됩니다.
예제를 살펴보겠습니다
코드는 다음과 같습니다
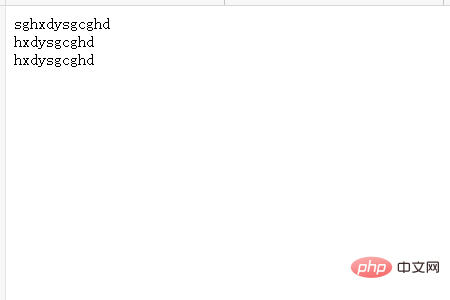
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <script> var string = "sghxdysgcghd"; a = string.substring(-1) b = string.substring(2.5) c = string.substring(2.9) document.write(a + "<br>"); document.write(b + "<br>"); document.write(c + "<br>"); </script> </body> </html>
브라우저에 표시되는 효과는 다음과 같습니다

이 글은 여기에서 끝납니다. PHP 중국어 웹사이트의 칼럼 튜토리얼! ! !
위 내용은 하위 문자열 방법을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!