perspective 속성은 보기에서 3D 요소까지의 거리를 픽셀 단위로 정의하는 데 사용됩니다. 이를 통해 3D 요소 보기를 변경하여 3D 요소를 볼 수 있습니다.

CSS3 원근 속성
기능: perspective 속성은 뷰에서 3D 요소까지의 거리를 픽셀 단위로 정의합니다. 이 속성을 사용하면 3D 요소의 3D 요소 보기를 변경할 수 있습니다. 요소에 대한 관점 속성을 정의하면 해당 하위 요소는 요소 자체가 아닌 관점 효과를 얻습니다.
참고: perspective 속성은 3D 변환 요소에만 영향을 미칩니다.
구문:
perspective: number|none;
숫자: 뷰에서 요소까지의 거리(픽셀)입니다.
없음: 기본값입니다. 0과 같습니다. 관점이 설정되지 않았습니다.
참고: 이 속성은 perspective-origin 속성과 함께 사용해야 하므로 3D 요소의 하단 위치가 변경될 수 있습니다.
CSS3 Perspective 속성 사용 예시
<!DOCTYPE html>
<html>
<head>
<style>
#div1
{
position: relative;
height: 150px;
width: 150px;
margin: 50px;
padding:10px;
border: 1px solid black;
perspective:150;
-webkit-perspective:150; /* Safari and Chrome */
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: yellow;
transform: rotateX(45deg);
-webkit-transform: rotateX(45deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
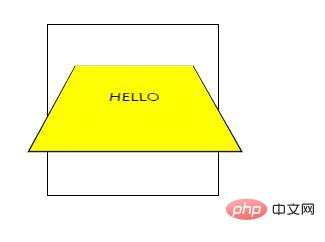
</html>Rendering:

위는 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 관련 튜토리얼 열을 주의 깊게 살펴보세요! ! !
위 내용은 Perspective 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


