switch 문은 js에서 다양한 선택 판단에 사용되는 흐름 제어 문입니다. 표현식 값이 설정 값과 같을 때 다음 명령문이 실행됩니다. break 키워드를 사용하면 switch 문에서 빠져나올 수 있습니다
Java 언어를 배운 사람이라면 switch 문이 낯설지 않습니다. JavaScript speech에도 switch 문이 있는데, js의 switch 사용법은 java의 그것과 다르지 않습니다. 다음으로 JS

[추천 강좌: JavaScript Tutorial]
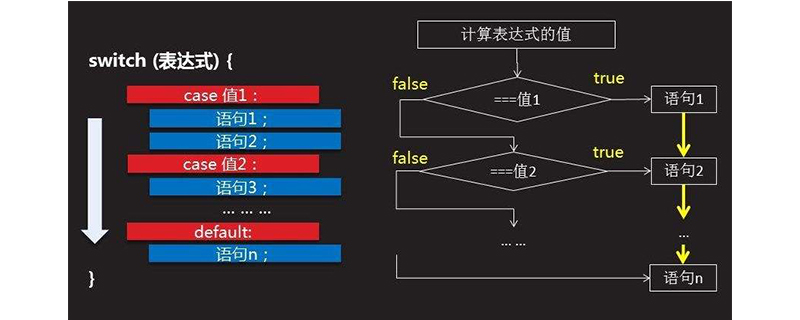
switch 문
switch 문은 일반적인 흐름입니다. 제어문. 해당 명령문에서 각 사례의 의미는 다음과 같습니다. 표현식이 이 값과 같으면 다음 명령문이 실행됩니다. break 키워드를 사용하면 코드 흐름이 스위치 문에서 벗어나게 됩니다. break 키워드를 생략하면 현재 케이스가 실행된 후 다음 케이스가 계속 실행됩니다. final default 키워드는 표현식이 이전 상황과 일치하지 않을 때 코드를 실행하는 데 사용됩니다.
switch 문 사용법
switch(变量){
case 变量值1:
console.log("a"); //若变量与变量值1相同则执行该处代码
break;
case 变量值2:
console.log("b"); //若变量与变量值2相同则执行该处代码
break;
case 变量值3:
console.log("c"); //若变量与变量值3相同则执行该处代码
break;
default:
console.log("d"); //若变量与所有的变量值不同,则执行该处的代码
}예:
<script>
function myFunction()
{
var x;
var d=new Date().getDay();
switch (d)
{
case 0:
x="Today it's Sunday";
break;
case 1:
x="Today it's Monday";
break;
case 2:
x="Today it's Tuesday";
break;
case 3:
x="Today it's Wednesday";
break;
case 4:
x="Today it's Thursday";
break;
case 5:
x="Today it's Friday";
break;
case 6:
x="Today it's Saturday";
break;
}
document.getElementById("demo").innerHTML=x;
}
</script>렌더링:

위 내용은 JS의 스위치 문은 무엇을 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!